AppSheetでアプリを作る3種類の方法
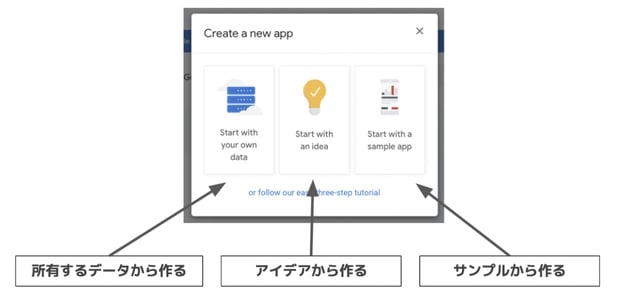
まずAppSheetでアプリを作る方法は3つあります。
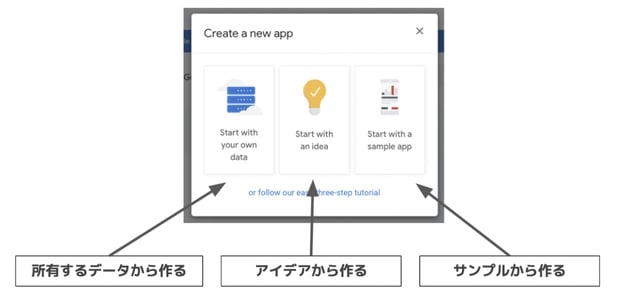
- 所有するデータから作る
- アイデアから作る
- サンプルから作る

AppSheetには3つの作り方がある
本記事では、「サンプルから作る」について触れていきます。
※アカウントは、Googleアカウントを前提として解説します。
他の作り方はこちらの記事から
AppSheet で社内アプリを作成しよう(アイデアから作る編)
AppSheet で社内アプリを作成しよう(データから作る編)
アプリをサンプルから作成する
「Start with a sample app」からはじめる
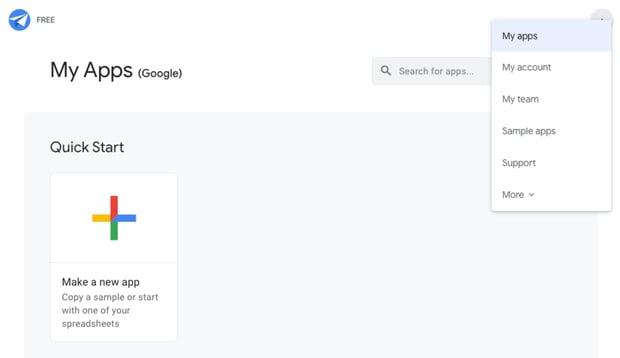
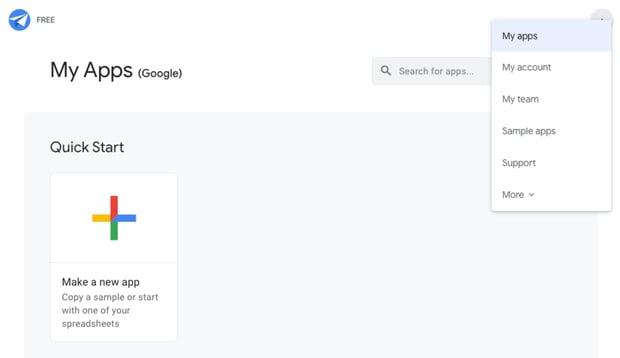
まずは、AppSheetを開き、メニューから「My apps」を選択し、自分のアプリの一覧へ移動します。

「Make a new app」を押すと、「Create a new app」というタイトルのダイアログが出るので、「Start with a sample app」を選択します。

