アプリを作るエディタが英語
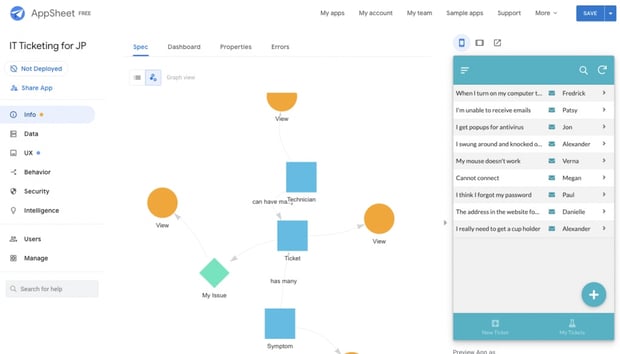
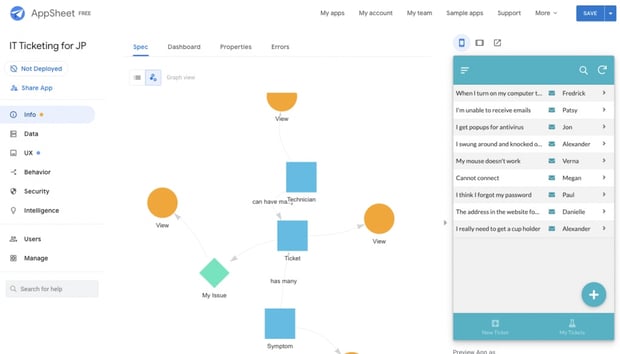
AppSheetのアプリをカスタマイズする画面であるエディタは、下図のようになっています。

あらゆる箇所が英語になっています。
エディタを提供しているのは AppSheet なので、正直これはどうしようもありません。日本語対応してくれることを待つほか無い部分です。
作成されるアプリのUIが英語
まずはデータを用意する
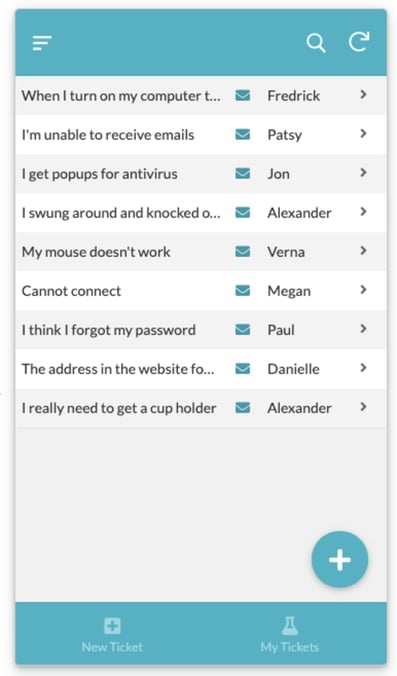
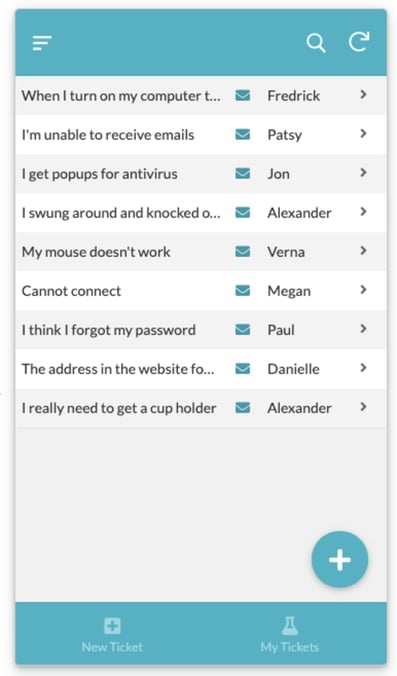
アプリの作り方は3種類ありますが、どの方法で作成しても最初にプレビューに表示されているアプリは英語になっています。

ここで、UIとはUserInterfaceの略で、アプリのデザインやボタンに添えられている文言などを指す言葉として使われます。
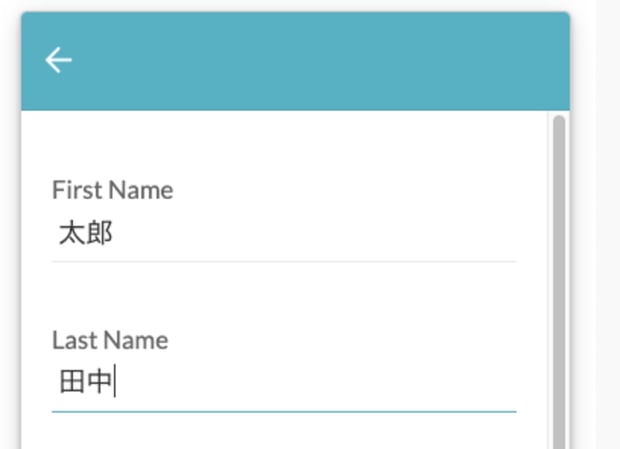
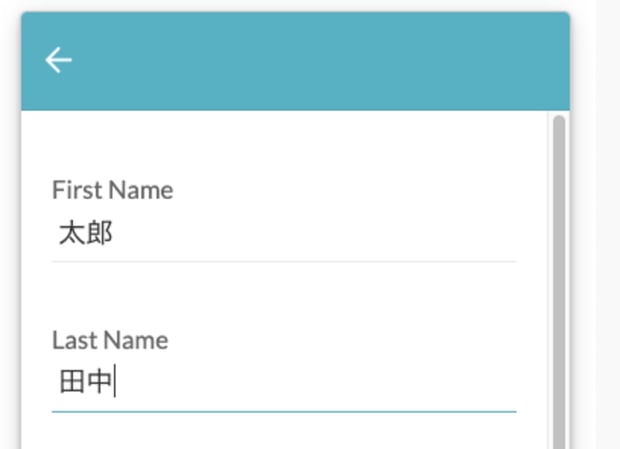
「データ」は別と考えてください。たとえば、下図のようにフィールドに日本語を入力した場合はキチンと日本語で表示されます。

