Google サイト とは
 Google サイト は、Google アカウントがあれば誰でも簡単にウェブサイトが作れるサービスです。
Google サイト は、Google アカウントがあれば誰でも簡単にウェブサイトが作れるサービスです。
Google サイトを使ってできることとして、以下のような例が挙げられます。
- 社内用の資料へのリンクを集めたサイト
- 営業部の進捗シートや取引先情報をまとめたサイト
- チームで使うドキュメントやMTGスケジュールをまとめたサイト
Google サイトの特徴は、Google Workspace サービスとの連携と閲覧制限機能です。
また、Webサイトにスプレッドシートやスライドを埋め込むことができるので、各種ドキュメントをまとめた情報共有サイトや、既存顧客のみ閲覧可能なヘルプページなどの公開が可能です。
Google サイト を使うメリット
Google サイトを使う主なメリットは以下のとおりです。
- Google サービスとの連携ができる
- 閲覧制限をかけられる
- 共同編集できる
- ノーコードでサイトを作れる
- レスポンシブ対応
- 無料で使える
Google サービスとの連携ができる
 Google サイトは Google Workspace サービスとの連携がスムーズで、例えばスプレッドシートのURLをコピー&ペーストするだけで簡単に埋め込むことができます。
Google サイトは Google Workspace サービスとの連携がスムーズで、例えばスプレッドシートのURLをコピー&ペーストするだけで簡単に埋め込むことができます。