カテゴリーからサンプルアプリを選択する
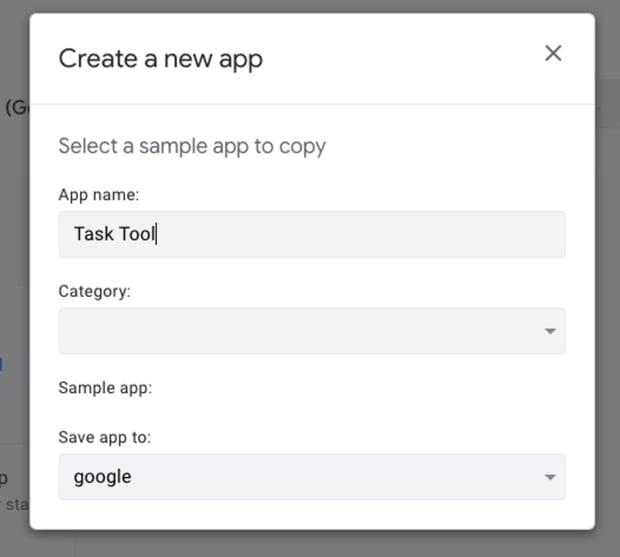
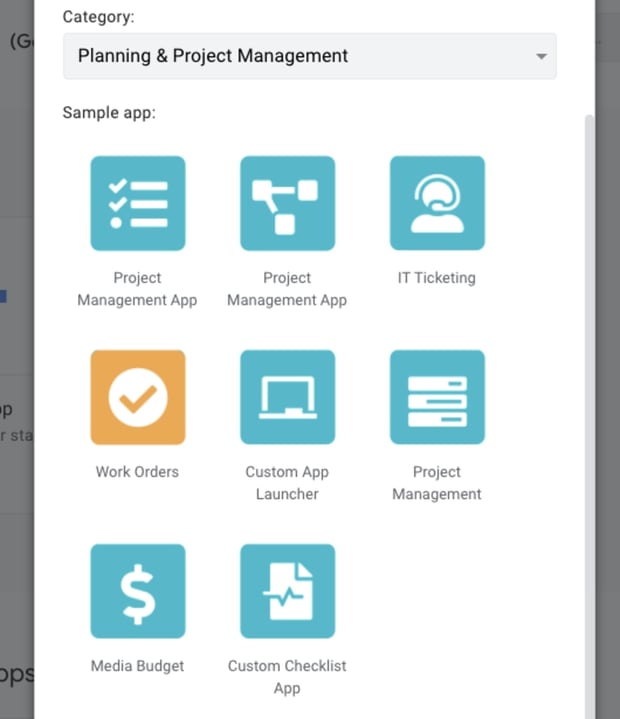
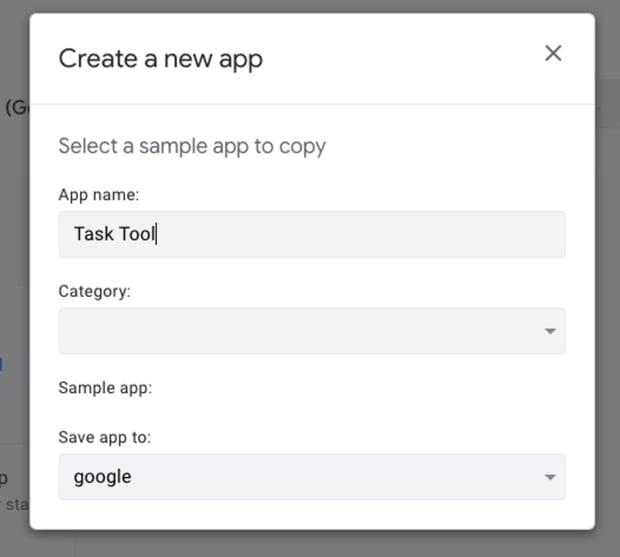
すると下図のようなダイアログが表示されます。