「データのローカライズ」という観点では、言語にあった表記や日付データのタイムゾーンなど、別に考慮する点もありますが、本記事では割愛します。
データではない、ボタンなどのUIを日本語化する設定を見ていきます。
ローカライズの設定方法
設定対象のパーツの性質に応じて、以下2種類の日本語化方法があります。
- 個別に対応が必要なパーツの日本語化
- 汎用的に使用されるパーツの日本語化
個別に対応が必要なパーツの日本語化
個別に対応が必要:タブの修正
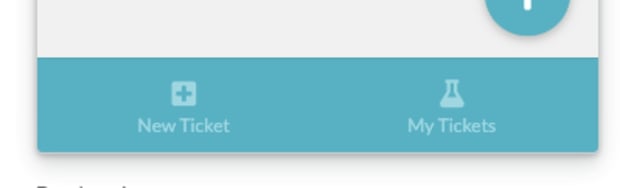
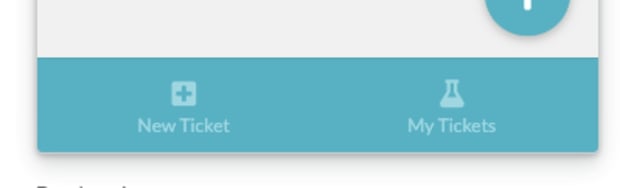
まず、画面最下部のタブに表示されている文言を修正していきます。
ここは、直接そのパーツの文言を設定する箇所があるので、そこで修正します。

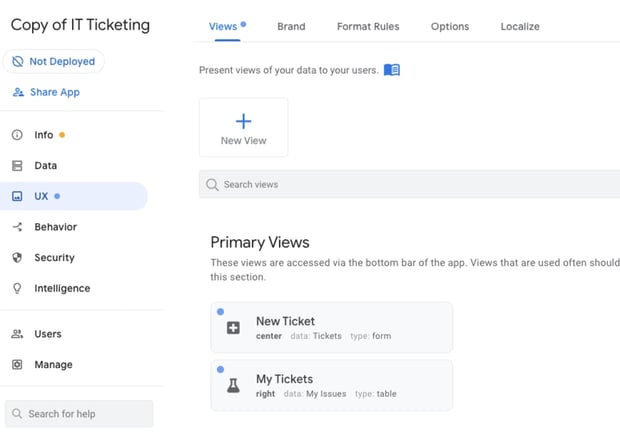
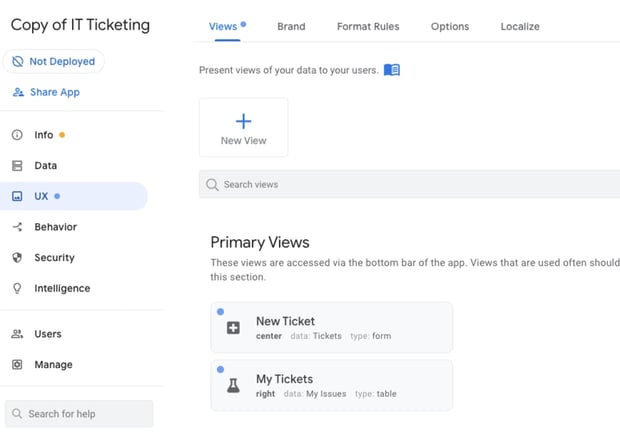
エディタ左端にある、「UX」を選択すると下図のようになります。

Primary Viewsの欄に、「New Ticket」と「My Tickets」がありますね。
「New Ticket」を押してみます。

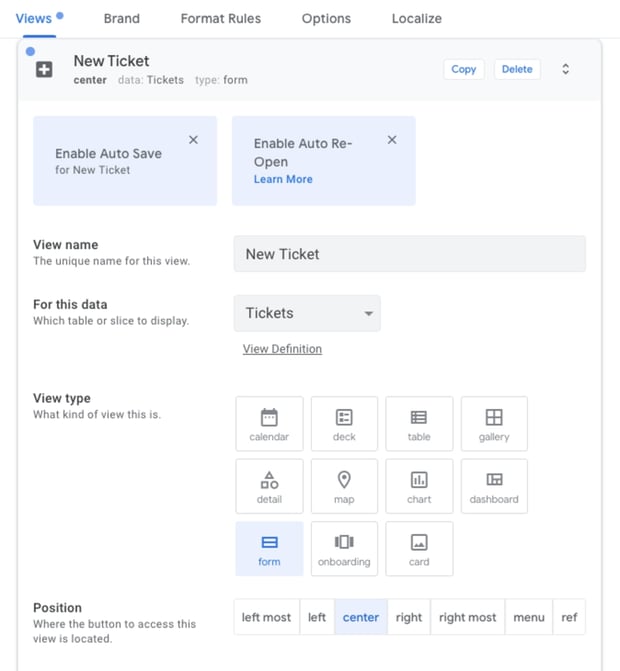
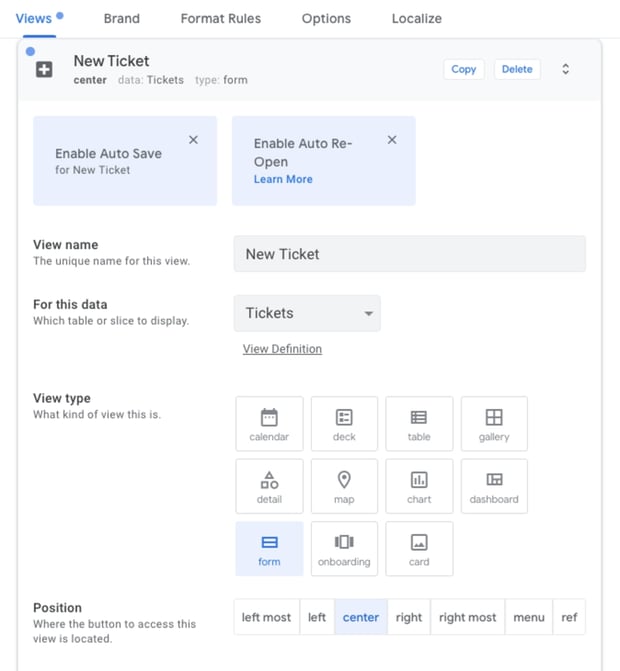
このViewに関する、様々な詳細設定が表示されます。
「View name」を変えてみると、プレビューで変更されたことを確認することが可能です。