Google サイトに埋め込める主な Google サービスは以下のとおりです。
- Google ドキュメント
- Google スプレッドシート
- Google スライド
- Google フォーム
- Google カレンダー
- Google マップ
- Google Cloud Search
- Youtube
閲覧制限をかけられる

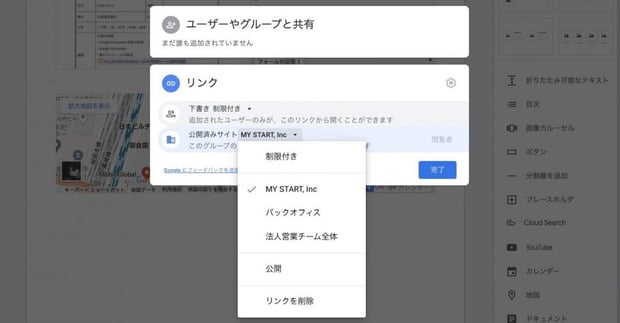
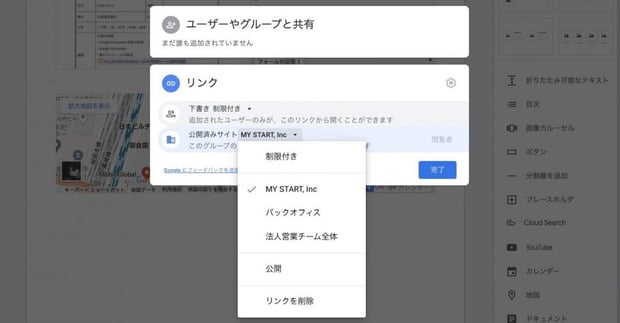
Google サイトには閲覧制限をかけられる機能があります。 管理者が事前に公開範囲を設定しておけばサンプル画面のように選択肢が表示され、以下のように特定のユーザーのみに閲覧権限を付与することが可能です。
- 会社内全体
- バックオフィスのみ
- チームメンバーのみ
- 社内と取引先企業のみ
もちろん[公開]に設定して、通常のWebサイトのようにインターネット上の誰でも閲覧可能な状態にもできます。
共同編集できる
Google サイトは共同編集が可能なため、組織内や権限付与した人と共同でウェブサイトを編集することができます。
また、作成中にミスが有った場合も Google ドキュメントやGoogle スプレッドシートと同じように[変更履歴]から以前の状態に戻すことが可能です。
ノーコードでサイトを作れる

Google サイトの利用には HTML / CSS などの専門知識は不要で、いわゆるノーコードで Web サイトの作成が可能です。