App nameには適当にアプリの名前を設定します。
Save app toには、google固定です。(別のデータソースを設定しない限り。ここでは説明を省略します)
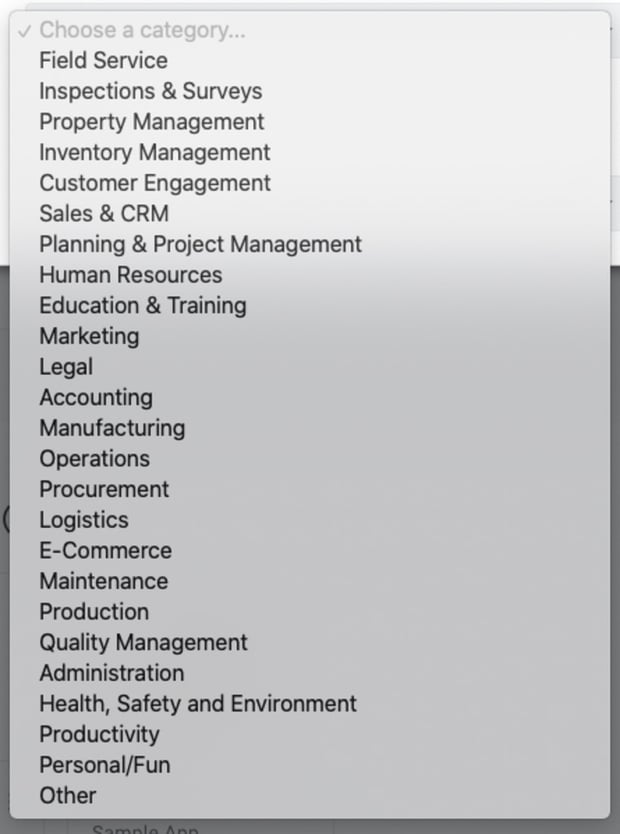
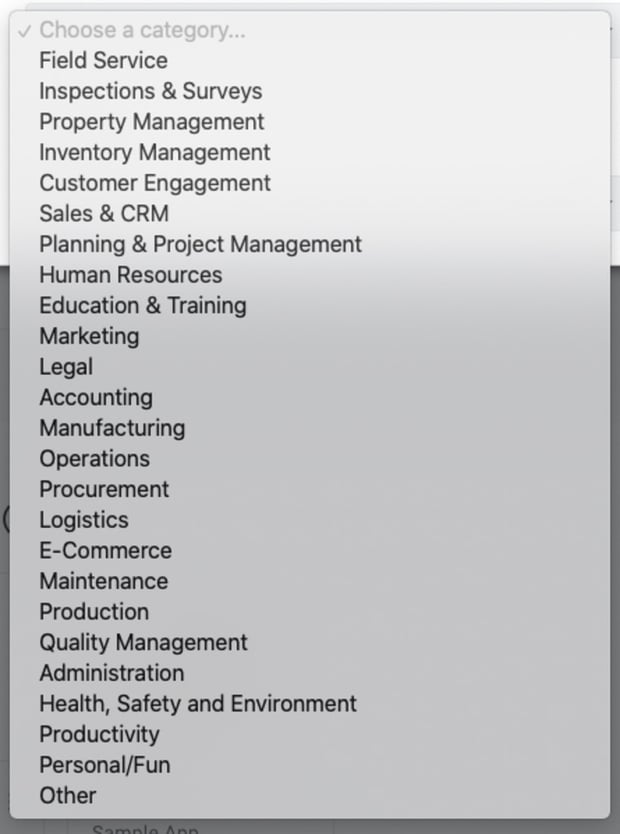
Categoryを選択すると、そのカテゴリに属するサンプルアプリの一覧が表示されます。

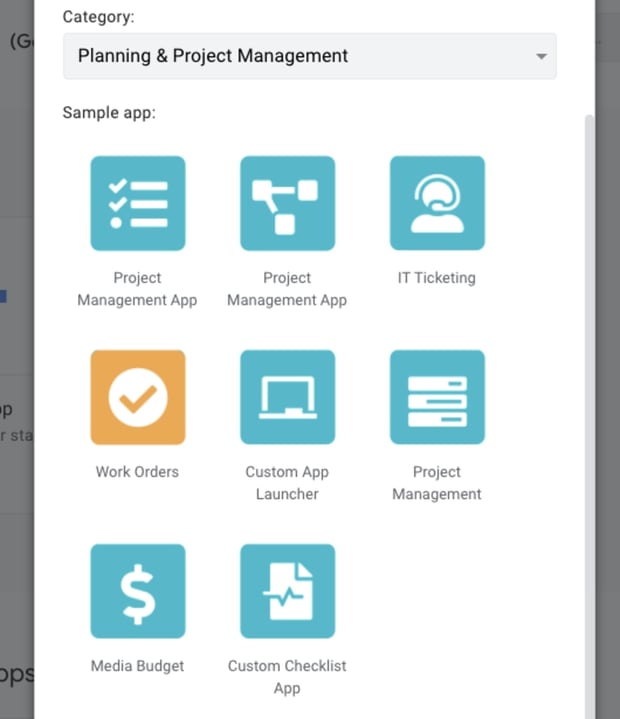
タスク管理のようなアプリは、「Planning & Project Management」にありそうなので、それを選択してみます。