ただ、この「View name」ですが、View自体を管理するための名前を設定する側面もある項目にもなっています。管理上の名前に日本語を用いると、後々困るケースが出てきたりするものなので、ここに日本語を設定するのは避けたほうが良いでしょう。
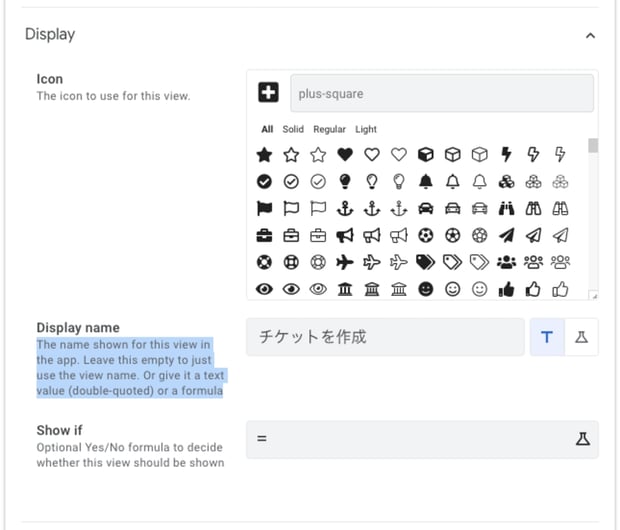
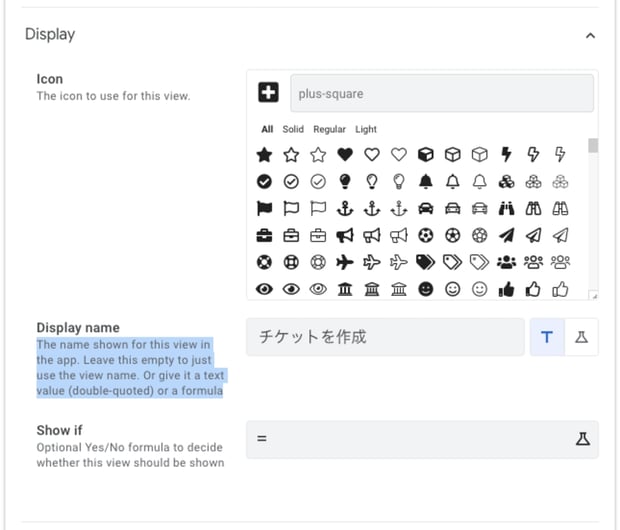
そのまま下にスクロールしていくと、下図の通り「Display」という設定項目があります。

この中に、「Display name」という項目があります。その名の通り、表示用の名前を設定する箇所となっています。
説明文には、この項目を空欄にしておくと「View name」を表示するよ、とあります。なるべく、こちらに表示用のテキストを入れ込むと良いでしょう。
「Display name」の変更はなぜかすぐプレビューに反映されないので、エディタ右上の「SAVE」ボタンを押して変更を確定させます。すると、変更がプレビューにも反映されます。