ブラウザ上のマウス操作でテーマやレイアウトを選び、埋め込みたい要素を配置したり、テキストを編集したりするだけで簡単に Web サイトが作成できます。
レスポンシブ対応
Google サイトはレスポンシブ表示に対応しており、以下のような端末で閲覧したときに最適なレイアウトで表示されるように自動で調整されます。
また、Web サイト作成中にプレビュー機能を使うことでどのように表示されるか確認が可能です。
無料で使える
Google サイトは Google アカウントを持っていれば誰でも無料でサイトの作成ができます。また、 Google Workspace ユーザーであれば追加料金無しで利用可能です。
Google サイト のデメリット
Google サイトはメリットも多い一方、使う前に理解しておかないとデメリットとなる点があります。
- デザインが限られる
- ページごとの権限設定はできない
デザインが限られる
Google サイトにはレイアウトやテーマが用意されていますが、より細かくデザインしたい場合は、テンプレートが少なく感じるかもしれません。
Google サイトは Google スライド などと同じように、絞られたテンプレートの中から必要な要素を選び、迷わずスピーディーに作成できるように設計されているため「時間をかけて細かくデザインしたい」といった場合には向きません。
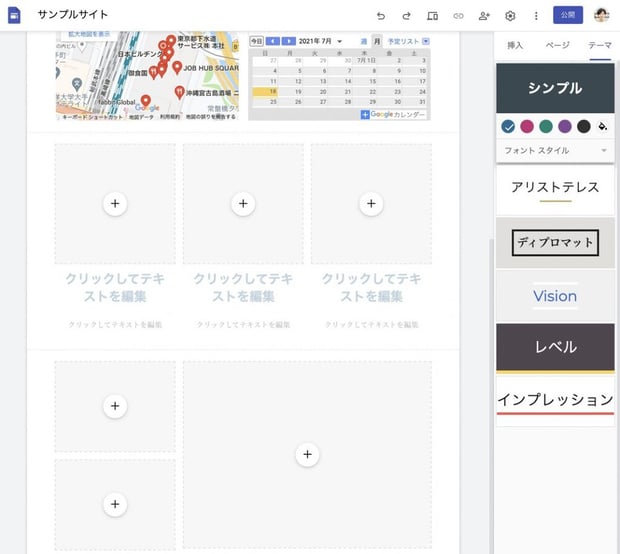
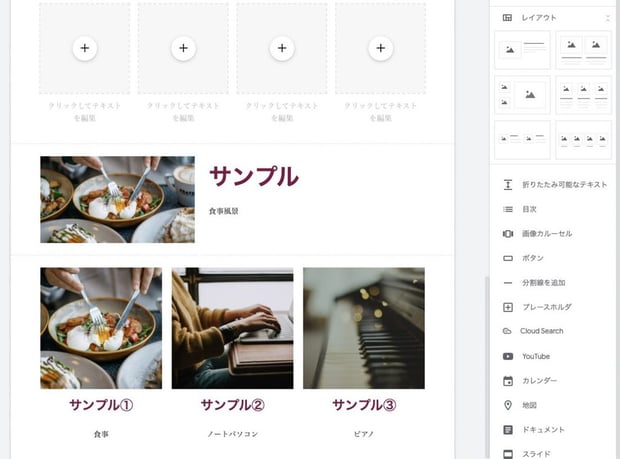
