AppSheet と BigQuery の概要
AppSheet とは?
AppSheet は、 Google が提供するスプレッドシートベースのノーコード開発プラットフォームです。AppSheet を使うことで、スプレッドシートのようなデータベースをもとに、簡単にアプリケーションを作成することができます。また、AppSheet は、Web アプリとモバイルアプリの双方に対応しており、ビジネスや個人の用途に応じて多様なアプリケーションを作成することができます。
BigQuery とは?
BigQuery は、 Google Cloud の分析用データベースで、初期投資不要かつフルマネージドという点が最大の特徴です。CSV などの一般的なトランスポートを使用して、大量のデータを簡単に保存でき、データは表形式で格納され、 Google SQL や API 経由でデータを操作することが可能です。
また、AIによるサポートによって、 SQL を知らない方でも簡単に BigQuery を利用することができます。
AppSheet と BigQuery 連携のメリット
これまでスプレッドシートからアプリを開発すると、10万行の上限がありデータの行数が増えていくにつれ、 AppSheet アプリの稼働が遅くなったりすることがありました。
ですが AppSheet と BigQuery を連携させることで大規模なデータセットを扱うアプリの構築、リアルタイムにデータ分析、高度なデータ処理機能を利用することが可能になります。

AppSheet と BigQuery を連携して開発できるアプリ紹介
AppSheet とBigQuery を連携して開発ができるアプリの例をご紹介します。
- 顧客管理アプリ
- 営業支援アプリ
- マーケティング分析アプリ
・顧客情報、購買履歴、サービス利用履歴などを BigQuery から取得
・顧客分析、顧客セグメント、CRM などをアプリ上で実現
・顧客情報、案件情報、商談履歴などをBigQueryから取得
・営業担当者がリアルタイムにデータにアクセス
・顧客分析、案件管理、商談履歴管理などをアプリ上で実現
・広告効果測定、顧客分析、キャンペーン分析など
・BigQuery に蓄積されたデータを分析
・分析結果に基づいて、効果的なマーケティング施策を実行
上記は一例です。 AppSheet と BigQuery の組み合わせは、様々なビジネス課題を解決するためのアプリ開発に活用することができます。
連携方法
早速、以下の方法で、 AppSheet と BigQuery の連携をおこないます。
BigQuery でデータセットとテーブルを用意する
事前準備として、BigQuery でデータセットとテーブルを用意します。
既にBigQuery にテーブルがある場合は、この章は飛ばして「サービスアカウントを作成する」へ進んでください。
データセットとはテーブルとビューへのアクセスを整理して制御するために使用される最上位のコンテナです。テーブルまたはビューはデータセットに属している必要があります。データを BigQuery に読み込ませる前に 1 つ以上のデータセットを作成する必要があります。
また、データセットを作成するには、 IAM の権限が必要です。
Big Query での IAM の権限については、こちらをご確認ください。
データセットの作成方法からご紹介します。
まず Google Cloud コンソールにアクセスし、 BigQuery Studio のページを開きます。
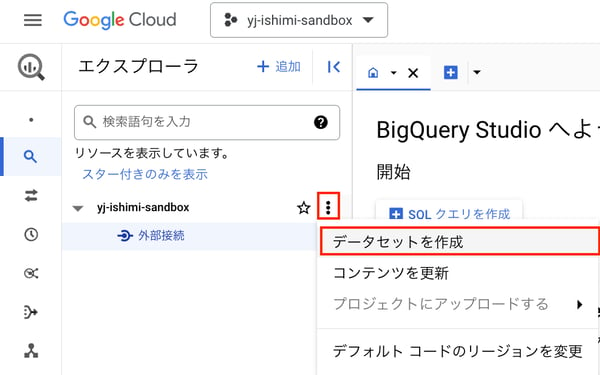
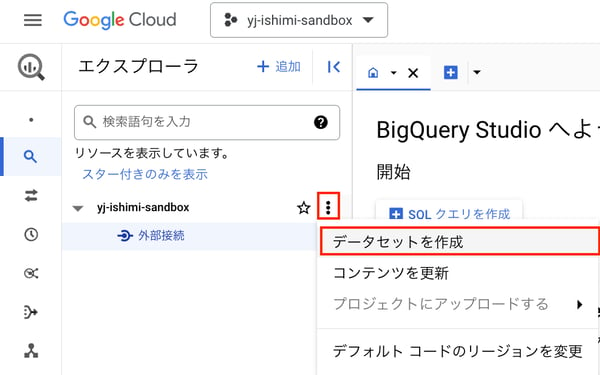
エクスプローラーパネルでデータセットを作成するプロジェクトを選択します。
縦 3 点リーダーでアクションを表示させ、データセットを作成 をクリックします。