個別に対応が必要:メニューの修正
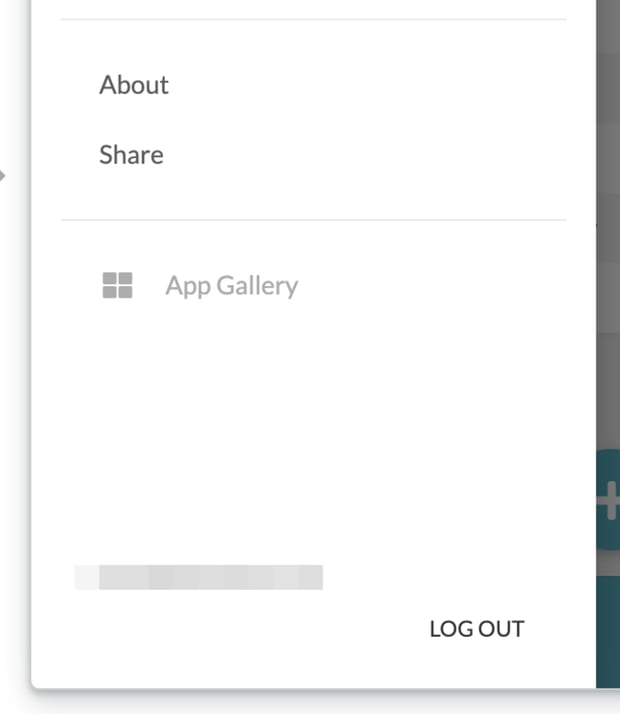
メニューに関しても、同様に「UX」で行います。メニューは、「Menu Views」に並んでいます。
それぞれを開いて、Displayの設定項目で設定するという点も同じです。
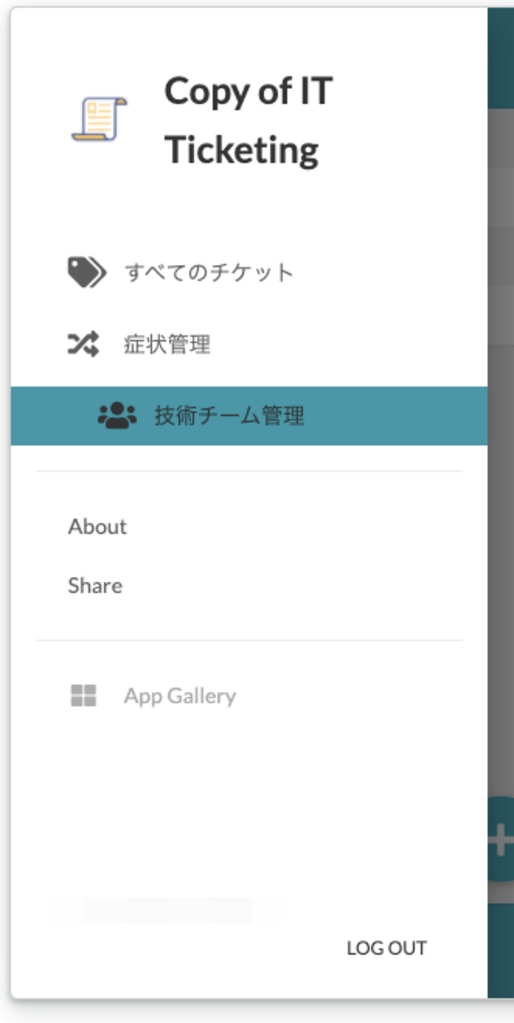
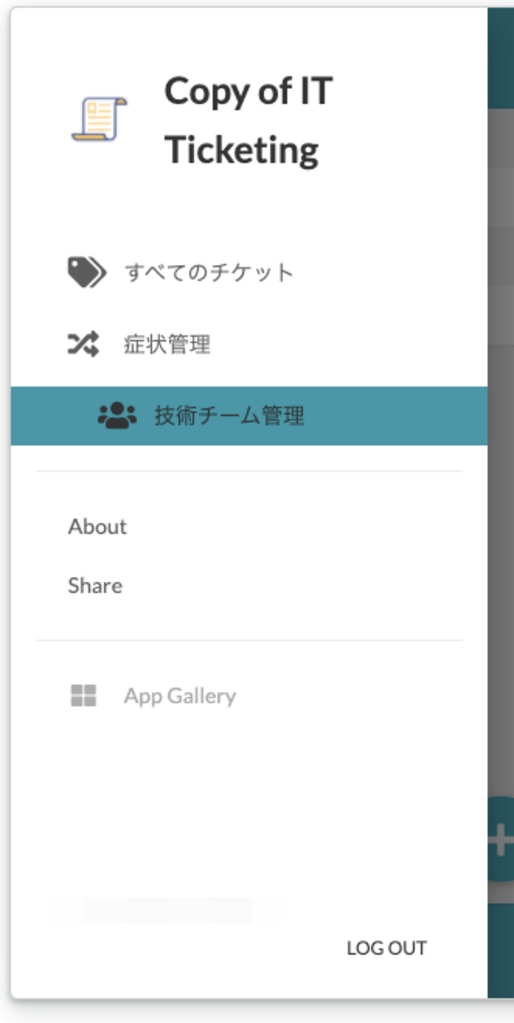
設定してみると、メニューは下図のようになります。

親近感が湧いてきますね!
個別に対応が必要:アプリ名の修正
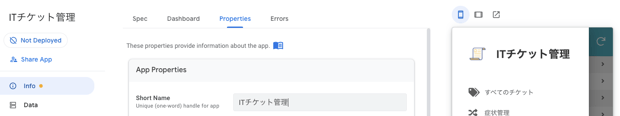
続いて、アプリ名「Copy of IT Ticketing」も変えていきましょう!

