そもそも AppSheet とは?
AppSheet は、 Google Cloud が提供するサービスで、ノーコードでアプリケーション開発ができます。プログラミングの知識がなくても、ドラッグ&ドロップで簡単にアプリを開発できる点が特徴です。データ元は、スプレッドシートやエクセルなどの馴染みのあるツールから、MySQLやSQL Serverなどの高度なデータベースまで対応しています。そのため、開発経験の少ない方から経験豊富なエンジニアまで、幅広い方が多くの機能を使用できます。 AppSheet は、業務アプリや社内システム、個人向けアプリなど、さまざまな用途に利用できます。
ハッカソンの概要
今回のハッカソンでは、部署の垣根を超えてランダムに4~5名のチームを編成し、「業務改善」につながりそうなアプリを開発し、デモンストレーションを含むプレゼン、表彰までを約5時間(途中休憩あり)で行いました。また、 Google Meet でのオンライン開催ということで、各チームごとにそれぞれコミュニケーションを密に取りながら協力して取り組みました。なお、各チームに1人ずつエンジニアを配置しサポーターとして意見の取りまとめの役割を担ってくれました。
ハッカソン全体の流れ
どのような流れでハッカソンが開催されたのか、各セクションごとに紹介していきます。
アイディエーション
まずは各チームごとに、これから開発するアプリのアイディア出しを行います。要はブレストです。日々の業務で困っていることや、「こうなったらいいなあ」という願望的なものも含めて、意見を出し合います。
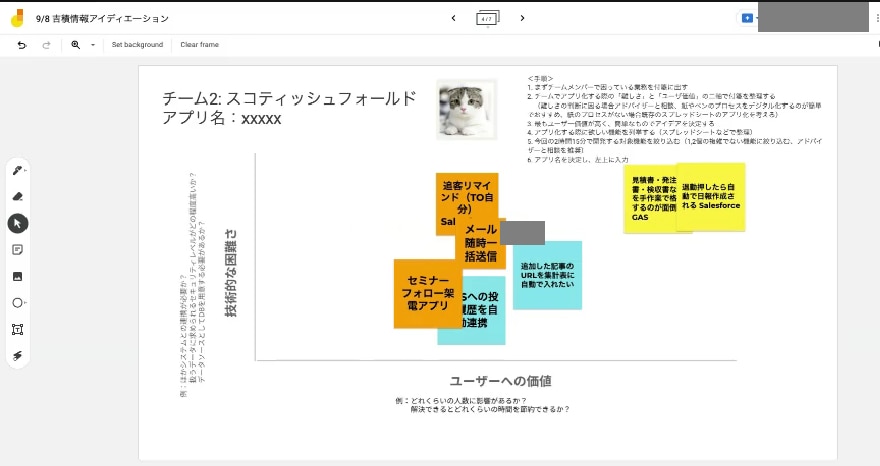
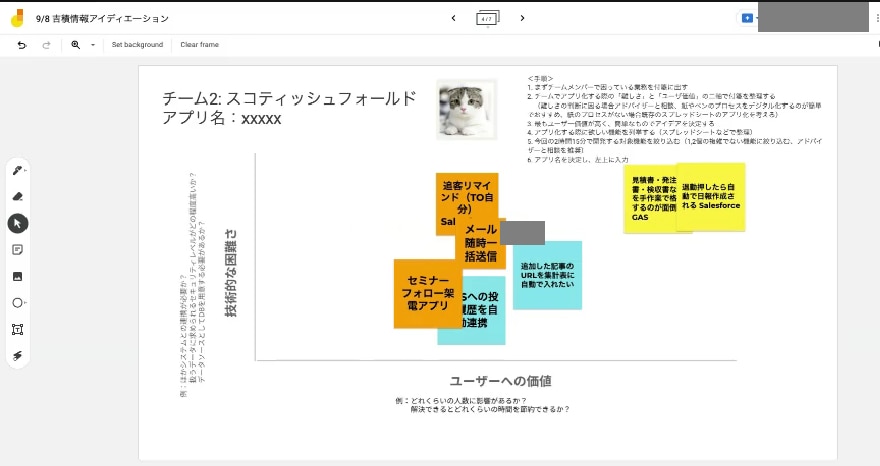
ちなみにアイディエーションは Google Jamboard を用いて行いました!