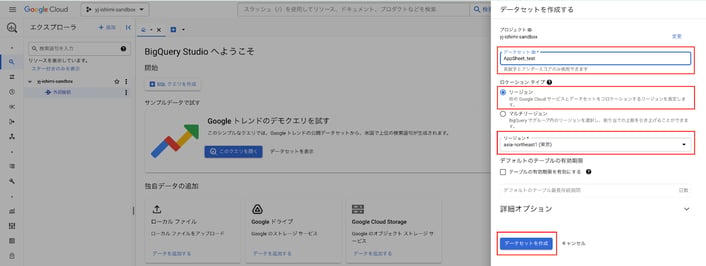
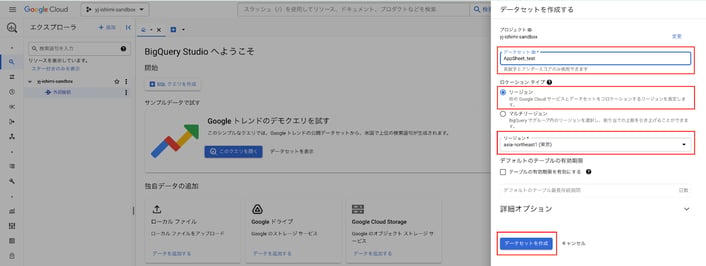
データセットを作成するページで以下の設定をおこないます。
データセットID を入力します。データセット ID は一意である必要があり、データセット名にはスペースや特殊文字を使用することはできません。
次にロケーションの設定をおこないます。ラジオボタンでリージョンを選び、ロケーションを選択します。今回は asia-northeast1 (東京) を選択します。
データセット作成後のロケーション変更はできません。
最後にデフォルトのテーブルの有効期限を設定したい場合は、こちらに有効期限の日数を入れて、 データセットを作成 ボタンをクリックして完了です。
ここで指定したデータセットIDを AppSheet との連携の際に利用するので覚えておきましょう。

次は、テーブルの作成方法についてです。
データセットを作成した後、これに属するテーブルを作成する必要があります。
今回は CSV データを用いてデータテーブルの作成をおこないます。
スプレッドシートを直接接続することもできますが、その場合は読み取り専用のテーブルとなり、 AppSheet からデータの追加や変更などをおこなうことはできません。
まず、手元の PC で CSV 形式のデータを用意します。
※CSV のダミーデータでお試ししたい方はこちらへアクセスし、ダウンロードしてお使いください。
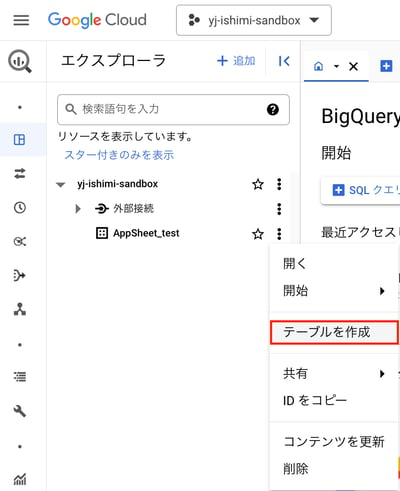
BigQuery に戻り、データセットからテーブルの作成をおこないます。
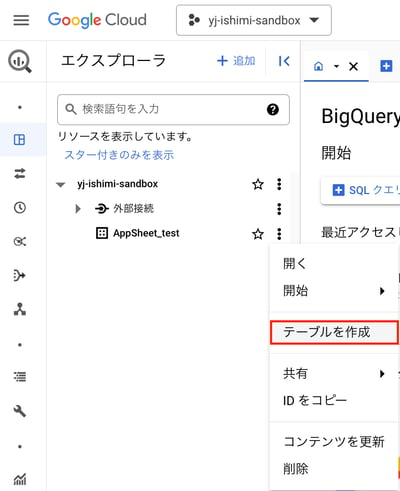
前項で作成したデータセットの縦三点リーダーを開き、「テーブルを作成」をクリックします。

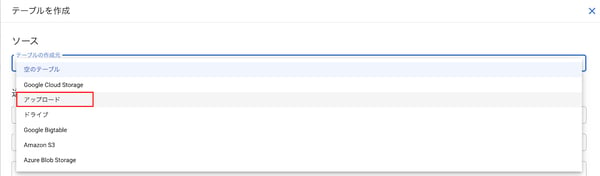
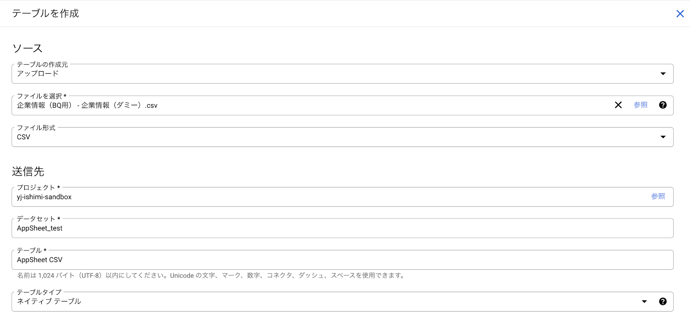
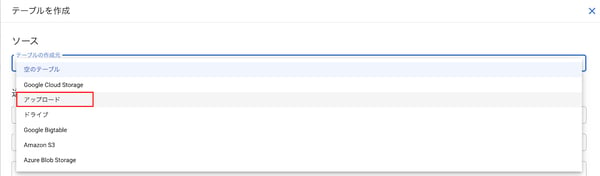
編集画面が開いたら、ソースの「テーブルの作成元」プルダウンから「アップロード」を選択します。