上図のように、左のメニューで「Info」を選び、上のタブで「Properties」を選ぶと、「App Properties」という項目が出てくるのでそれを押して詳細設定を展開します。
ここにある「Short Name」を修正すると、エディタ左上のアプリ名自体も変わりますし、プレビュー内のメニューのアプリ名も変わります!
個別に対応が必要:データの項目名の修正
ちょっと骨が折れる作業になりますが、データの項目名の修正方法も見ていきます。
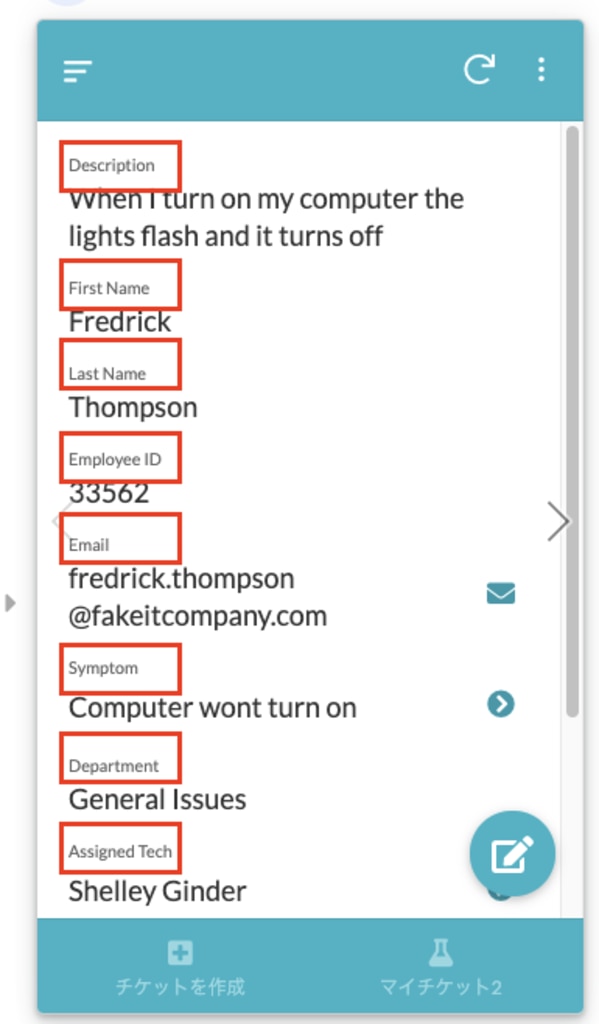
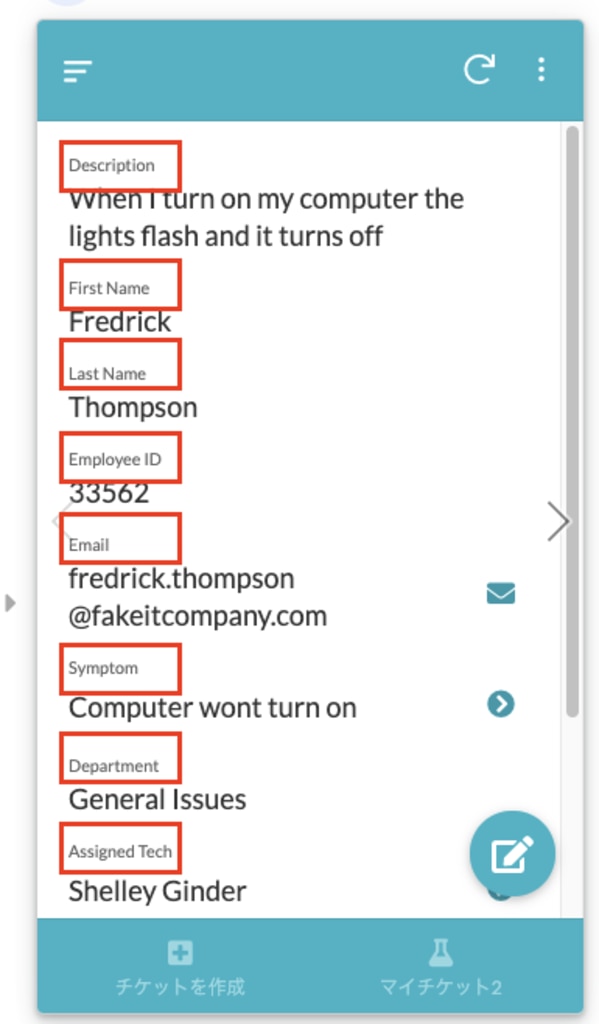
たとえばチケットのデータであれば、各項目名は下図の通りです。

赤枠で囲っているところですね。
こちらは、画面要素の表示名を変える、という形ではなく、そのデータ項目に対して表示名を決める、という形で設定していきます。
そのため、設定する箇所は、これまでの「UX」ではなく、「DATA」の先にあります。
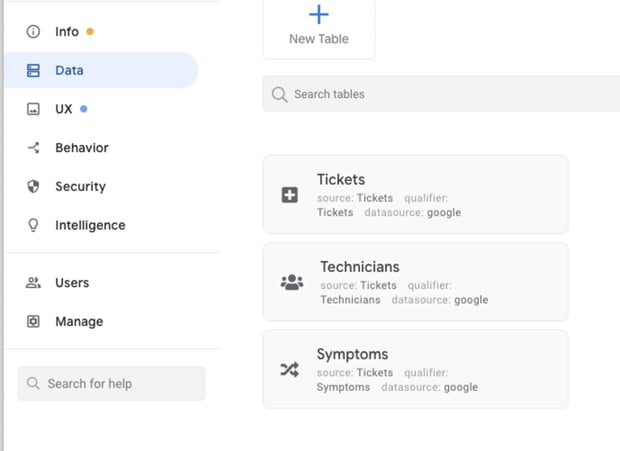
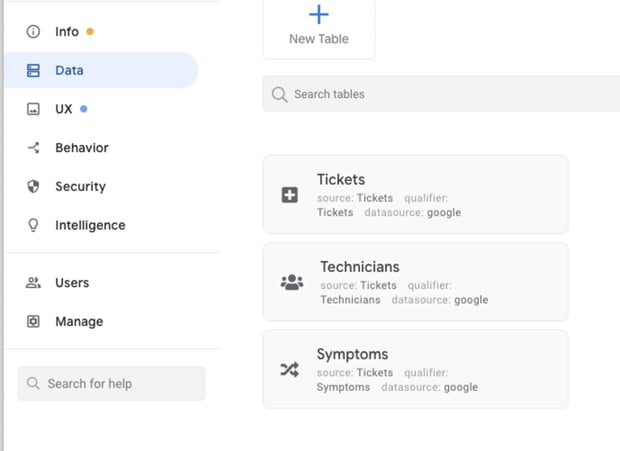
「Data」を押すと、下図のようにアプリで扱っているデータの種類が表示されます。
一つ一つは、「テーブル」と呼びます。「Tickets」であれば「Ticketsテーブル」ということですね。