筆者は Jamboard を初めて使ったのですが、ホワイトボード感覚で各自でアイディアを書いた付箋をペタペタ貼っていけるので見やすかったです。
その中で「 AppSheet を用いて技術的に作成できるかどうか」「アプリを作成することで得られる価値」の二軸を考慮しながら出たアイディアを Jamboard 上にマッピングしていきます。

Google Jamboard についてはこちらの記事をご参考下さい。
※残念ながら Jamboard は24年末を以てサービス終了が決定しております。もっと早く出会いたかったです、 Jamboard。
その後、いくつか出たアイディアの中からサポーターの意見を参考にしながら自チームで作成するものを選びます。
いざ作成!
筆者のチームでは、マーケティング部門の担当者が複数いたためか、普段から社員にお願いしているオウンドメディア「コラボラボ」の記事コンテンツ管理アプリを作成することになりました。
他の人が編集したため自分の編集部分が取り消しになってしまった!ということを防ぐため、今回は各々自分のマイドライブに保存されるように、サポーターから手順を聞きつつそれぞれのアカウントで作業します。
①アプリケーションに付けたい機能を洗い出し
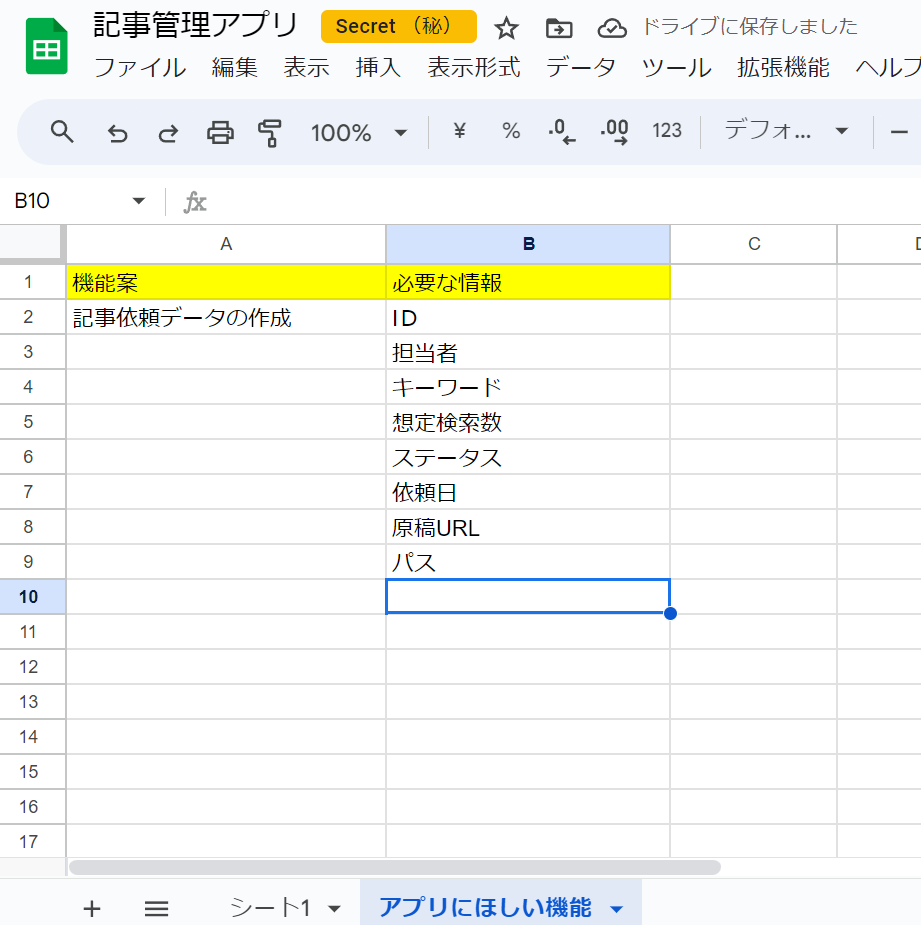
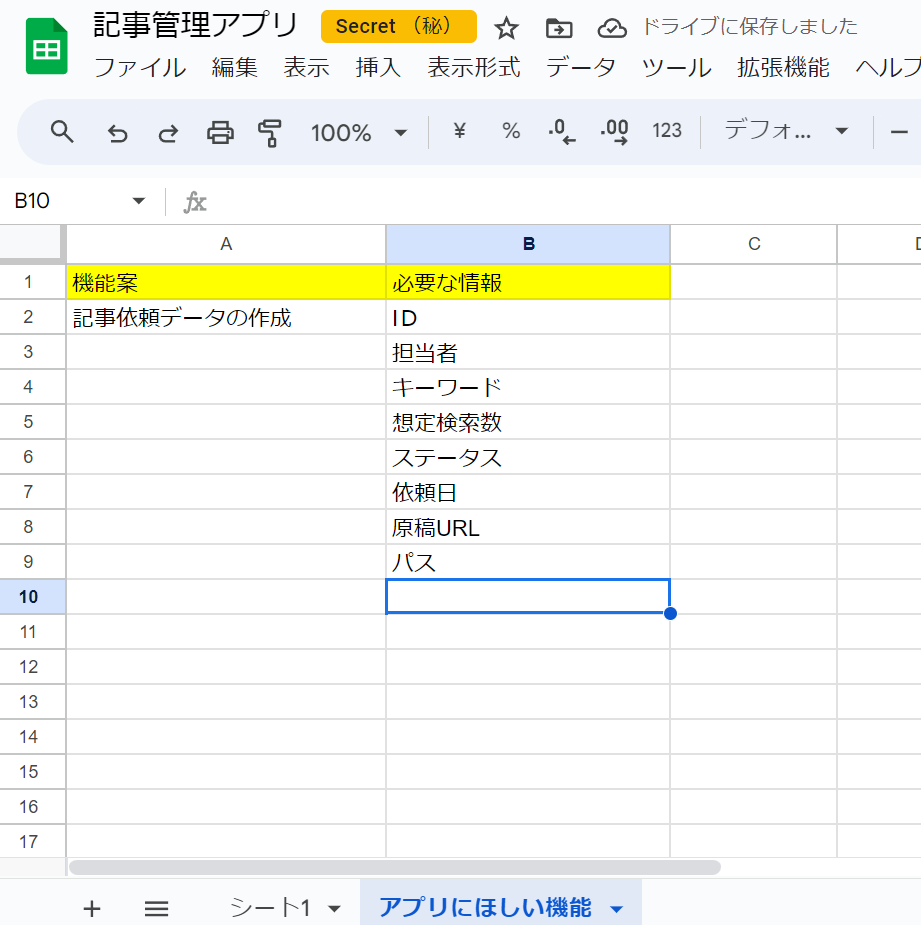
新規でスプレッドシートを開き、アプリケーションに付けたい機能案を羅列していきます。
AppSheet はデータドリブン開発の考え方で、データをもとに必要な機能を構築していくため、今回作るアプリでどんな機能があったらいいかをまず考えます。出した機能案をもっとかみ砕いていくと考えやすいです。
今回は記事コンテンツの管理アプリを作るので
(例)
ほしい機能:記事の作成依頼データの新規作成
必要な情報:管理用ID、担当者、キーワード、想定検索数、ステータス等々