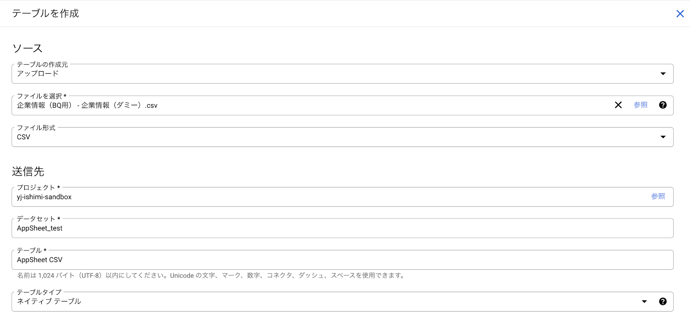
「ファイルを選択」の項目に移り、参照をクリック、先ほどダウンロードした CSV データを選択します。
「ファイル形式」をプルダウンから CSV にします。
送信先のテーブル名を今回は「AppSheet CSV 」と入力します。
テーブル名は自由記述ですが、 AppSheet に接続しますので、分かりやすい名前を付けることをオススメします。

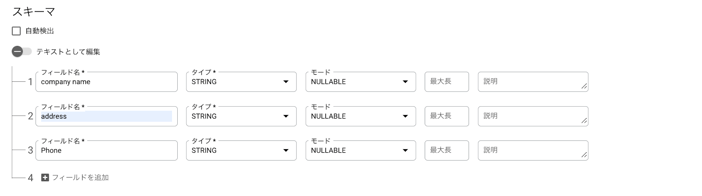
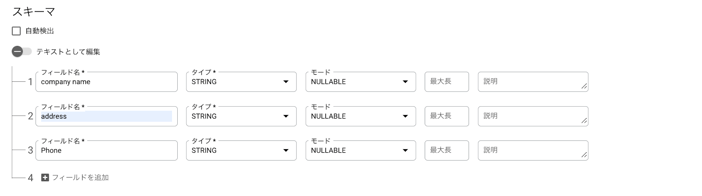
テーブルの設定ができたらスキーマの設定をおこないます。
スキーマは自動検出とフィールド名の指定ができますが、自動検出を選ぶと「string_field_0 、string_field_1 」という形でフィールド名が入ります。
独自のフィールド名を指定したい場合は、スキーマの+マークでフィールドの追加をおこなってください。

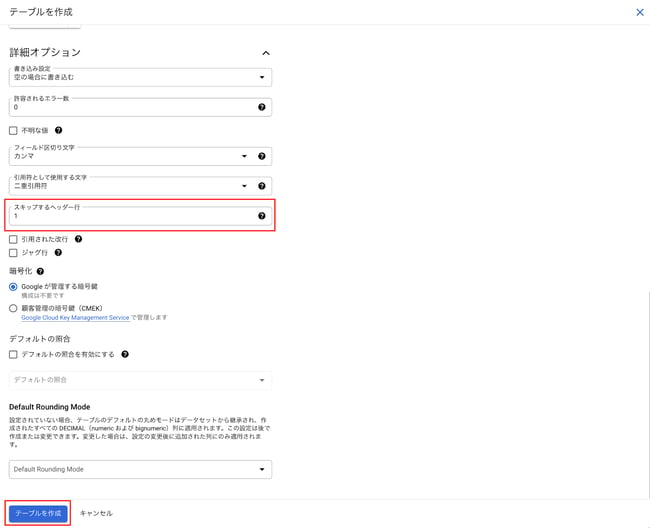
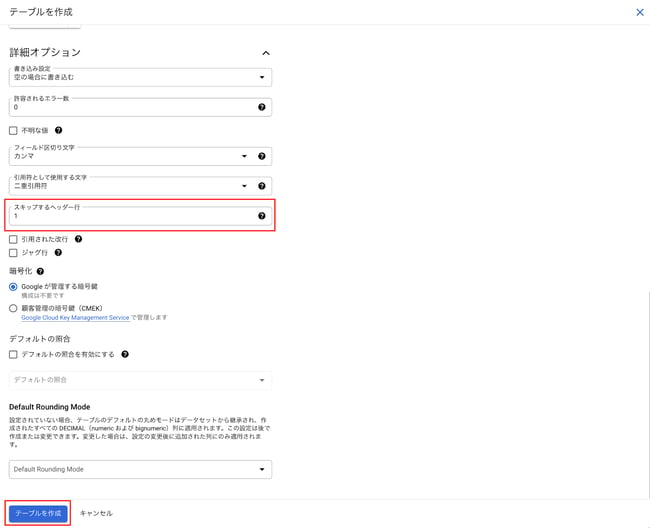
詳細オプションを開き、スキップするヘッダー行の項目に 1 を入力します。
スキップするヘッダー行を設定することにより、1行目にあたるフィールド名をスキップしてデータを取り込むことができます。最後にテーブルを作成ボタンを押して完了です。