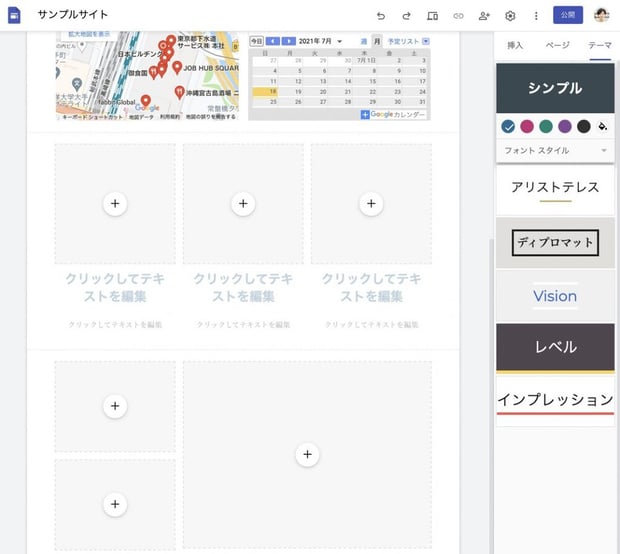
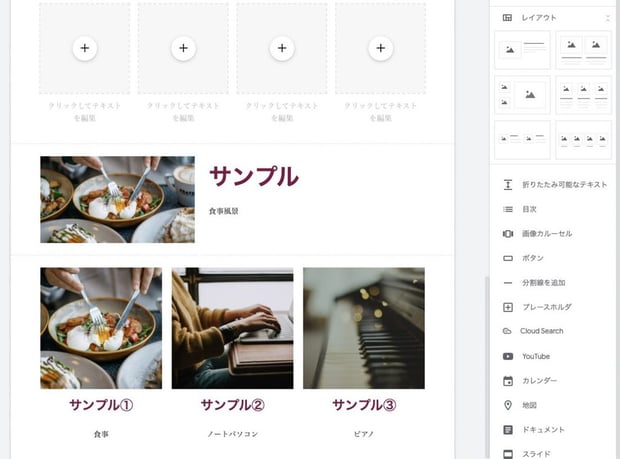
レイアウトのテンプレートには以下のようなパターンがあります。 
画像はコピー&ペーストや Google 画像検索から検索して埋め込むことが可能で、テキストも自由に編集可能です。
デザインは限られますが、その分 Web サイト制作に精通していない人にとっては何をやればいいか明確な為、かえって扱いやすいともいえるでしょう。
ページごとに権限設定できない
Google サイトで制作したサイトの共同編集や閲覧の権限はサイトごとに設定可能ですが、ページごとには設定できません。
閲覧制限を情報別に設定したい場合は、サイトを分けて閲覧制限をかけて運用する必要があります。
Google サイト の使い方
Google サイトの基本的な使い方を解説します。
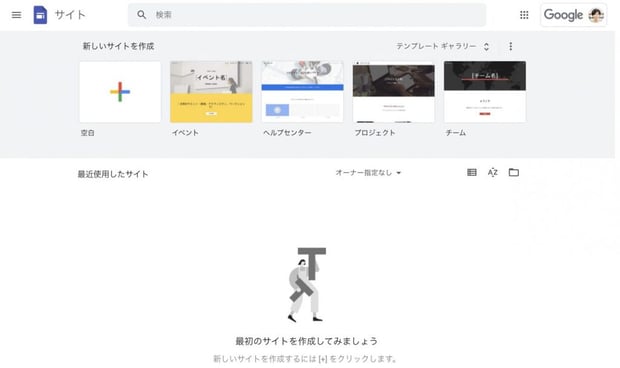
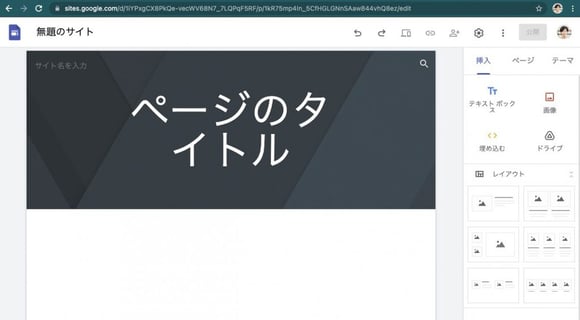
新しいサイトを作成する
Google サイトで新しいサイトを作る手順は以下のとおりです。
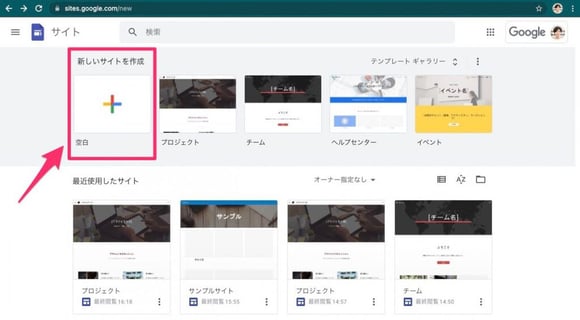
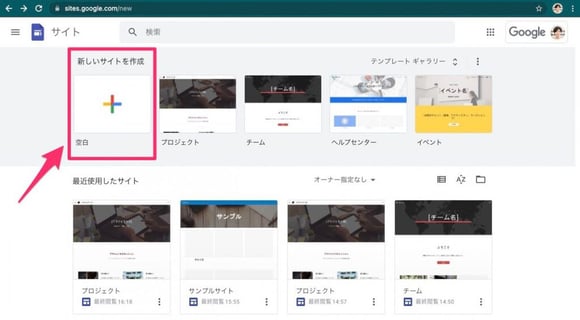
- Google サイト(https://sites.google.com/new)にアクセスします

- [新しいサイトを作成]をクリックします