そのままズバリなものはありませんでしたが、ここではなんとなくアプリのイメージがつきやすい、「IT Ticketing」を選択してみます。

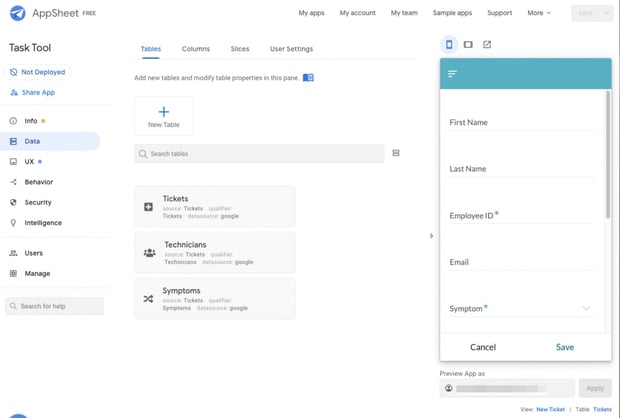
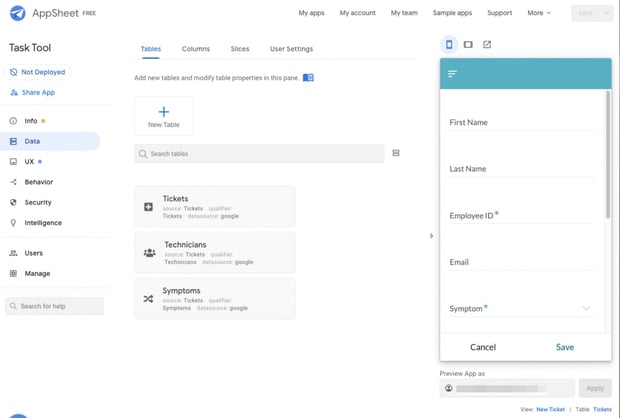
すぐにアプリの作成が始まります。少し待つと、下図のようにエディタが開きます。
作成されたアプリを確認する

画面右側のプレビューは、実際に動かすことが可能なので、どのようなアプリなのか、動かして確認してみます。
画面の確認

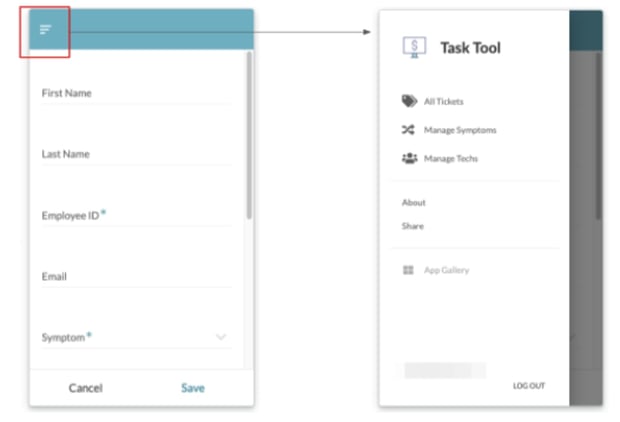
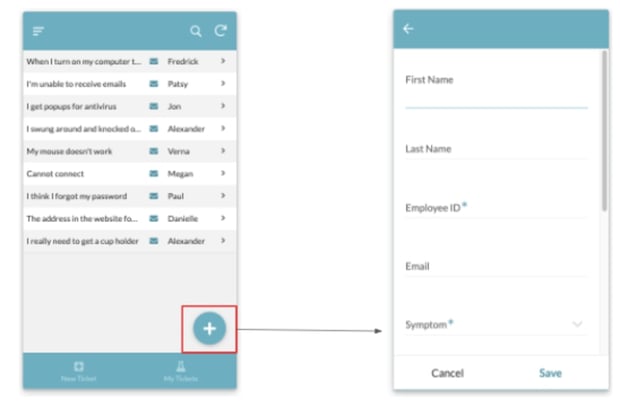
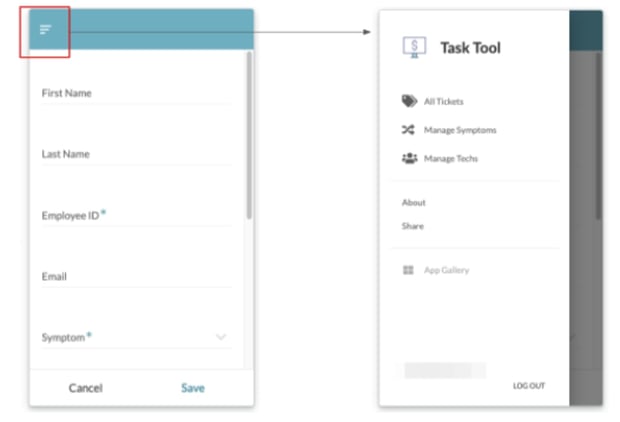
初期表示は追加用のフォームになっていてよくわからないので、左上のメニューをクリックしています。すると画面左からメニューが表示されます。
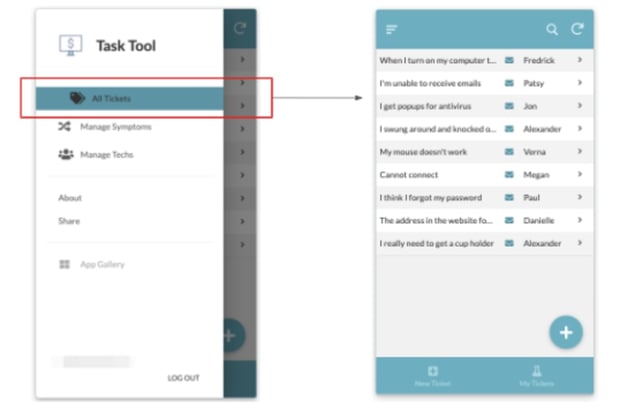
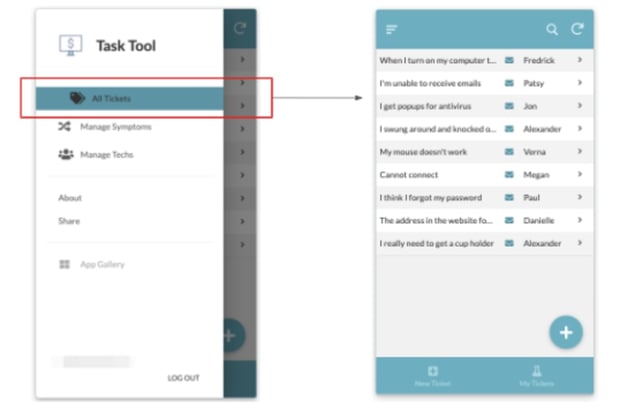
「All Tickets」を押すと、チケットの一覧が表示されます。これはわかりやすいですね。