サービスアカウントを作成する
BigQuery と AppSheet を接続するためには、サービスアカウントを用意する必要があります。
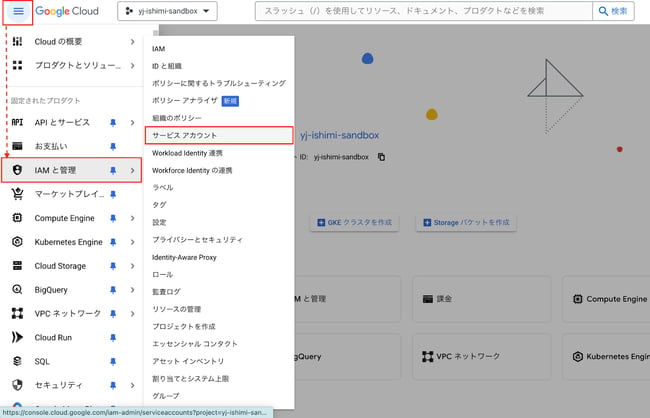
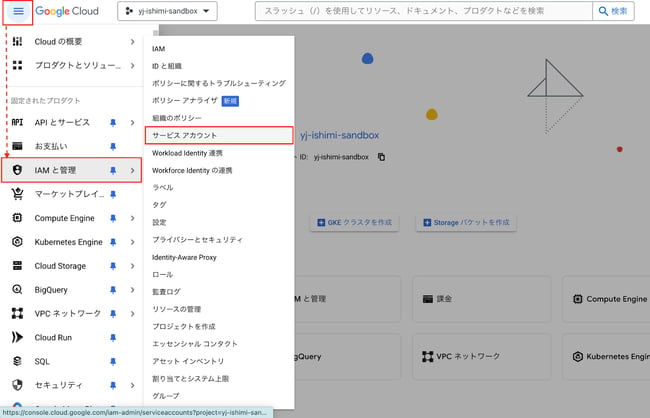
Google Cloud コンソールの画面左上にある 三 マークでナビゲーションメニューを開き、メニューの中から IAMと管理 > サービスアカウントを選びます。
サービスアカウントの作成は、サービスアカウントの認証情報を使用し、スケジュールされたバッチ処理パイプラインなどのジョブを実行するために必要になります。

サービスアカウント一覧画面に移動したら、上部にある +サービスアカウントを作成をクリックします。

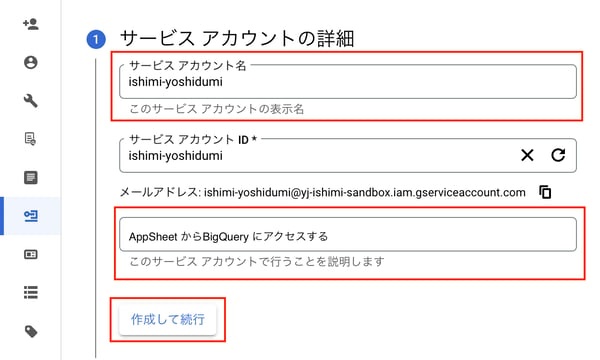
サービスアカウントの作成画面が表示されます。
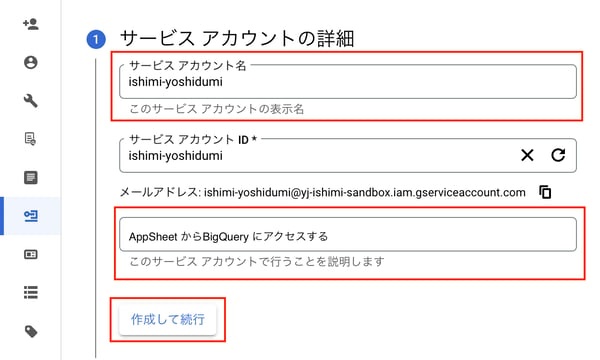
① サービスアカウントの詳細、サービスアカウント名を入力します。
サービスアカウント名を入力すると自動的にサービスアカウント ID が入力されます。
※サービスアカウントID はグローバルにおいて一意である必要があるため、サービスアカウント名を入力する場合に他と被らない名前をつけることをオススメします。
続いて、サービスアカウントの説明項目を入力します。
このサービスアカウントの役割を明確にし、管理を行いやすくするためにもサービスアカウントの説明を記載しておくことを推奨します。
今回は「AppSheet からBigQuery にアクセスする」とします。
サービスアカウントの説明入力が完了したら、作成して続行をクリックします。

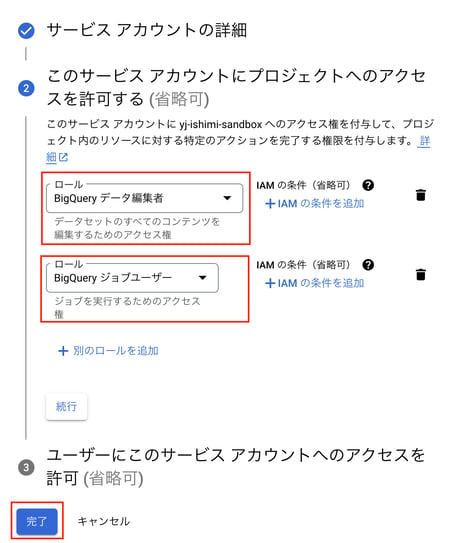
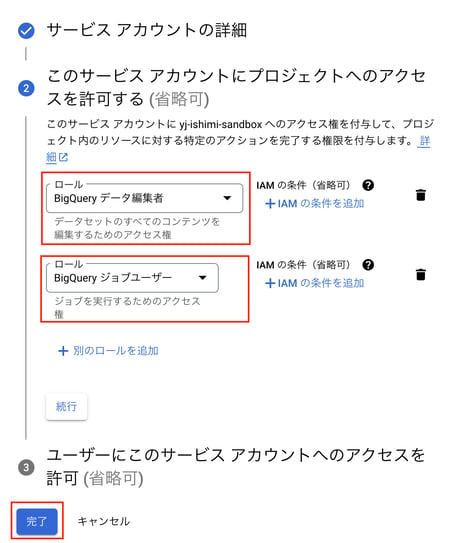
続いて、②サービスアカウントにプロジェクトへのアクセス権限を付与します。
省略可となっていますが、 AppSheet からBigQuey にアクセスする場合には必要になるため設定していきます。
公開データセットにアクセスするには、BigQuery ジョブ ユーザーロールのみが必要、プライベートデータセットにアクセスするには、 BigQuery ジョブ ユーザー ロールと BigQuery データ編集者ロールが必要です。これらのロールには、必要な権限がすべて含まれています。
全てのアクセス権限の設定をおこなったら、完了ボタンを押します。