上記の方法のほか、Chrome ブラウザのアドレスバーに[sites.new]と打ち込むことで、直接新規 Google サイトを作成することも可能です。
ロゴやテーマの設定
Google サイトでロゴやテーマを設定する方法を解説します。
ロゴの設定
Google サイトでロゴを設定する手順は以下のとおりです。
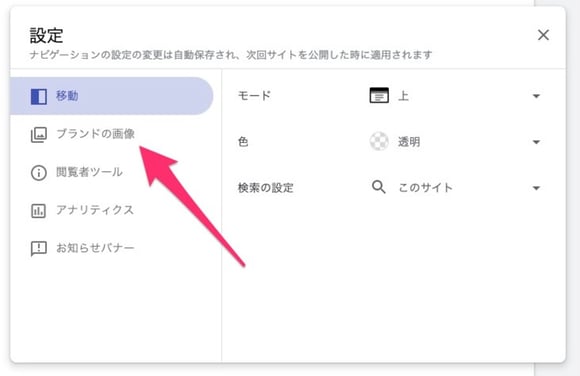
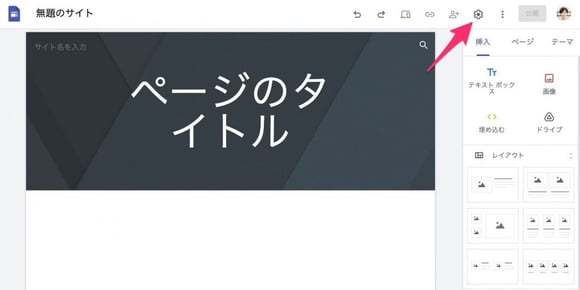
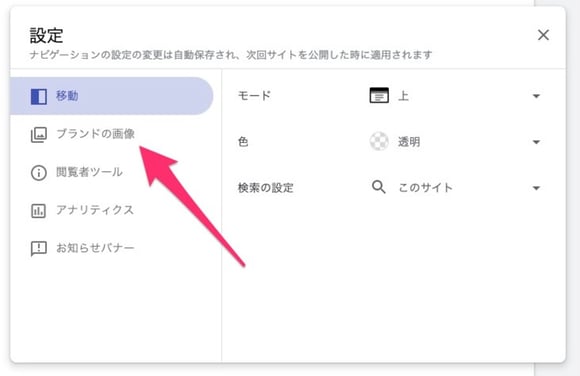
- [設定]をクリック

- [ブランドの画像]を選択

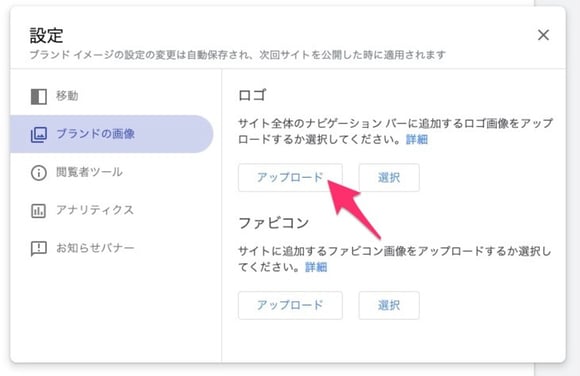
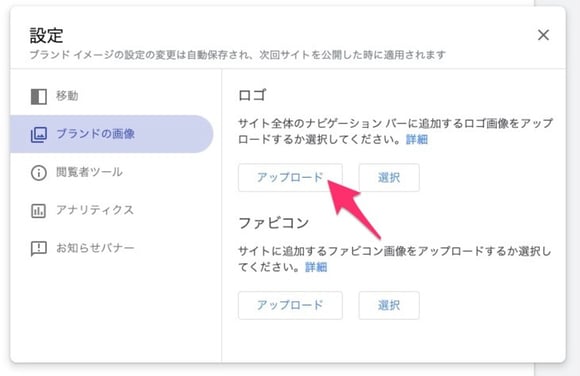
- [ロゴ]の[アップロード]を選択

上記の手順で画像アップロードが可能ですので、会社名のロゴなどを設定しましょう。
テーマの設定
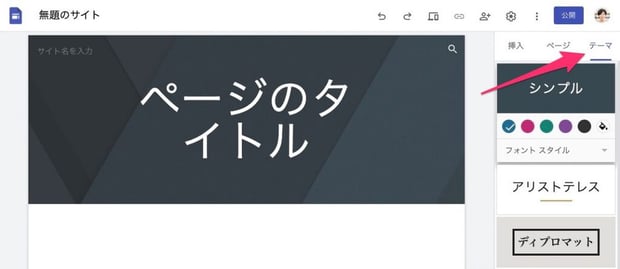
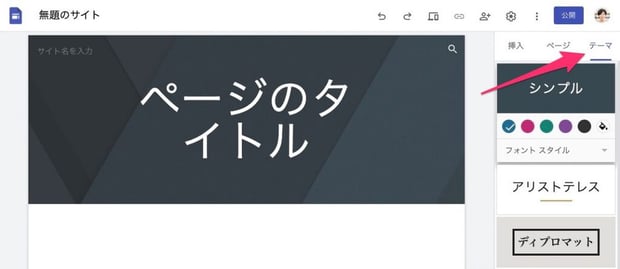
Google サイトの右サイドバーの[テーマ]から好きなテーマを選択可能です。

色やフォントも変更できますので、会社やプロジェクトに適したデザインに仕上げましょう。
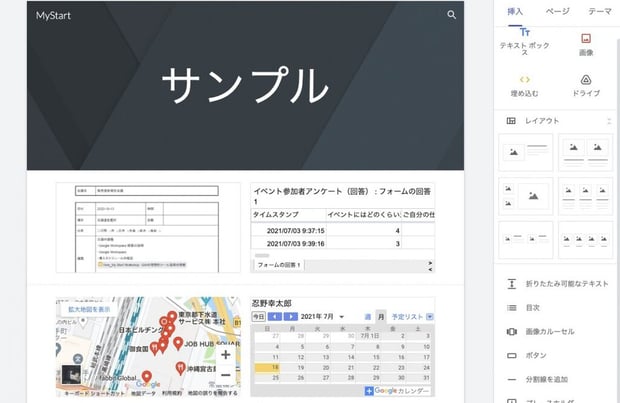
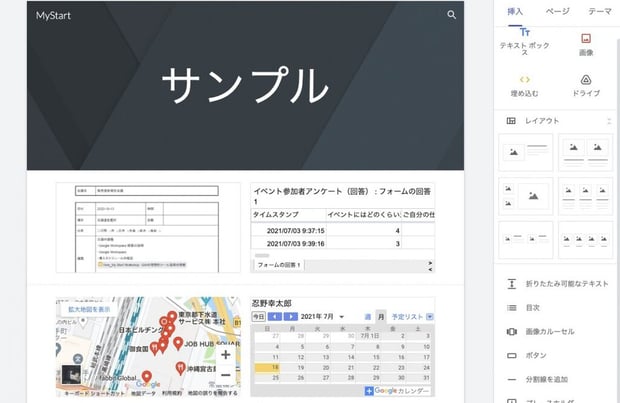