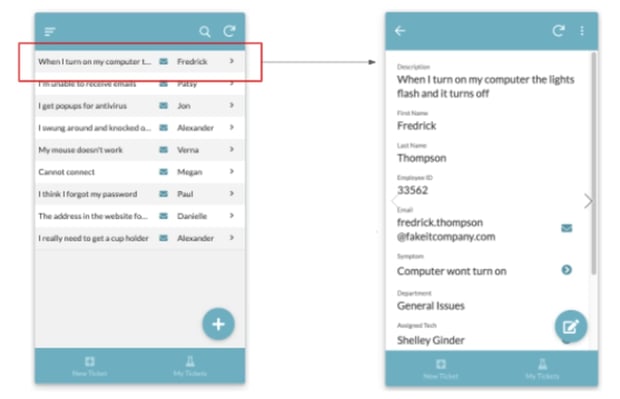
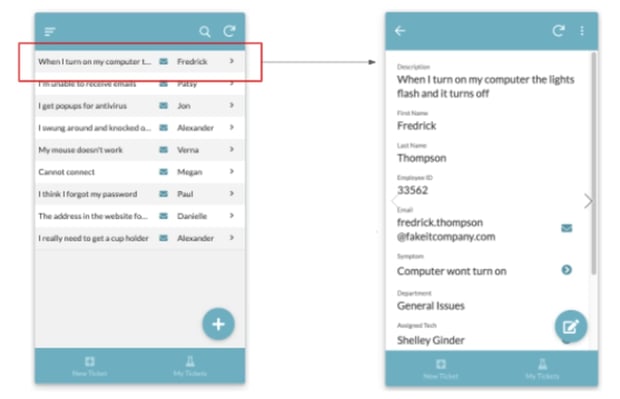
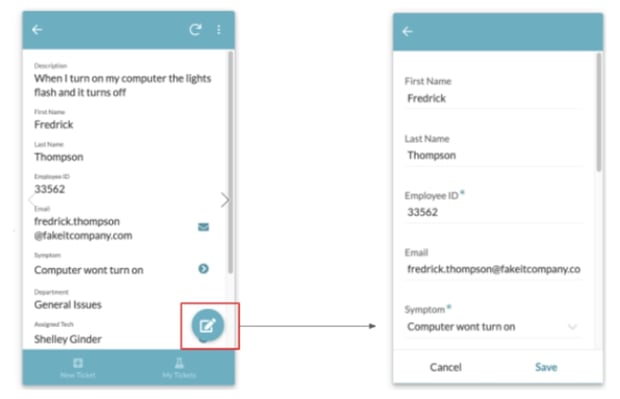
一覧のアイテムを押して見ると、そのアイテムの詳細画面が表示されます。