最後に、サービスアカウントキーの作成をおこないます。
サービス(今回の場合は AppSheet )にこのサービスアカウントへのアクセスを許可するために、鍵の作成をおこないます。
サービスアカウントの縦 3 点リーダーから「鍵の管理」をクリックします。

表示されているサービスアカウントの左上にある「鍵を追加」のプルダウンを開き、「新しい鍵を作成」をクリックします。

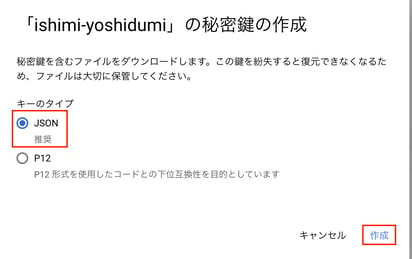
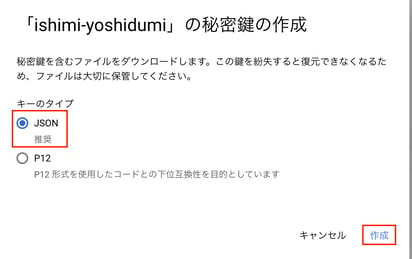
「新しい鍵を作成」を押すと、ダイアログが出てきますので、キーのタイプを JSON にして作成を押します。

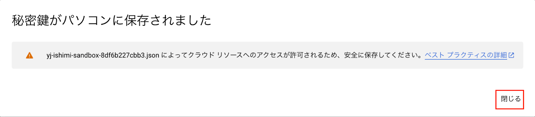
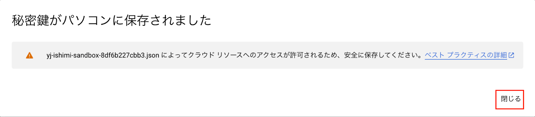
JSON のファイルがダウンロードされたら、画面を閉じてください。

BigQuery データセットを AppSheet アプリに接続する
準備したサービスアカウントを利用して、 BigQuery のデータセットを AppSheet アプリに接続します。
AppSheet にログインし、 My Apps に移動します。
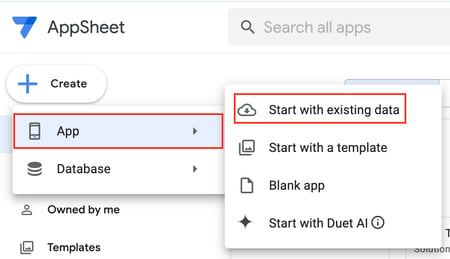
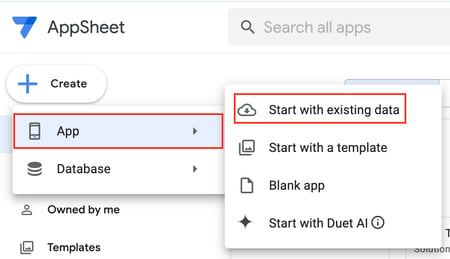
+ Create から App ▶︎ Start with exting data を選択します。

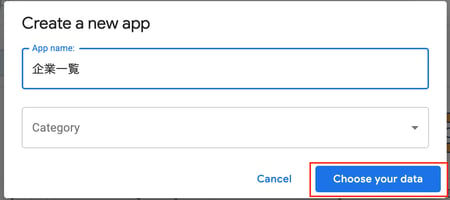
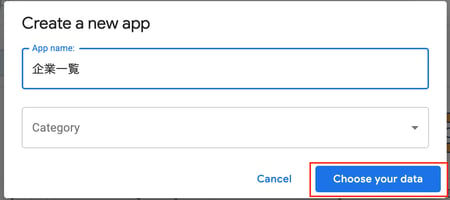
Create a new app の App name にアプリ名を入力し、 choose your data をクリックします。