テキストや画像の挿入
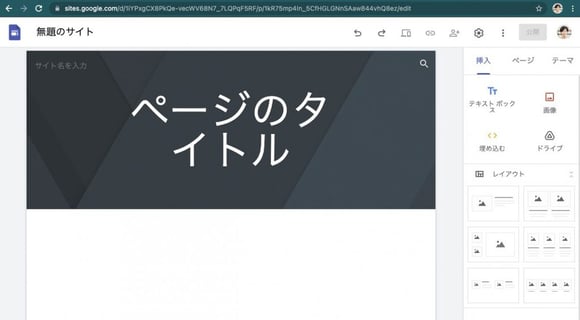
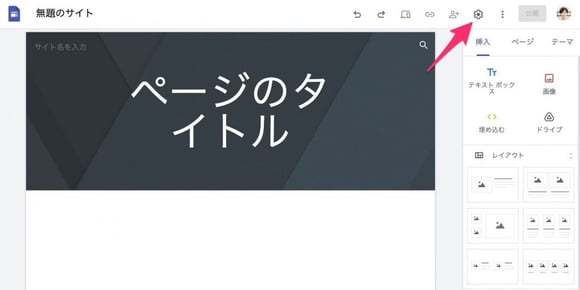
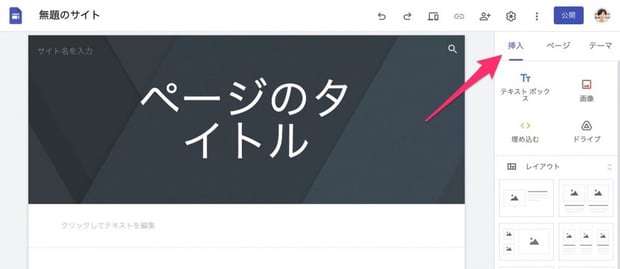
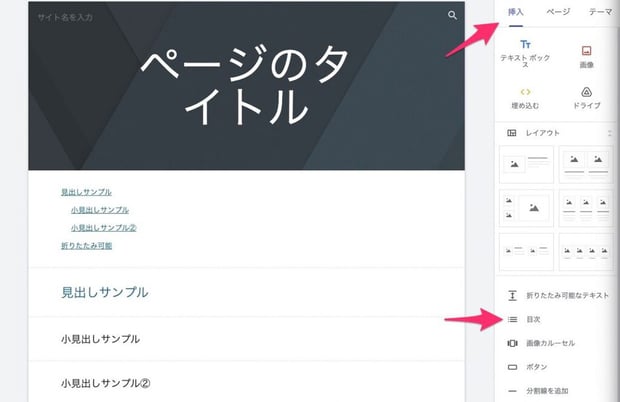
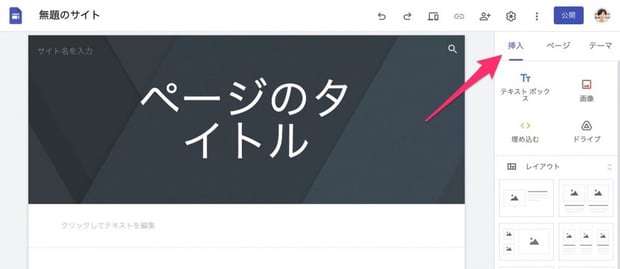
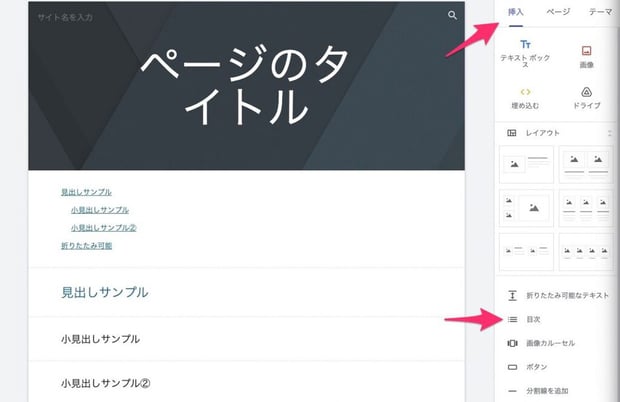
テキストや画像を挿入するには、右サイドバーの[挿入]をクリックします。 
[挿入]メニューではテキストボックスや画像を追加することができます。 また、レイアウトのテンプレートを追加してから好きな項目を埋め込むことも可能です。
目次の設定
右サイドバー[挿入]の[目次]で目次を追加できます。 
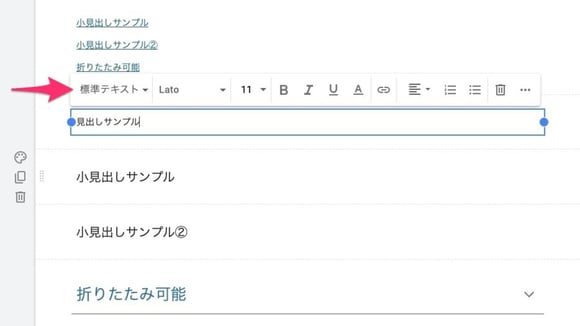
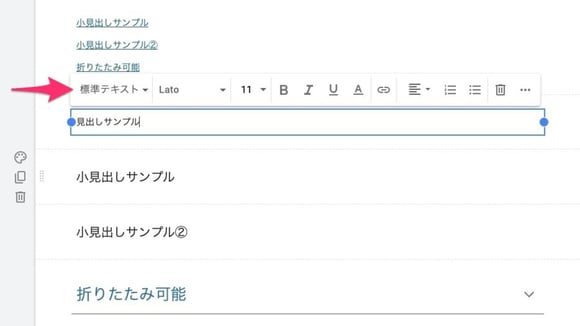
目次を表示するには、事前に見出しの設定が必要です。 見出し設定の手順は以下のとおりです。
- 目次に表示したいテキストボックスを選択します
- デフォルトで[標準テキスト]となっている部分を[見出し]または[小見出し]に変更します

リンクを設定
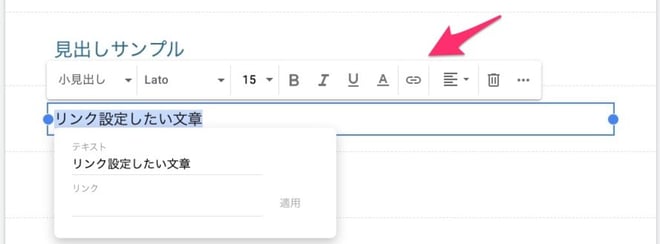
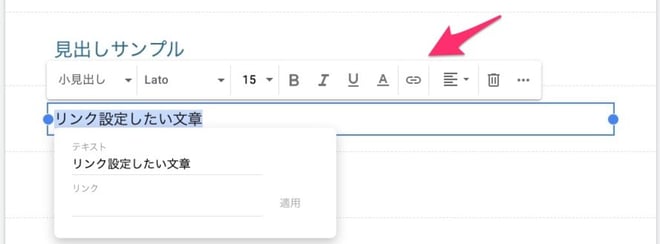