②アプリケーション作成の前に項目を設定する

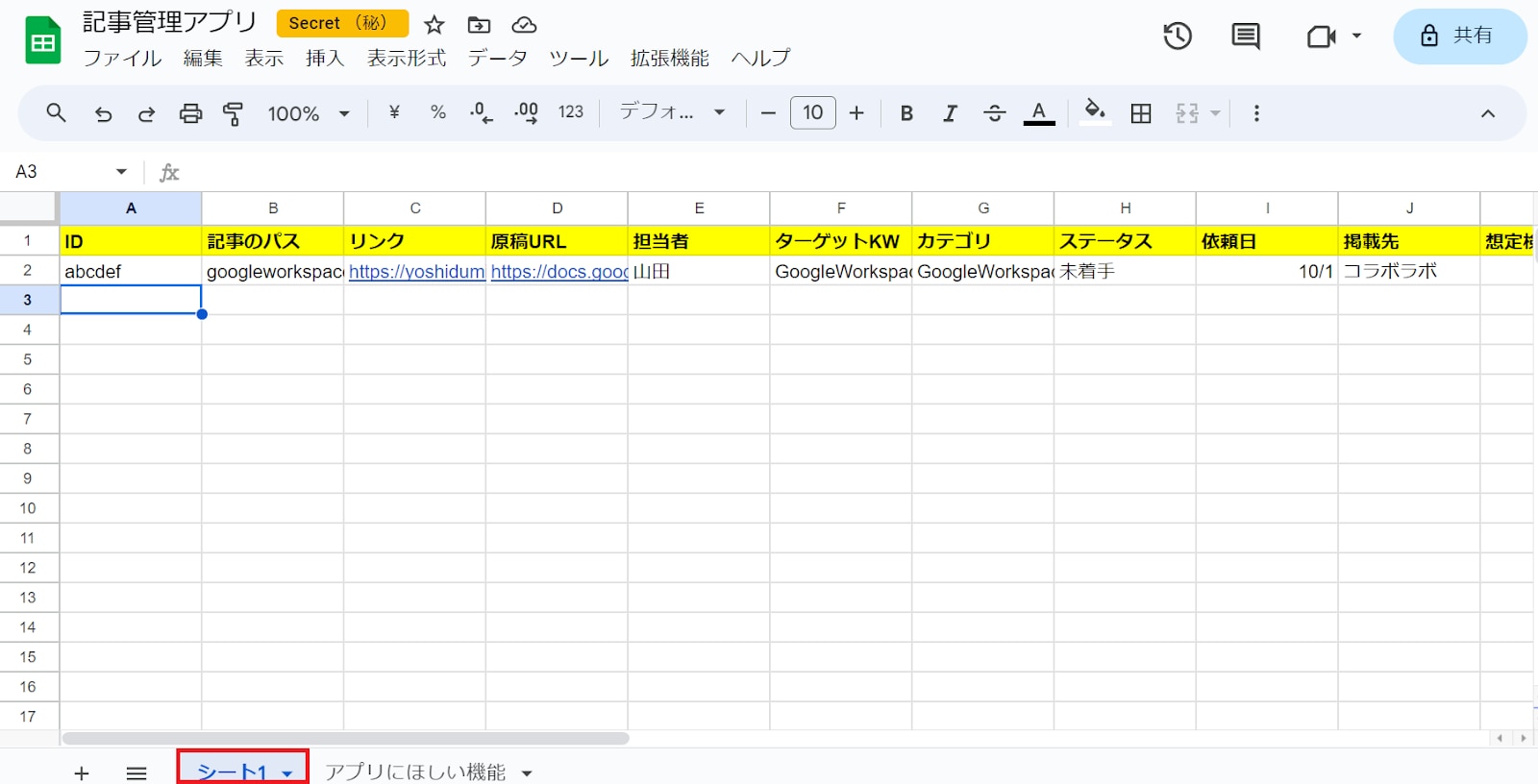
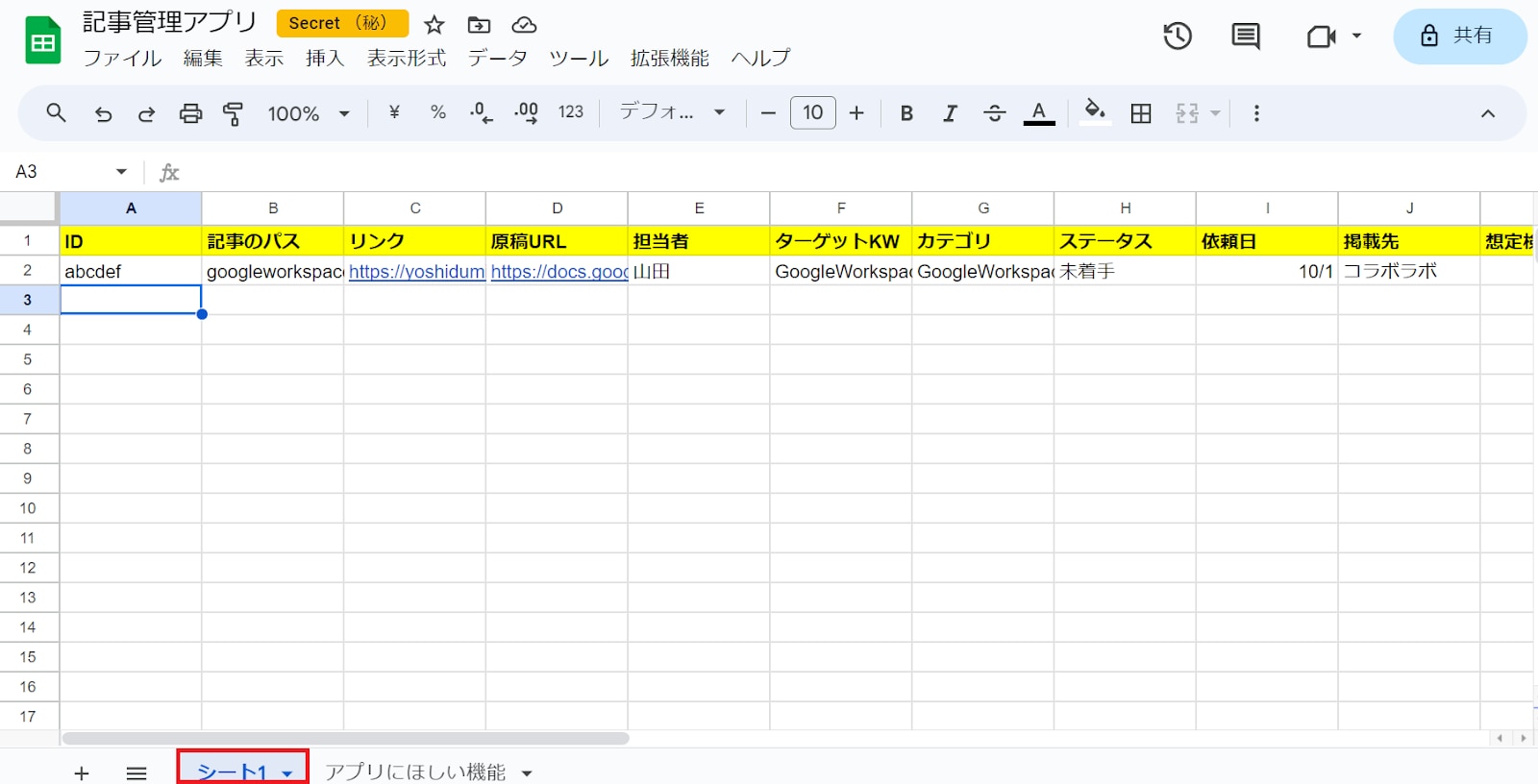
①を元に、アプリ上の項目をスプレッドシートの列に記載します。このとき、サンプルデータが必要なので1~2行データを入れておきます。
※ちなみに項目列を太字にしておくと、 AppSheet がヘッドラインとして読み込んでくれるそうです!ありがたい!
※ AppSheet は1ページ目を読み込むので、ヘッドラインデータは1ページ目にしておきましょう。
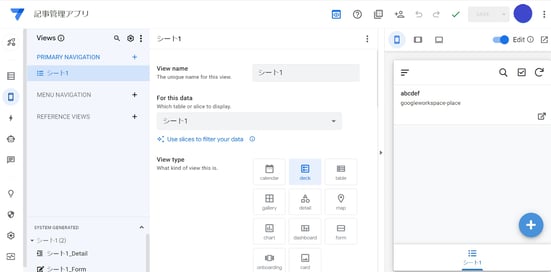
③AppSheet を起動

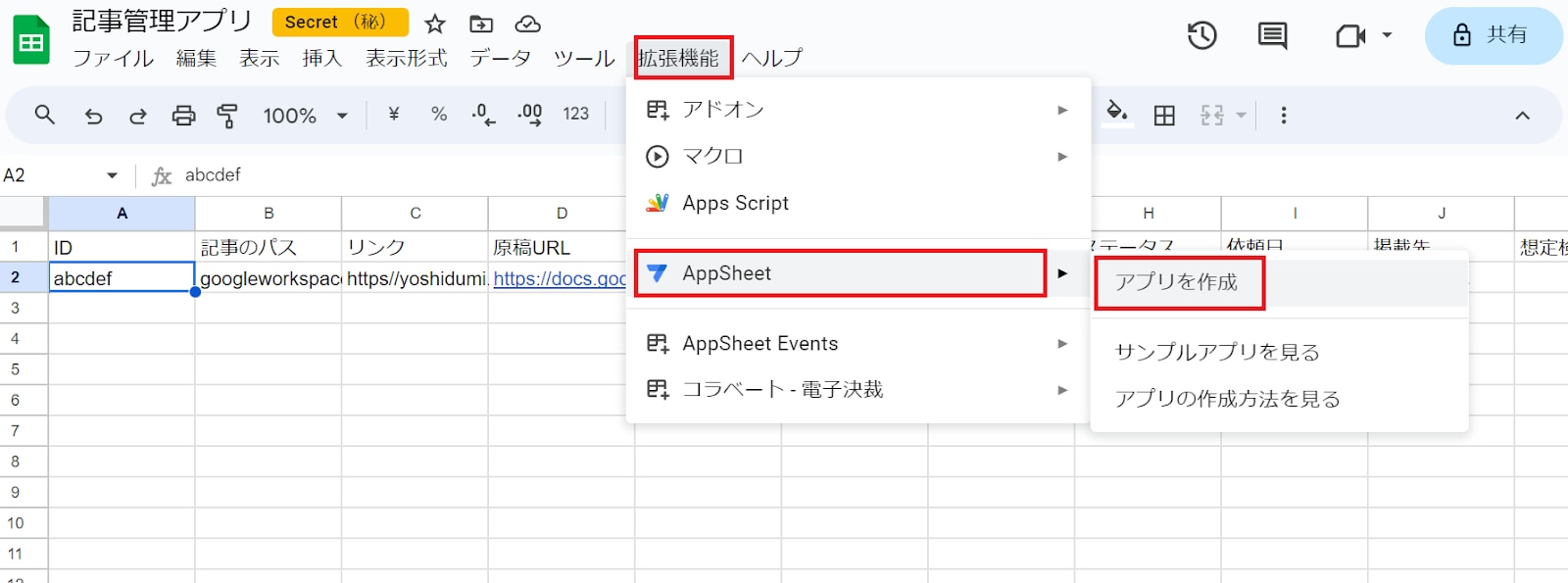
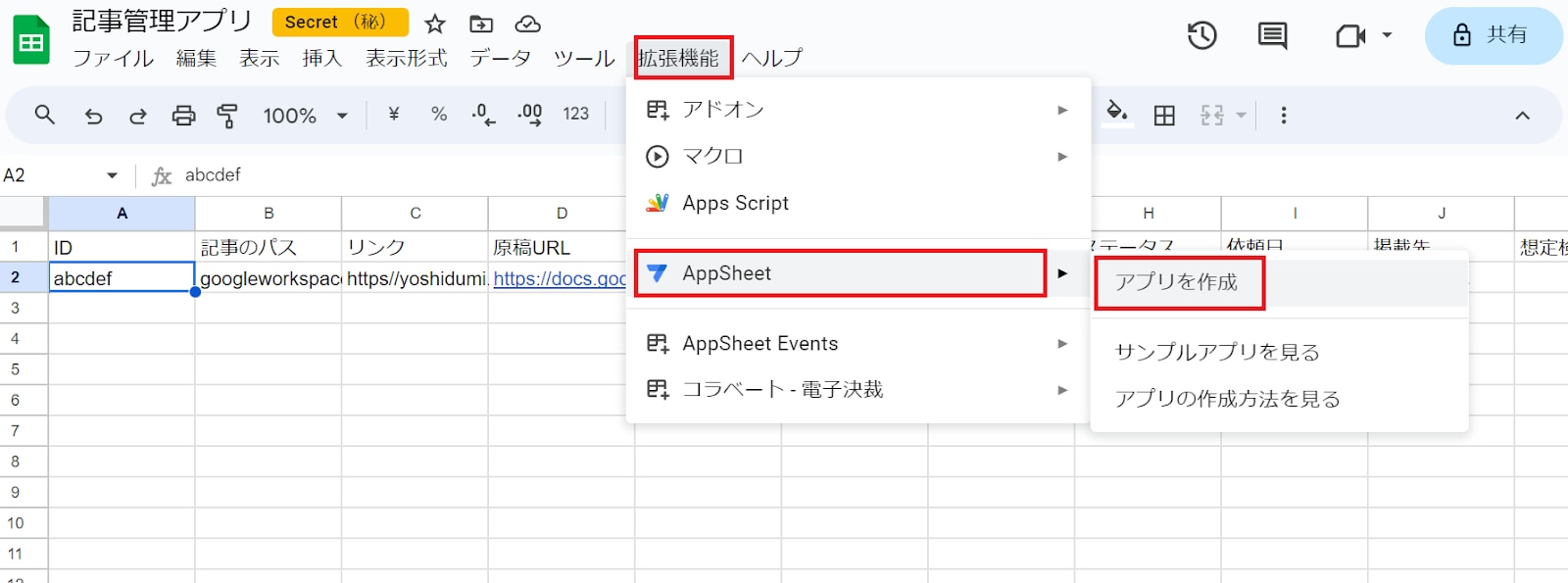