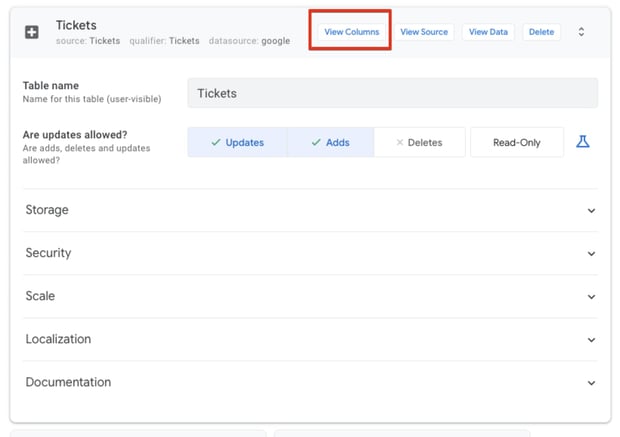
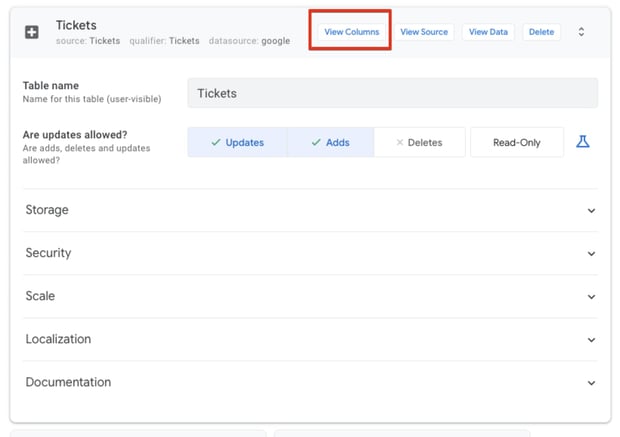
このうち、「Tickets」を押して見ると下図のようになります。

「UX」の時と同じように、いくつか設定項目がならびます。下から二番目に「Localization」というそれっぽい項目もありますが、こちらは今回は省略しますので忘れてください。
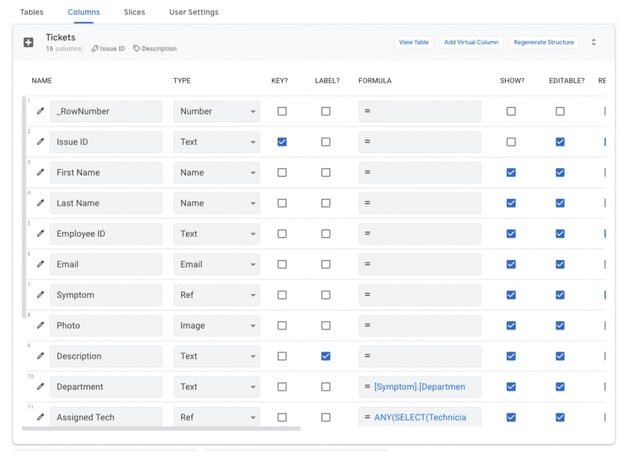
項目ごとの細かい設定は、赤枠で囲ってある「View Columns」を押した先で行います。

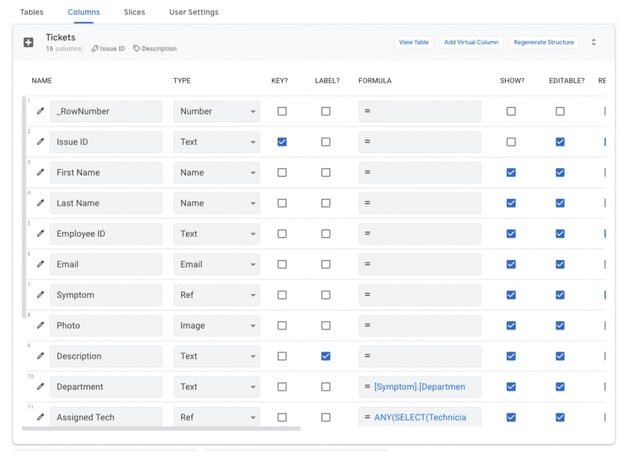
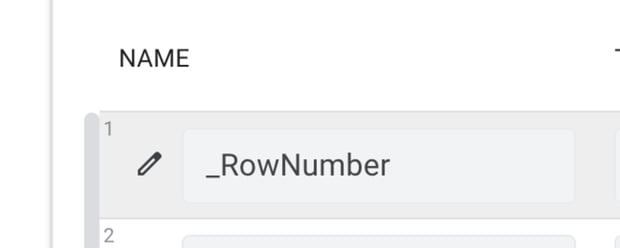
こちらが項目ごとの設定画面になります。項目は「カラム」(Column)と呼びます。聞き慣れないかもしれませんが、表で言うと「列」を示す言葉となります。
ちなみに「行「行」は「ロー」もしくは「ロウ」(Row)になります。あまりカタカナでは表記しないので違和感がありますね。上図左上の「_RowNumber」なんかは「行番号」って感じです。
だいぶ細かい表示の画面なので、左端の「NAME」を書き換えて終わりたくなりますが、「表示名の設定は」はそこではありません。
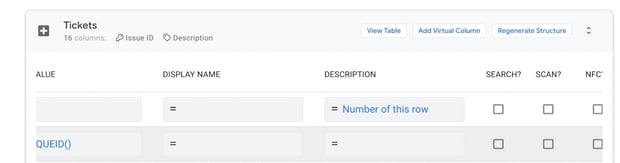
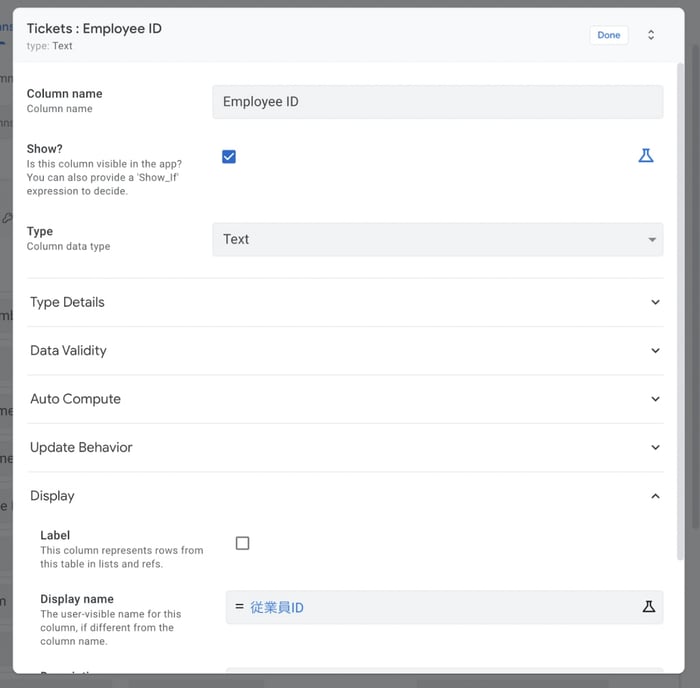
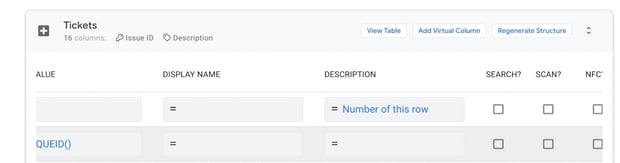
右にスクロールしていくと、下図のような設定が表示されます。