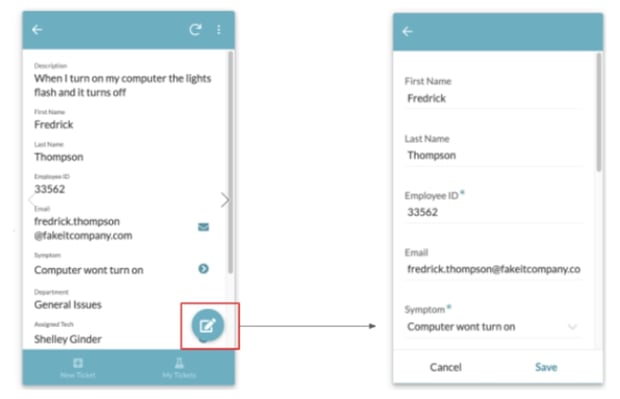
右下のアイコンを押すと、そのアイテムの編集画面が表示されます。

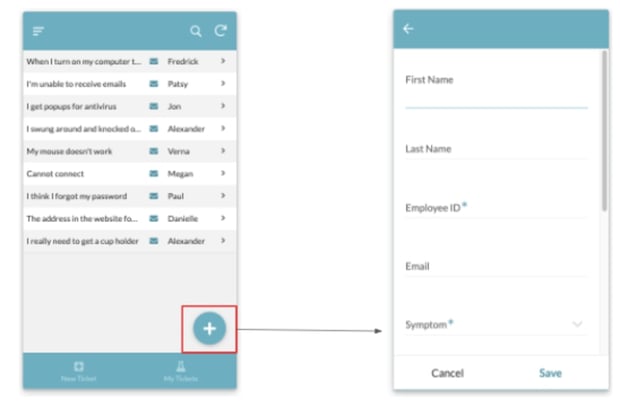
一旦一覧に戻って、右下の「+」アイコンを押すと、アイテムの新規作成画面が表示されます。アプリ作成直後突然表示されていた画面はこれですね。

そのまま、新規作成してみます。

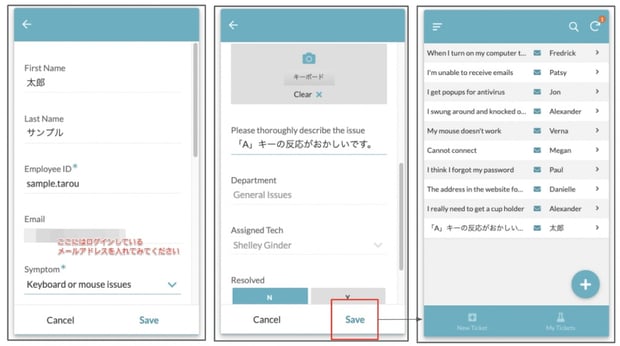
First NameとLast Nameは名前の項目なので適当に入れています。
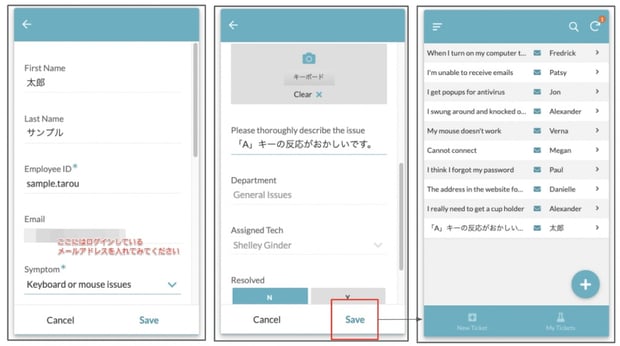
Employee IDは適当に入れます。Emailのところは、まさに今エディタを触っているアカウントのメールアドレスを入れてみてください。
Symptomは「症状」という意味の単語です。どんな症状についての問い合わせなのか?を選べということですね。写真も添付できるようになっているので適当に設定、説明欄にどんなことが起きているのかの説明を書いてみます。
DepartmentとAssigned Techは、どの部署の誰にこのチケットが割り当てられるか?という情報で、自動的に設定されます。
チケットを発行する人にこれは判断できないので、Symptomから自動的に割り出されるようになっているようです。
「Save」で作成すると、一覧の最下部に、今のチケットが追加される様子が確認できます。
メール送信機能の確認
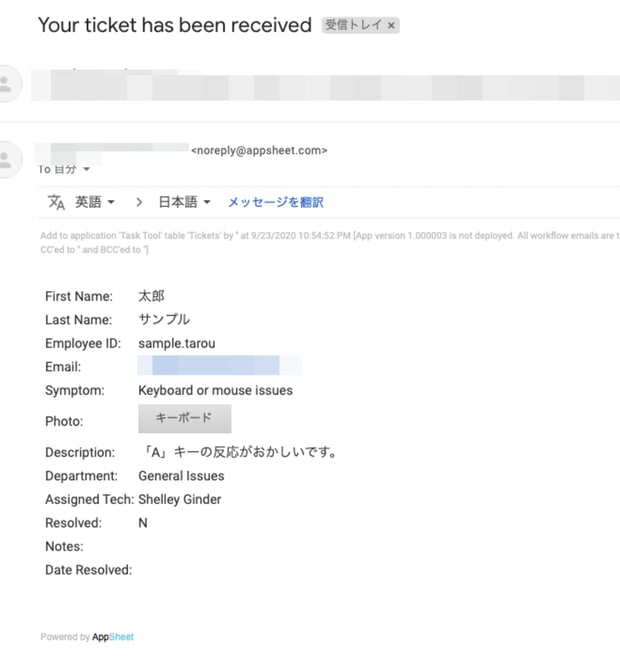
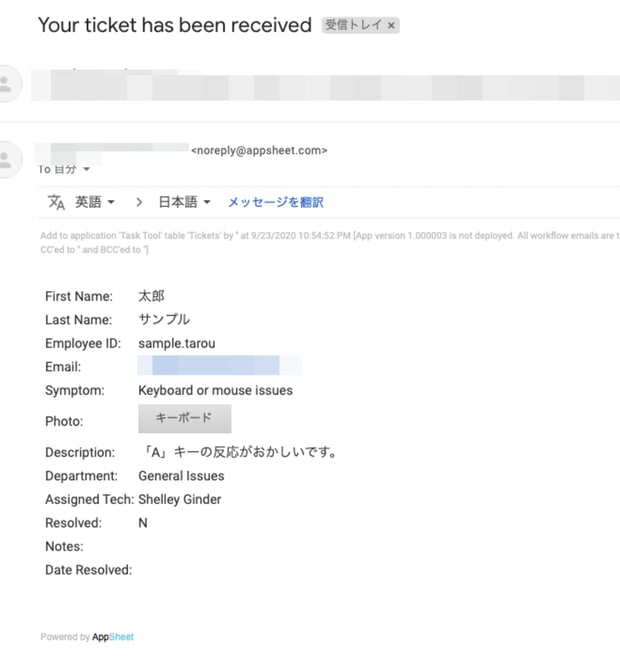
ちなみにこのタイミングで、以下のようなメールが届くようになっています。
▼アサインされた人に対して届くメール