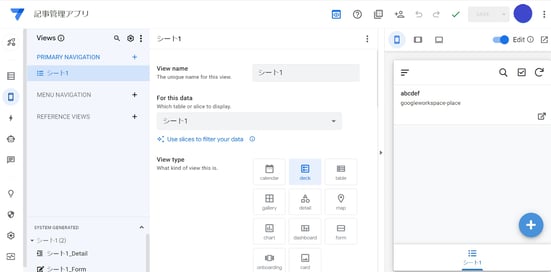
拡張機能から AppSheet ⇒「アプリを作成」を選択。アプリの編集画面につながりました!これ、結構感動します。

④項目を編集する
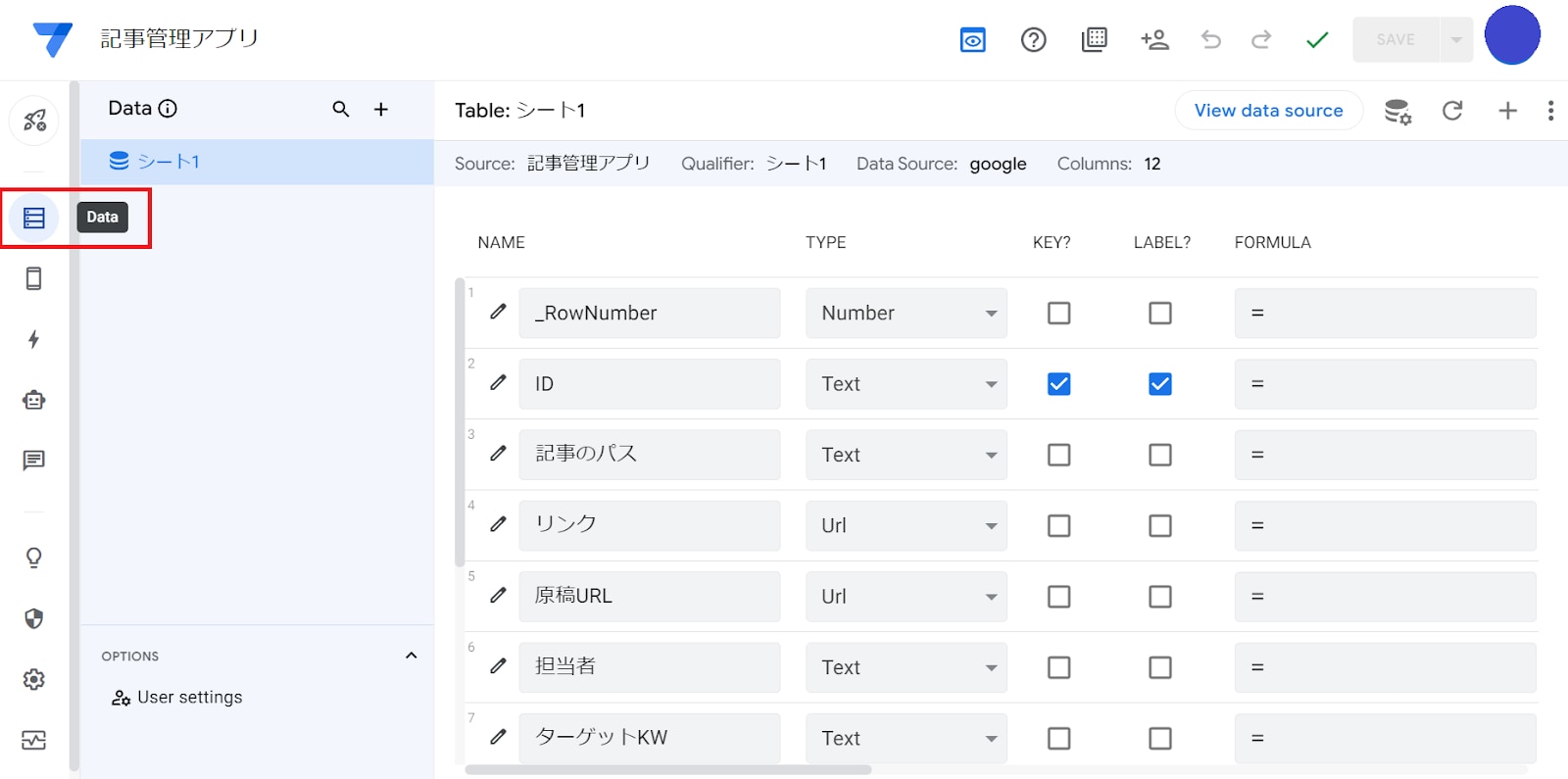
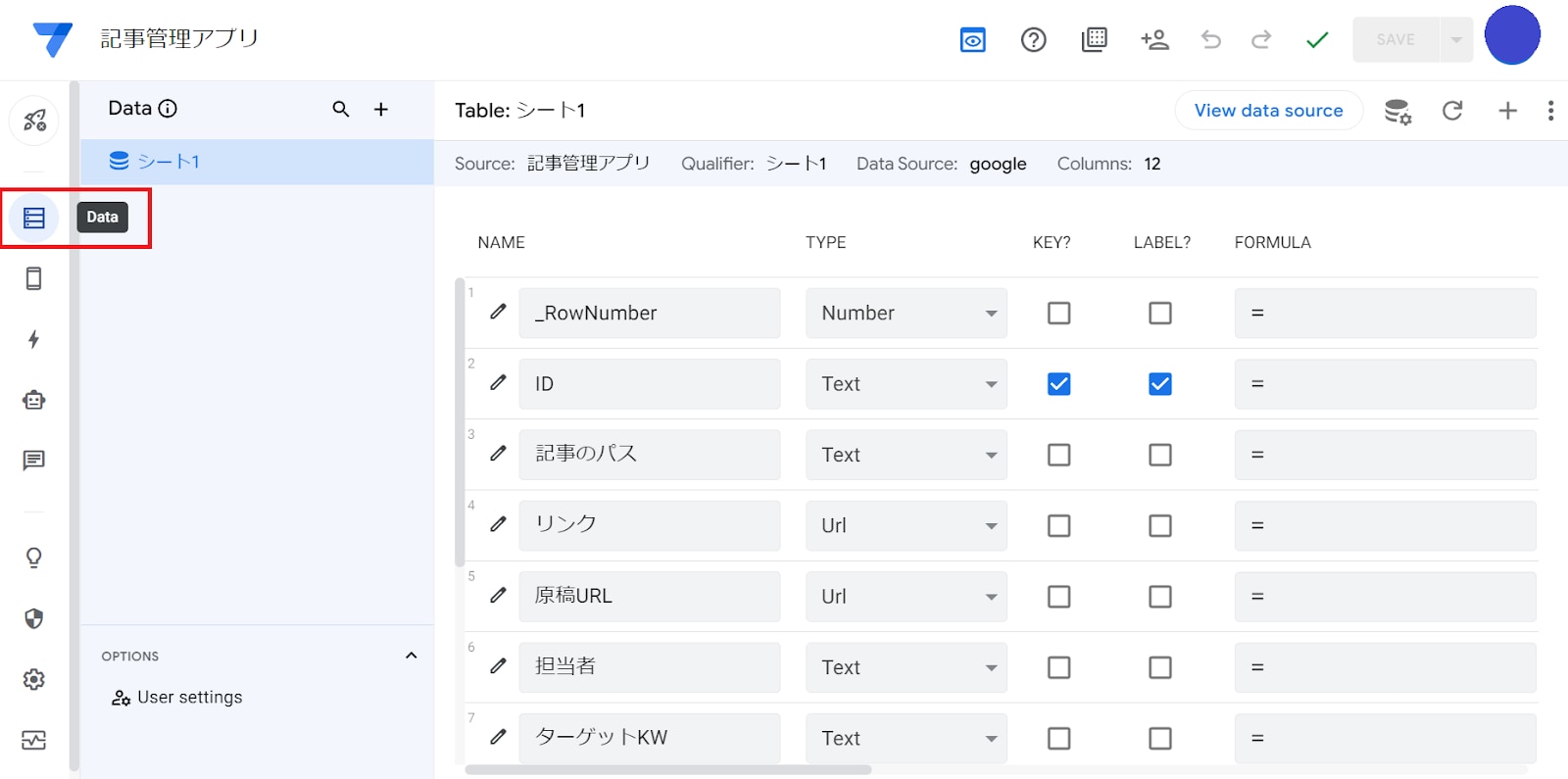
左のナビゲートエリアから「Data」を選択して項目の編集を行います。

ここで編集画面(Table)の項目の説明をしておきます。
NAME=項目名
TYPE=データの種類
KEY=特定のレコードを判別するために必要な一意の値(例)管理IDなど重複しない値
LABEL=ユーザーがレコードを判別するための値 (例)記事タイトルなど一目でわかりやすいもの
SHOW=フォーム上で表示させるか