ここにある、「DISPLAY NAME」が表示名になります。タブやメニューを修正したときと同じ形ですね。
ただ、右にスクロールすると、今どの項目を編集しているのかちょっとわかりにくくなります。「NAME」は固定してほしいところですが、やり方がわかりません。

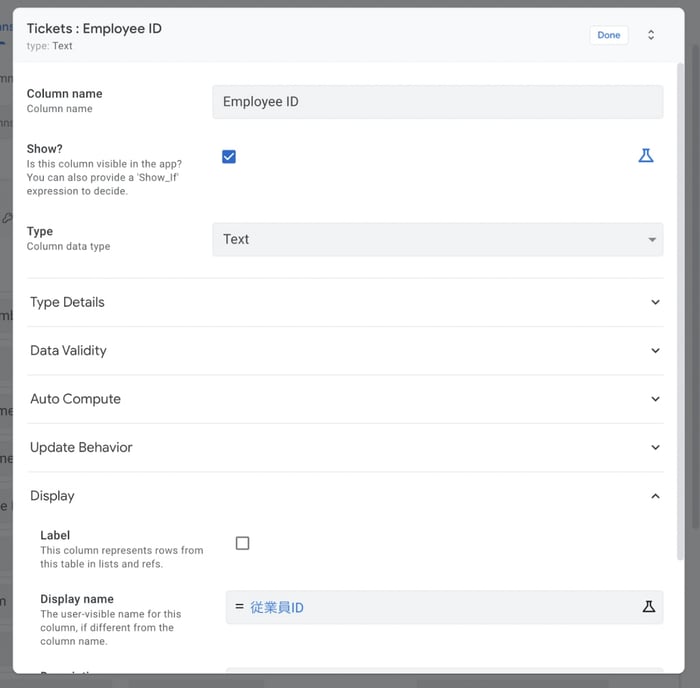
そこで、「NAME」の左端にある編集アイコンを押してみると、下図のように個別で設定を行う画面が表示されます。

慣れないうちは、この画面で設定すると、間違いを防ぎやすいと思います。
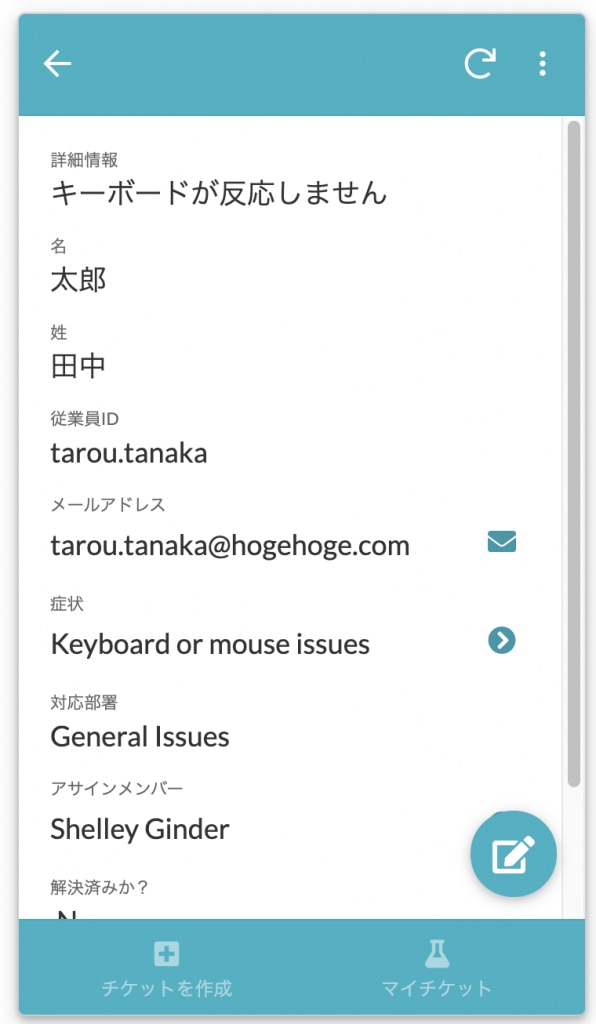
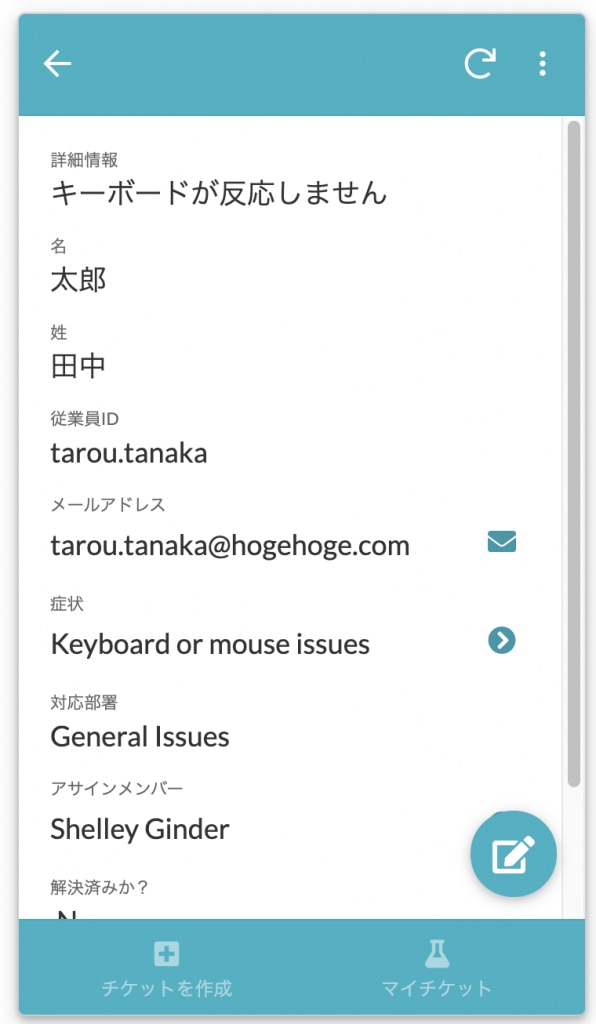
チケットの項目を日本語化してみると下図のようになります。