▼チケットを発行した人に対して届くメール

チケット発行システムが動作している様子がわかりますね!
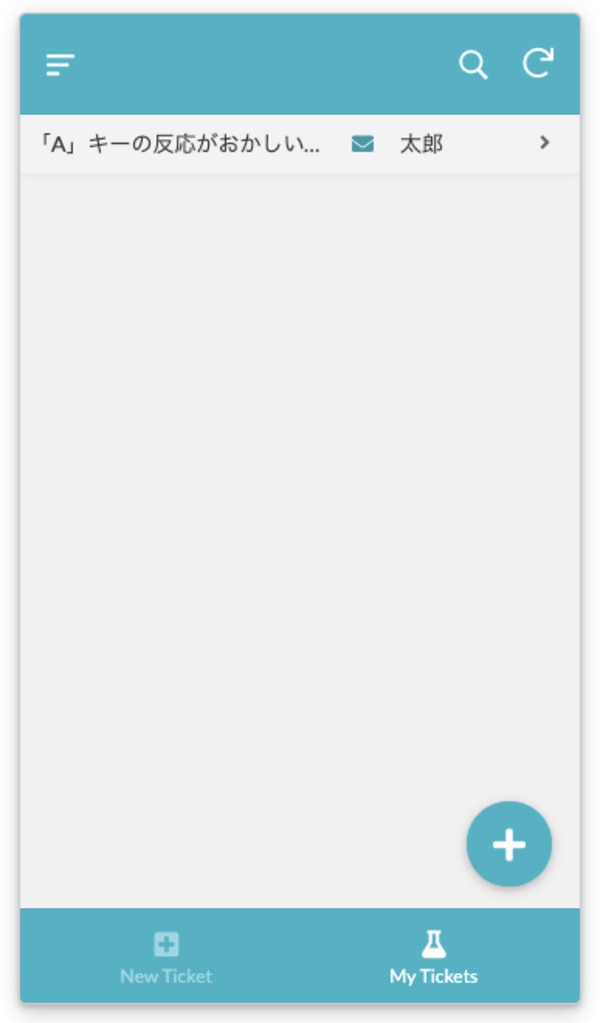
条件に一致する情報のみ表示されている画面
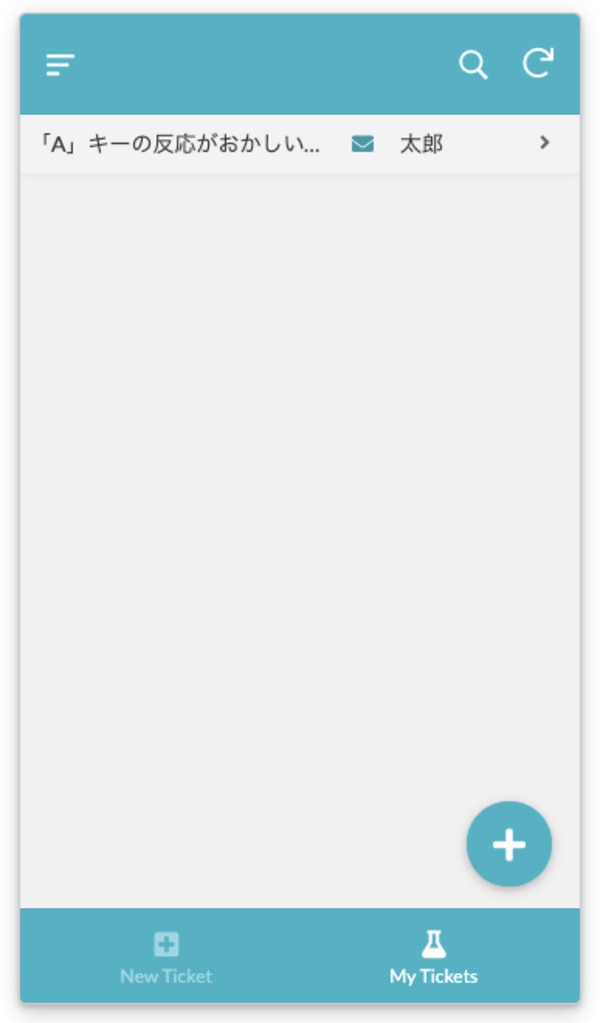
先程、わざわざ自分のメールアドレスを入力してもらいましたが、そうすると下図のように、「My Tickets」タブで自分に関係のあるチケットだけ確認できるようになります。