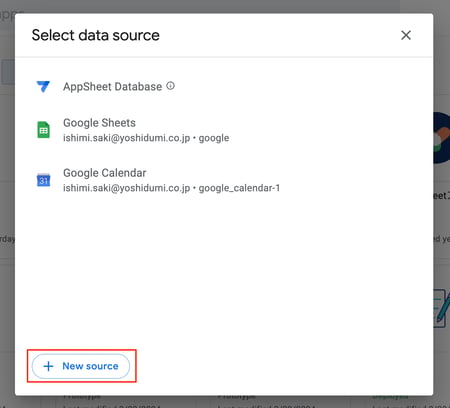
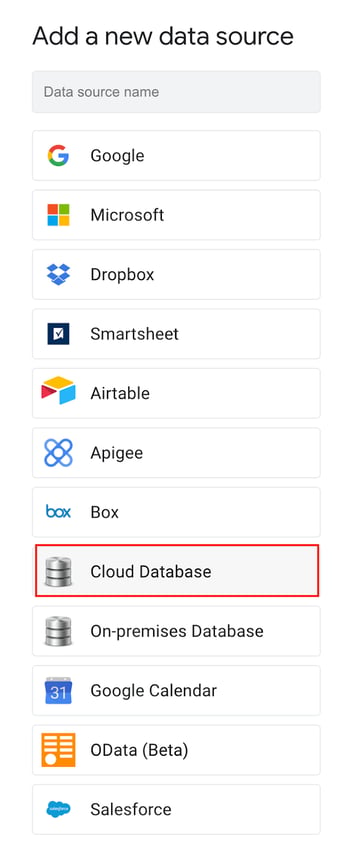
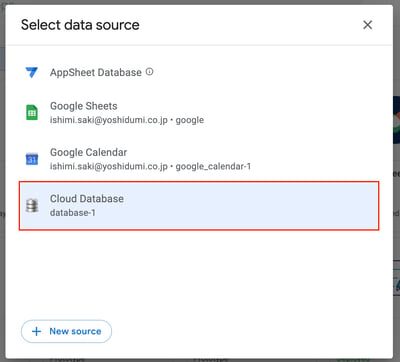
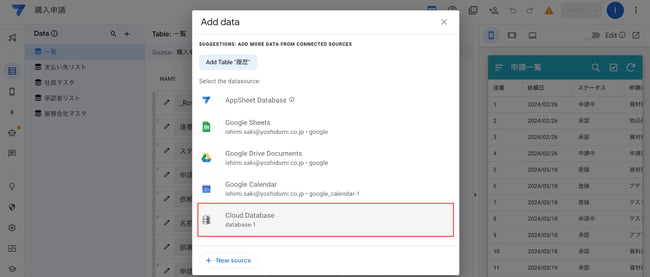
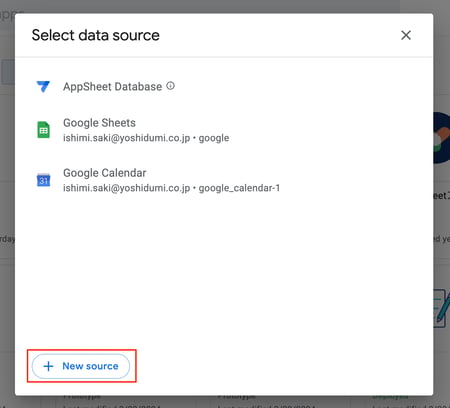
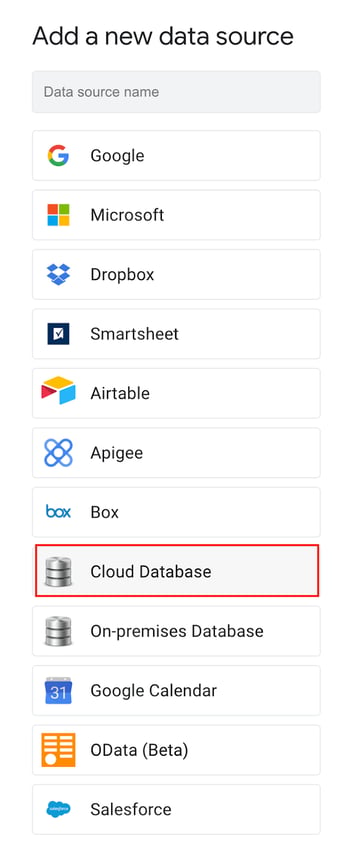
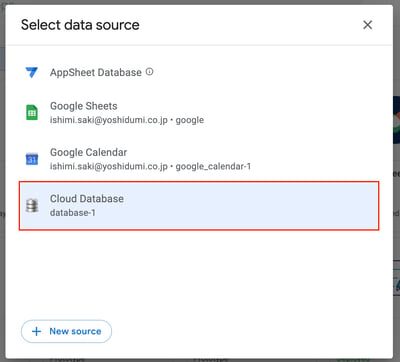
Select data source の下部にある + new data source をクリックし、Cloud Database を選択します。


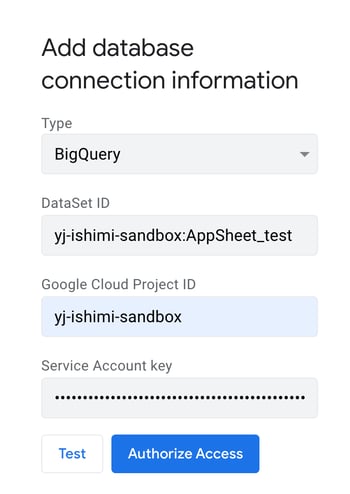
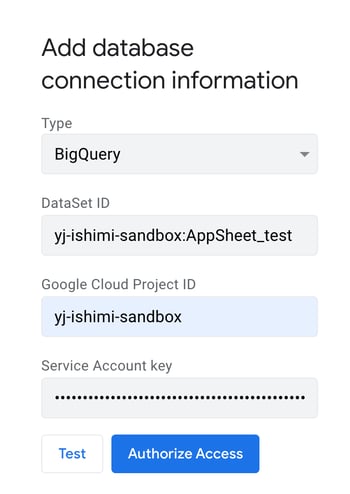
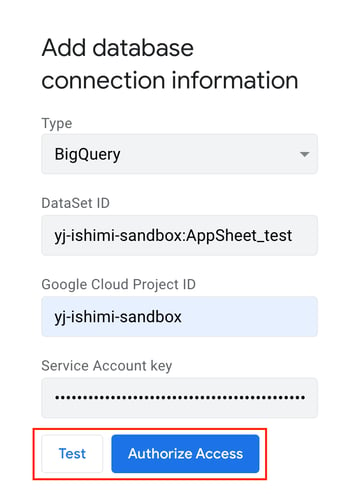
データベースの接続情報の各項目を設定します。