別のページや外部サイトに移動できるようにリンクを貼ることができます。
- リンク設定したいテキストを選択します
- リンクアイコンをクリックします

- [リンク]部分にURLを入力して[適用]をクリックします
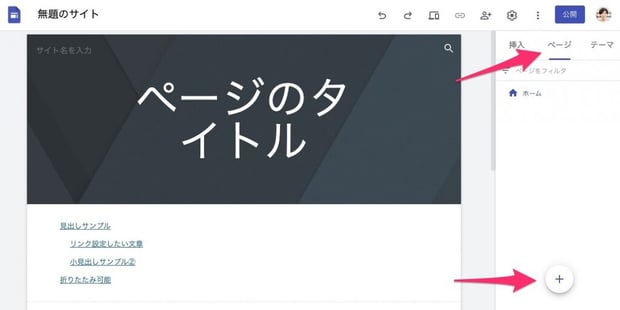
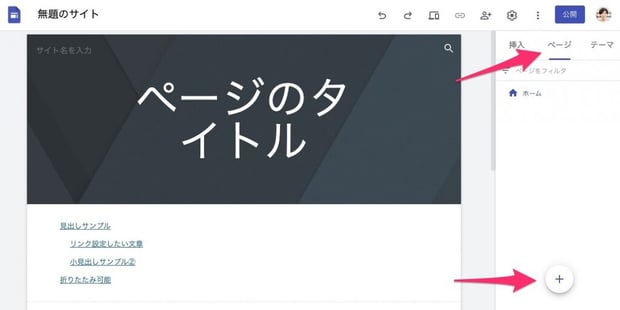
ページの追加
サイトに新しいページを追加するには、右サイドバー[ページ]下の[+]をクリックします。  トップページに情報を詰め込みすぎてわかりづらくなりそうな場合はサブページを作成して見やすさを向上させましょう。
トップページに情報を詰め込みすぎてわかりづらくなりそうな場合はサブページを作成して見やすさを向上させましょう。
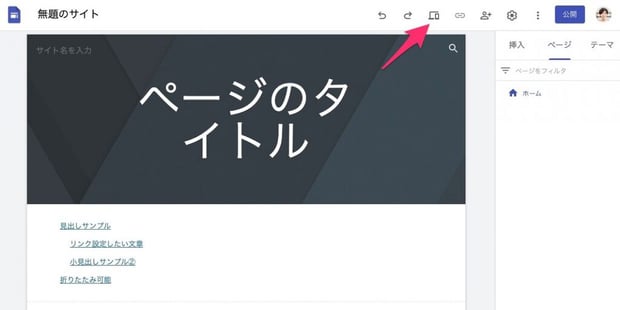
プレビューして公開する
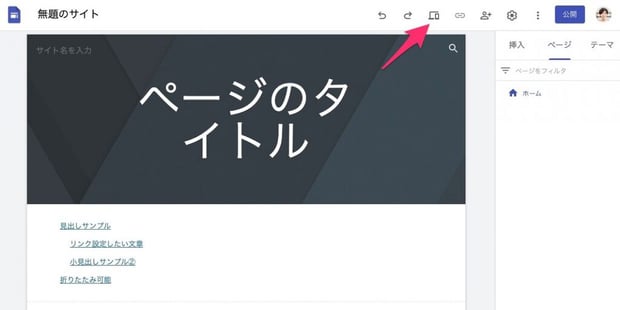
Google サイトで作成したサイトを公開する前に、画面上部の[プレビュー]をクリックしてチェックしましょう。 
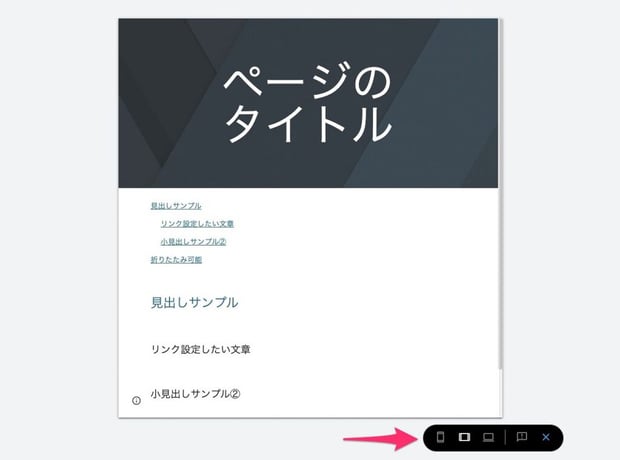
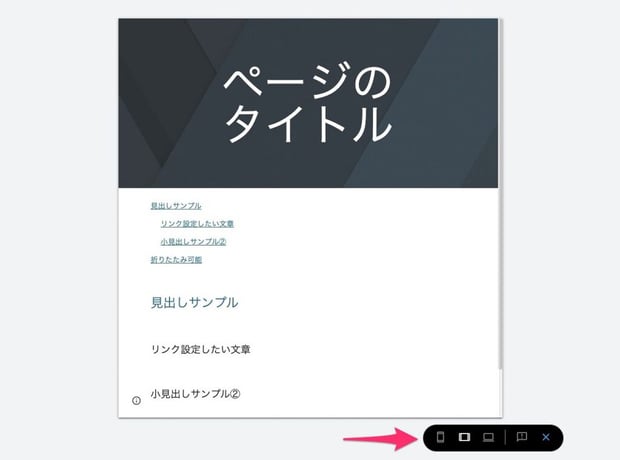
プレビュー画面右下のアイコンをクリックすることでスマホ・タブレット・PCでの見え方を確認できます。 
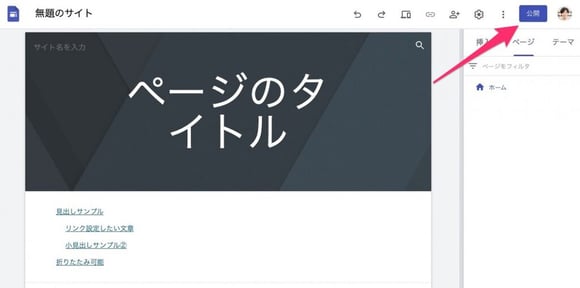