だいぶしっくり来るようになってきました!
汎用的に使用されるパーツの日本語化
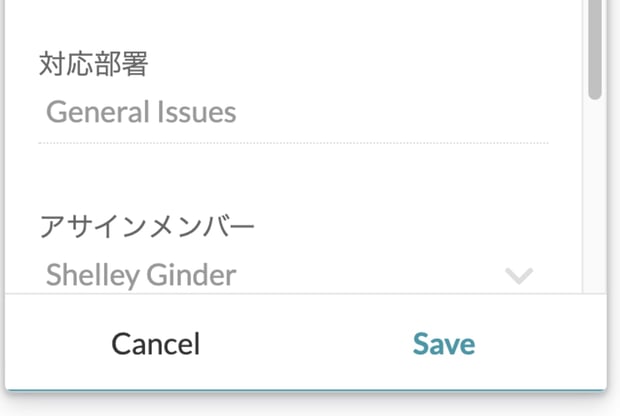
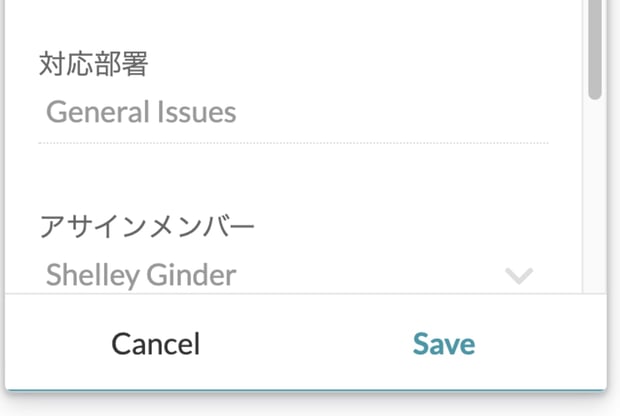
データ作成時や編集時に自動的に作成される「Cancel」や「Save」などの、汎用的なパーツの項目を日本語化していきます。


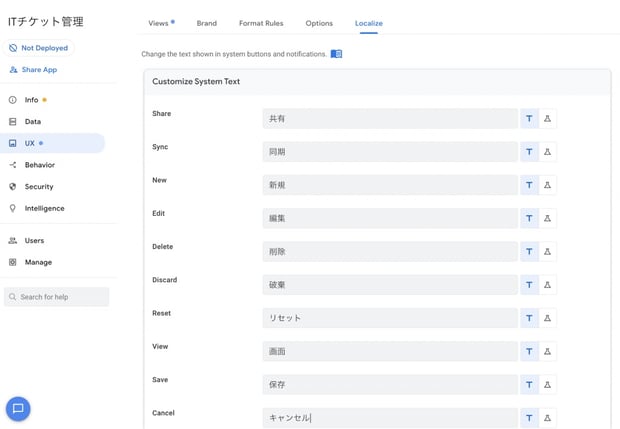
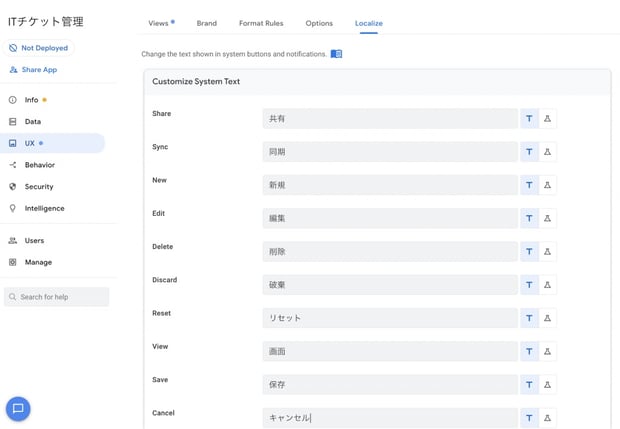
左メニューの「UX」を選び、上タブの「Localize」を選択すると、下図のようになります。

それぞれの汎用的な項目において、入力用の欄が設けられています。
ここに、対応する表示名を設定するだけとなります!
試行錯誤している最中は毎回設定するのはめんどくさいですが、ユーザーに試してもらったりする際は、きちんと設定したい項目です。
まとめ
日本語化(ローカライズ)の設定はとてもわかり易いと思います。
やはり日本国内向けに作成するアプリは、少しでも違和感を感じることが無いように、なるべくローカライズしたほうが良いでしょう。
素早く色々なアプリを作っていけるAppSheetではありますが、ユーザーに使ってもらわないことには始まりませんからね!
本記事は以上になります。




%20(1).png?width=1080&height=227&name=YOSHIDUMI_01%20(3)%20(1).png)