Google Cloud コンソールから各設定値の情報を取ります。
Type は使用するデータソースをプルダウンから選ぶことができます。今回は BigQuery を選びます。
DataSet ID は BigQuery プロジェクト内でデータセットを識別する一意の ID です。データセットへのアクセス、データセットの場所を指定するために必要です。
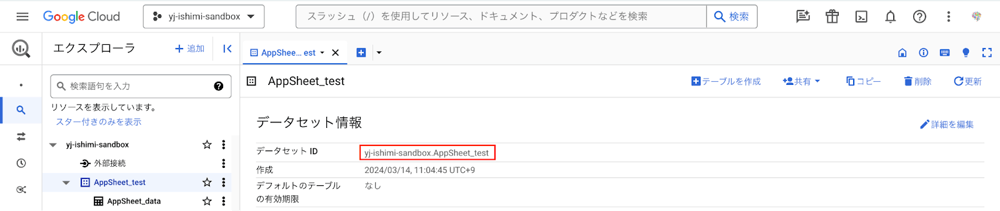
※データセットを作成した時点でのデータセット ID の形式は、<project_id>.<dataset_id> です。
AppSheet の Dataset を指定する時に、 .(ピリオド)は :(コロン)に置き換える必要があります。
生成される形式は、<project_id>:<dataset_id> になります。
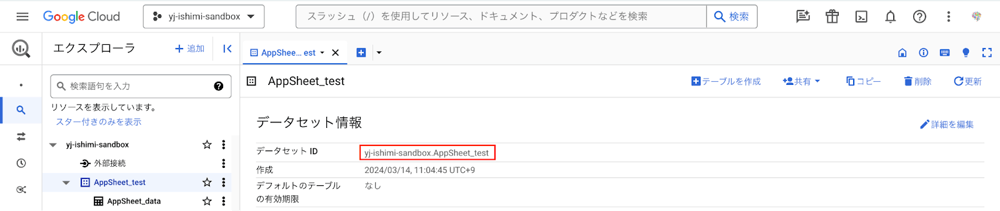
データセット ID の取得方法は Google Cloud コンソールから BigQuery Studio に入り、作成したデータセットを開きます。データセット情報が表示されますので、ここからデータセット ID をコピーします。

Google Cloud Project ID は Google Cloud Project を識別し、プロジェクトへのアクセス制御、プロジェクトへの課金を管理するために必要です。
Google Cloud Project ID も作成後に変更することはできません。
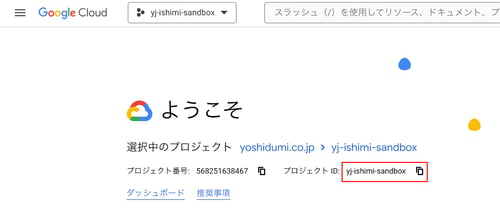
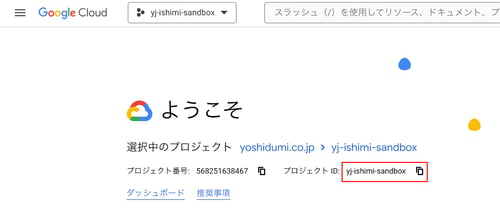
プロジェクト ID の取得方法は Google Cloud コンソールに入り、プロジェクトを選択します。
選択中のプロジェクト、プロジェクト番号、プロジェクト ID が表示されますので、プロジェクト ID をコピーします。

Service Acount key は Google API を認証するために必要な鍵です。
Service Acount key を取得するには、 Google Cloud コンソールでサービスアカウントのキーを作成したときにダウンロードした JSON ファイルをテキストエディタで開き、全てをコピーしたら AppSheet の Service Acount key に貼り付けてください。
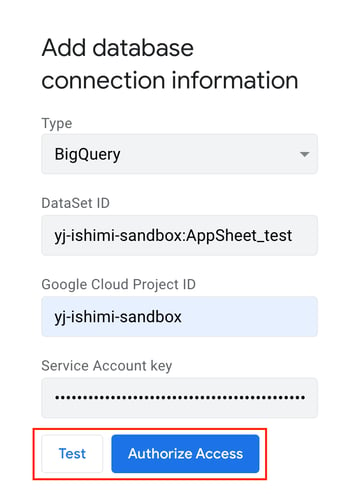
全ての貼り付けが完了したら Test を押します。
ここで BigQuery 側の権限付与などに問題がなければ、Authorize Access が青くなるので、クリックします。

これで AppSheet に BigQuery のデータセットを接続することができました。
BigQuery のテーブルやビューを AppSheet アプリに追加する
最後に、 AppSheet に接続した BigQuery のデータセットの中から、テーブルやビューを選択して AppSheet アプリに追加します。
前項で接続が完了するとこのダイアログが表示されますので、データベースを選択します。