EDITABLE=フォーム上での編集可否
REQUIRE=レコード新規作成時の入力必須項目
INITIAL VALUE=フォームを開いた時に自動で入る初期値(例)=TODAY()などの関数や、消費税なら10%を固定で入れる等
⑤編集してみましょう
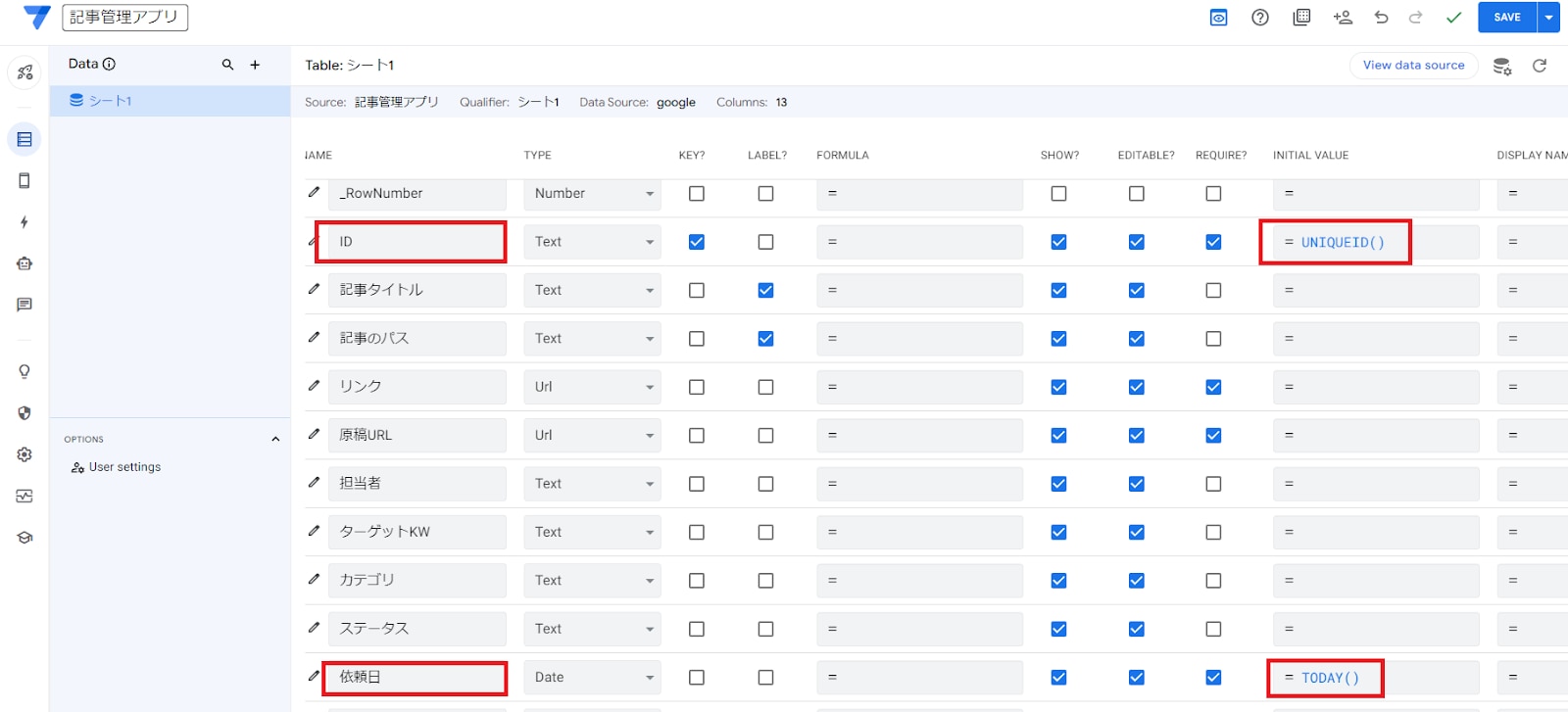
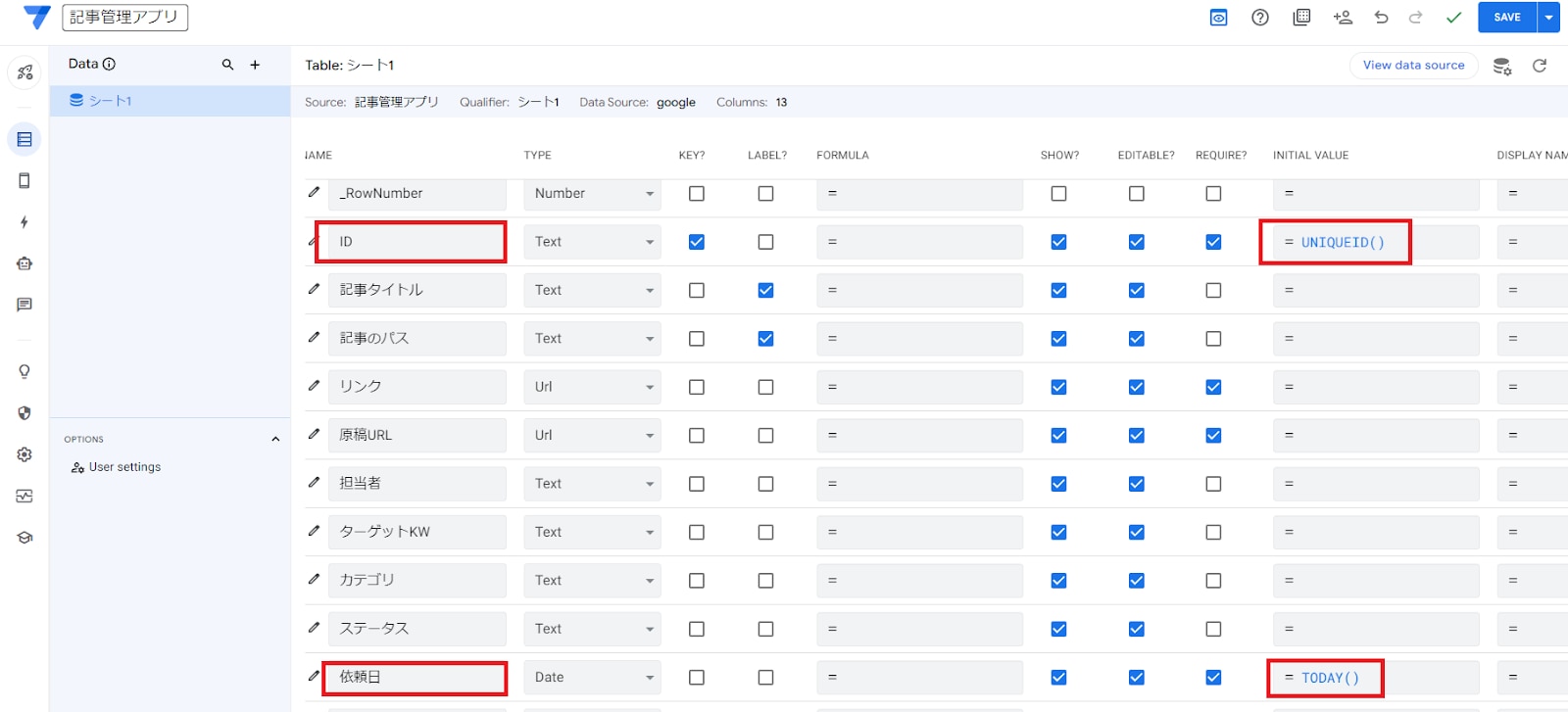
まず、IDについてはオリジナルの値である必要があるためINITIAL VALUEにUNIQUEID()の関数を入れてみました。また、依頼日については当日の日付となりますので、TODAY()関数を入れてみます。

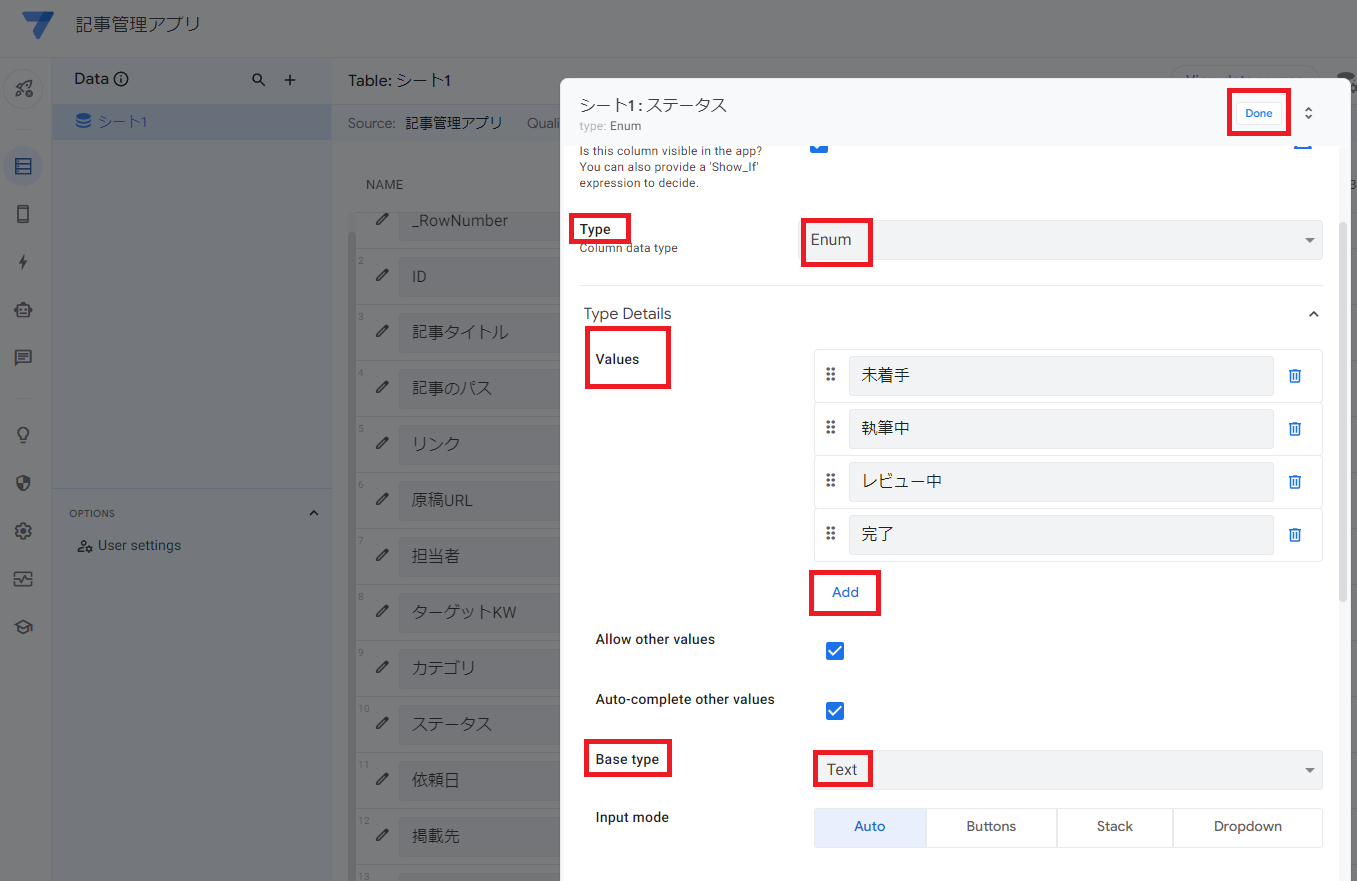
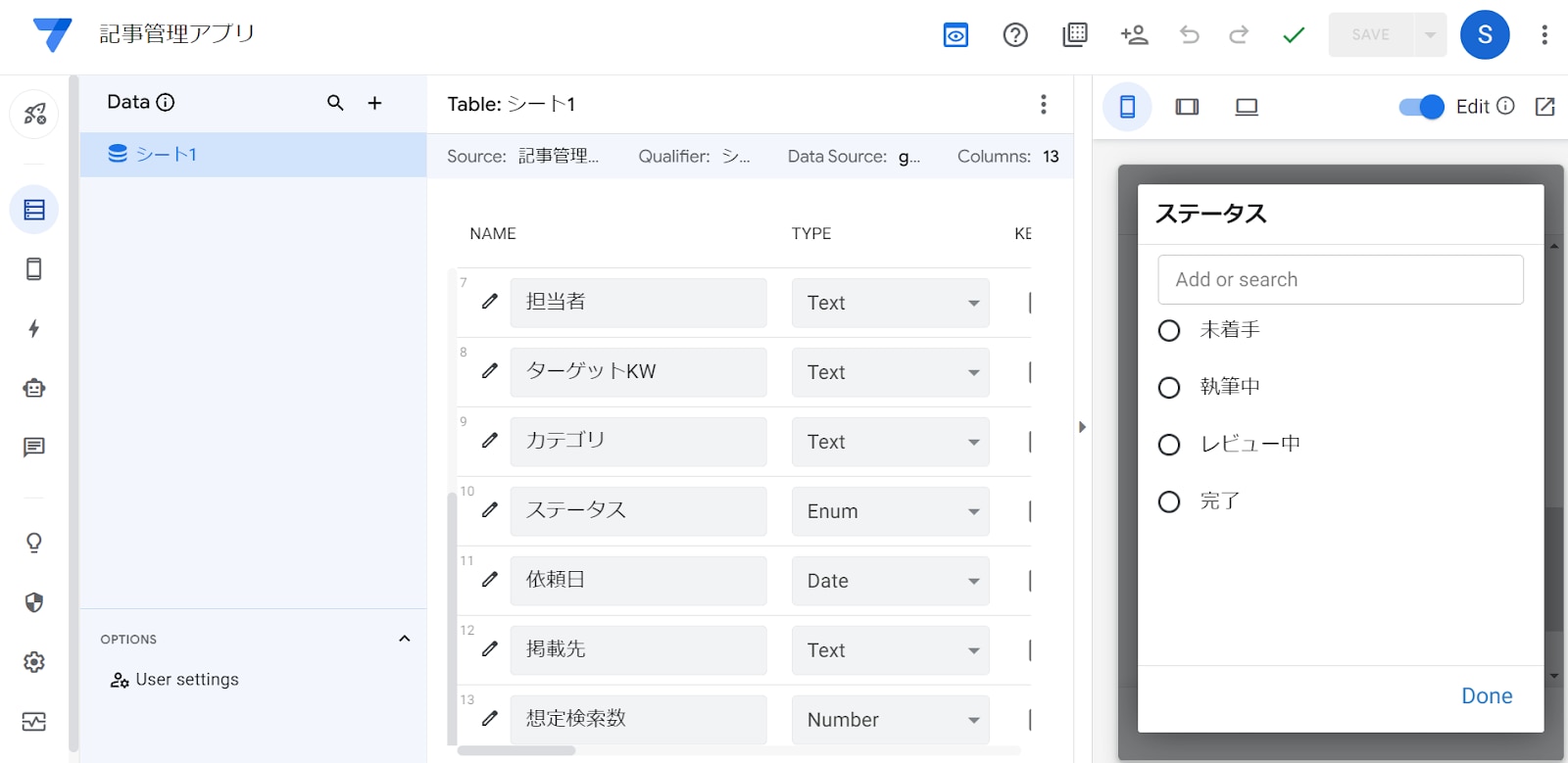
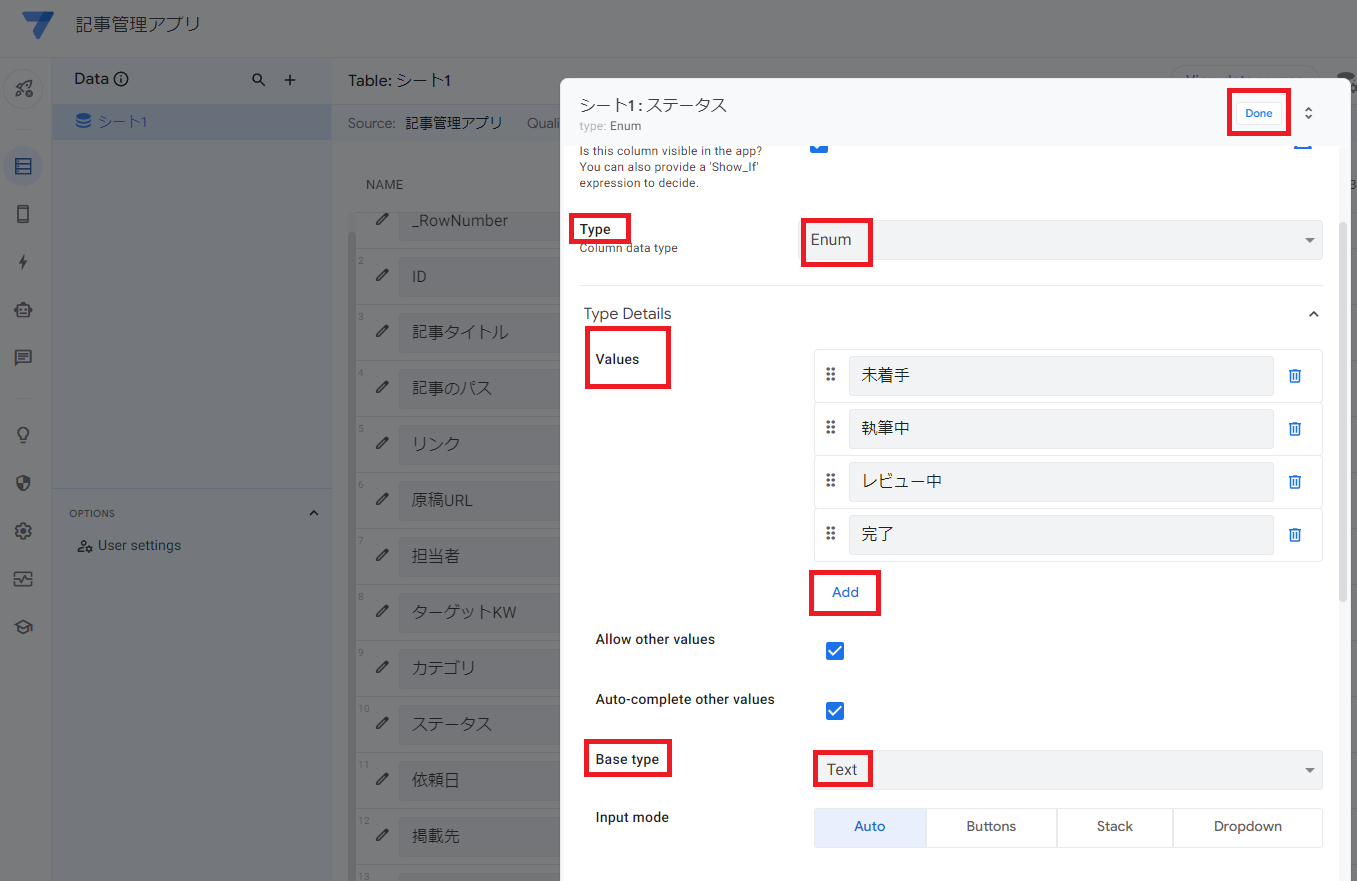