「自分が作成したチケット」ではなくて、「自分が関係するチケット」というところがポイントです。
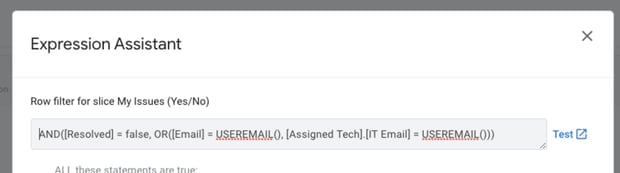
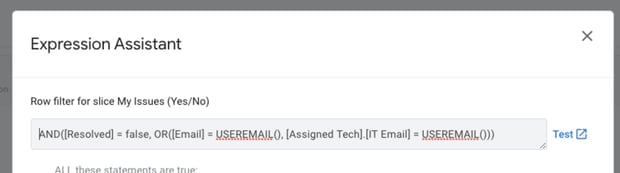
こういった条件は、以下のようなイメージで設定されています。

ちょっとプログラムのような雰囲気を感じるかもしれませんが、Excelやスプレッドシートで関数を扱ったことがあれば、それとなく書いてある内容がわかるのではないでしょうか。
もちろん、がっつりとプログラムを学習することに比べたら、覚えることは少ないです。
ここでは細かい解説は省きますが、チケットデータの中から、上記の条件に当てはまるものだけ表示するようになっている、ということです。
[Email] = USERMAIL()
のところが、「メールアドレス(Email)の項目が使っているユーザーのアドレス(USERMAIL())と同じ場合はOK」のような意味になっています!
アプリを作る場合は、当然、利用するユーザー毎に表示するデータを切り替えたいということは大いにあるので、そういった場合はこのような機能を活用することになります。
この「IT Ticketing」にはまだまだ解説すべきデータや機能があるのですが、どのようなものが出来上がるかについてはだいたいイメージできているのでは、と思いますので割愛します。
まとめ
今回は、「サンプル」からアプリを作成する方法について見てみました。
自動でメールが送られるようになっていたり、見えるデータの条件が設定されていたりと、かなり実用的な機能が既に盛り込まれている印象がありますよね。
AppSheetがいくら自動的にあれこれ作ってくれる作り方を採用しているとはいえ、やりたいことをどのように実現するかは学習していかなければなりません。
一から仕組みを理解していっても良いのですが、望んでいる機能を既に持っているサンプルを探して、設定方法を確認してみるというやり方も、効率の良いやり方だと思います。
本記事は以上になります。
別の作り方はこちら
AppSheet で社内アプリを作成しよう(アイデアから作る編)
AppSheet で社内アプリを作成しよう(データから作る編)




%20(1).png?width=1080&height=227&name=YOSHIDUMI_01%20(3)%20(1).png)