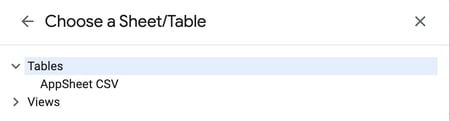
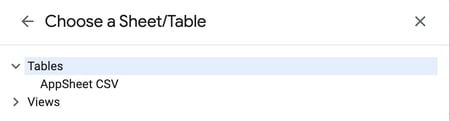
データテーブルを追加するために Tables からデータソースを選択します。
今回は筆者が BigQuery 上で「 AppSheet CSV 」というデータテーブル名をつけているので AppSheet CSV を選択しています。実際に試される場合は、個人で設定したデータテーブル名を選択してください。

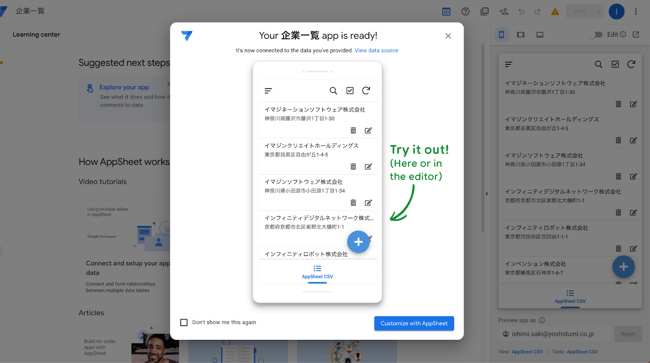
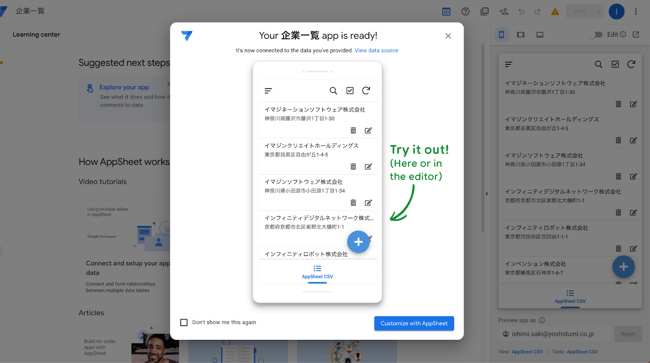
データテーブルを選択すると、AppSheet アプリの開発が開始されます。
完成した画面がこちらです。バツマークまたは customize with AppSheet をクリック、開発画面に移動します。

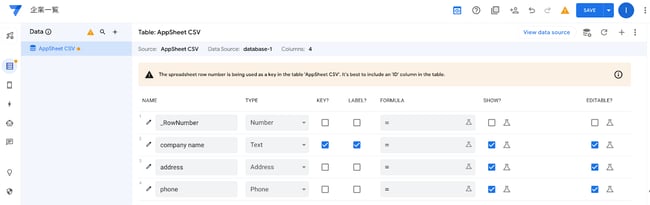
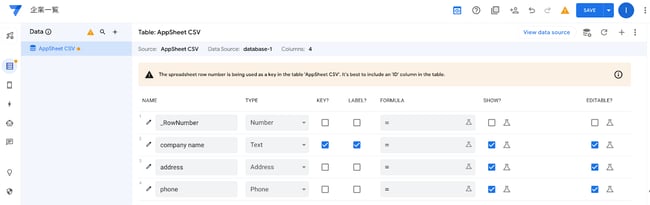
ここから通常の AppSheet のデータ調整をおこないます。
データソースを読み込んだ時点では適切な設定になっていない可能性があります。
その場合は TYPE の変更や KEY 、 LABEL 、 EDITABLE 、 REQUIRE のチェックを適宜おこなってください。

また AppSheet アプリでは全てのデータを読み込んでいるため、データ量が多くなる場合、パフォーマンスの低下が懸念されます。パフォーマンスを維持するために、セキュリティフィルターの設定も推奨します。
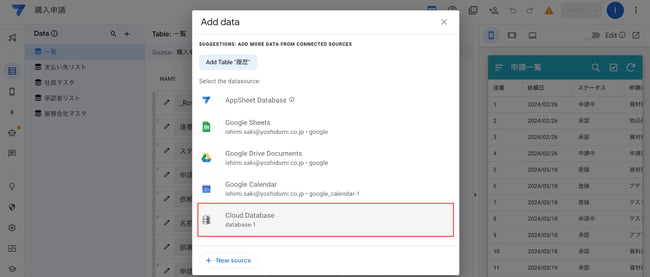
今回は新しくアプリを作成する流れを紹介しましたが、既に開発されたアプリに BigQuery のデータソースを追加する場合は、AppSheet のデータベースを追加するステップと同じく、 Data の Add new Data からデータテーブルを追加してください。

まとめ
本記事では、 AppSheet と BigQuery の連携方法についてご紹介しました。
AppSheet のノーコード開発の基盤となるデータソースをスプレッドシートから BigQuery に変更することで、大規模なデータセットを取り扱うアプリの構築、リアルタイムなデータ分析、高度なデータ処理機能を利用することが可能になります。データ分析アプリの迅速な開発と活用により、営業支援、マーケティング、財務、人事など、あらゆるビジネス領域で変革を実現させてください。
本記事で紹介している AppSheet と BigQuery の連携は、AppSheet Enterprise 以上のプラン契約が必要になりますのでご注意ください。
AppSheet に関する実績やサービス詳細、価格表等についてもっと詳しく知りたい場合は、資料もご用意しておりますのでお問い合わせください。




%20(1).png?width=1080&height=227&name=YOSHIDUMI_01%20(3)%20(1).png)