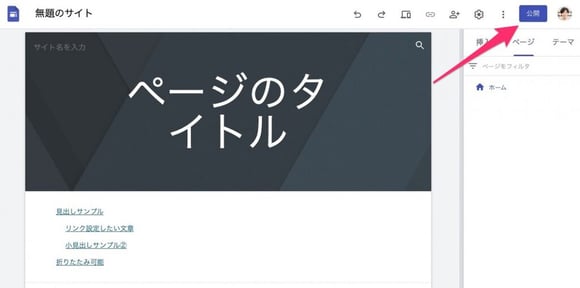
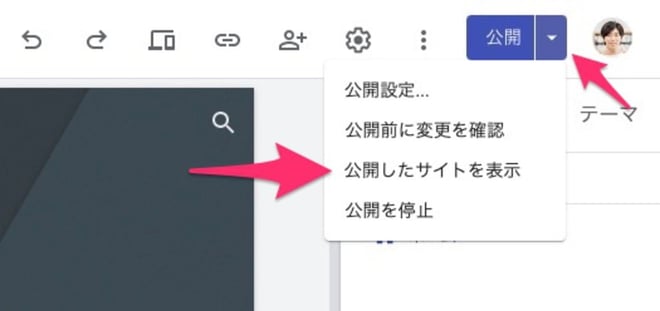
プレビューでチェックが完了したら公開します。公開する手順は以下の通りです。
- 右上の[公開]をクリックします

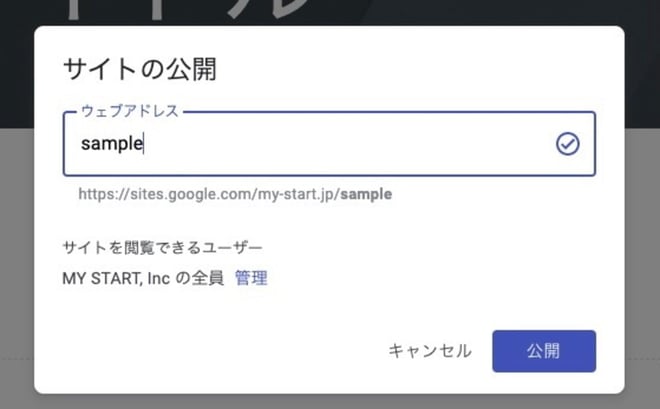
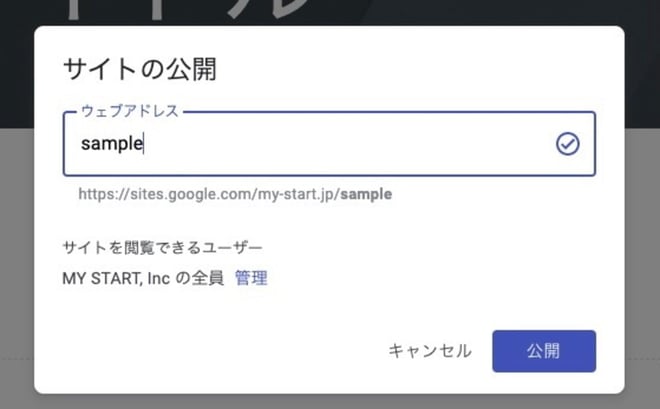
- アドレス末尾の文字列を設定します

- [サイトを閲覧できるユーザー]の[管理]から公開範囲を確認し問題なければ[公開]をクリックします
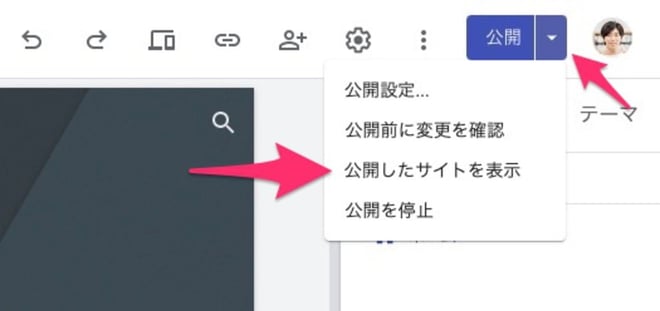
- [公開]ボタン右の[▼]をクリックし[公開したサイトを表示]をクリックすると作成したサイトが表示されます

Google サイトで社内の情報共有をスムーズに
本記事で Google サイト について、以下のポイントに沿って解説しました。
- Google サイトとは
- Google サイトのメリット・デメリット
- Google サイトの使い方
Google サイトを使うと Google ドキュメントや Google スプレッドシートなど、他の Google サービスとスムーズに連携でき、情報の集約化・一覧化が簡単に実現できます。 Google サイトを活用して社内の情報共有をより効率化しましょう。




%20(1).png?width=1080&height=227&name=YOSHIDUMI_01%20(3)%20(1).png)