次に、ステータスは項目を選択肢から選べるように設定したいので、各項目名の左にある鉛筆マークを押して当該項目の編集画面を開きます。
Typeから「Enum」を選択⇒Valuesの「Add」から選択項目を追加、Base typeで「Text」を選択、右上の「Done」ボタンを押下して完了です。

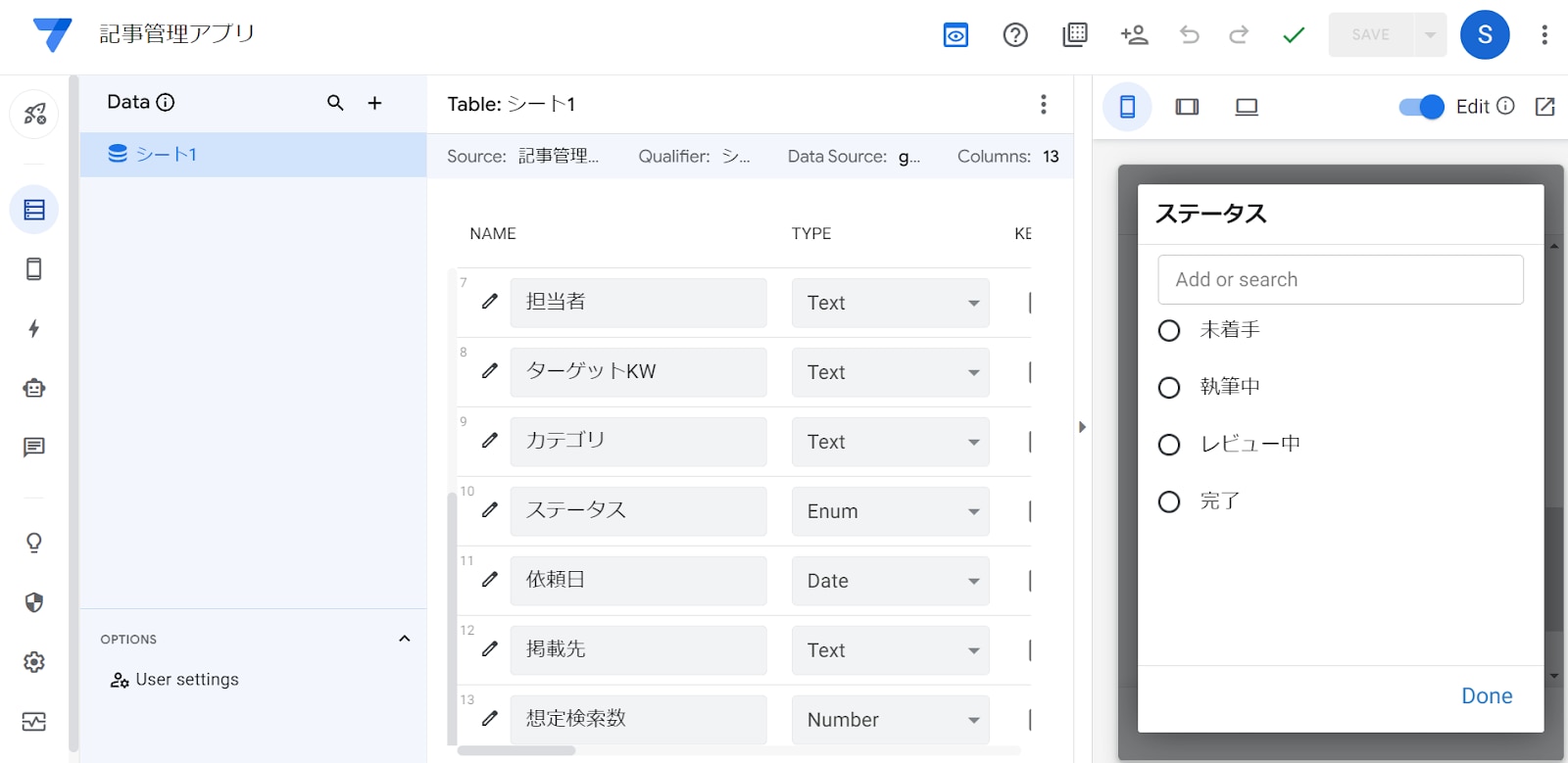
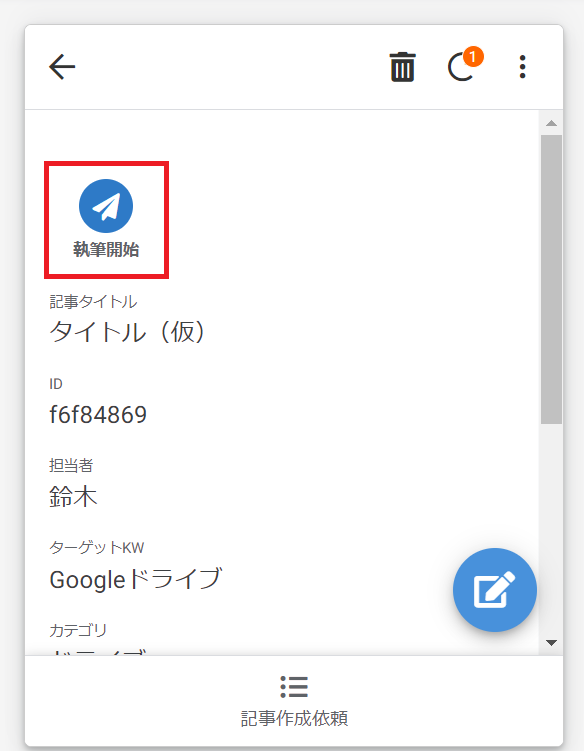
新規作成してみると、このように選択肢から選べるようになりました!
ちなみに、新規で記事依頼をするときはステータスは必ず「未着手」なので先ほどのINITIAL VALUEに”未着手”と入れておくと新規作成時の一手間が省けます。

⑤続・編集してみましょう
次に、執筆開始した際にステータスが自動で変更されるように設定したいと思います。

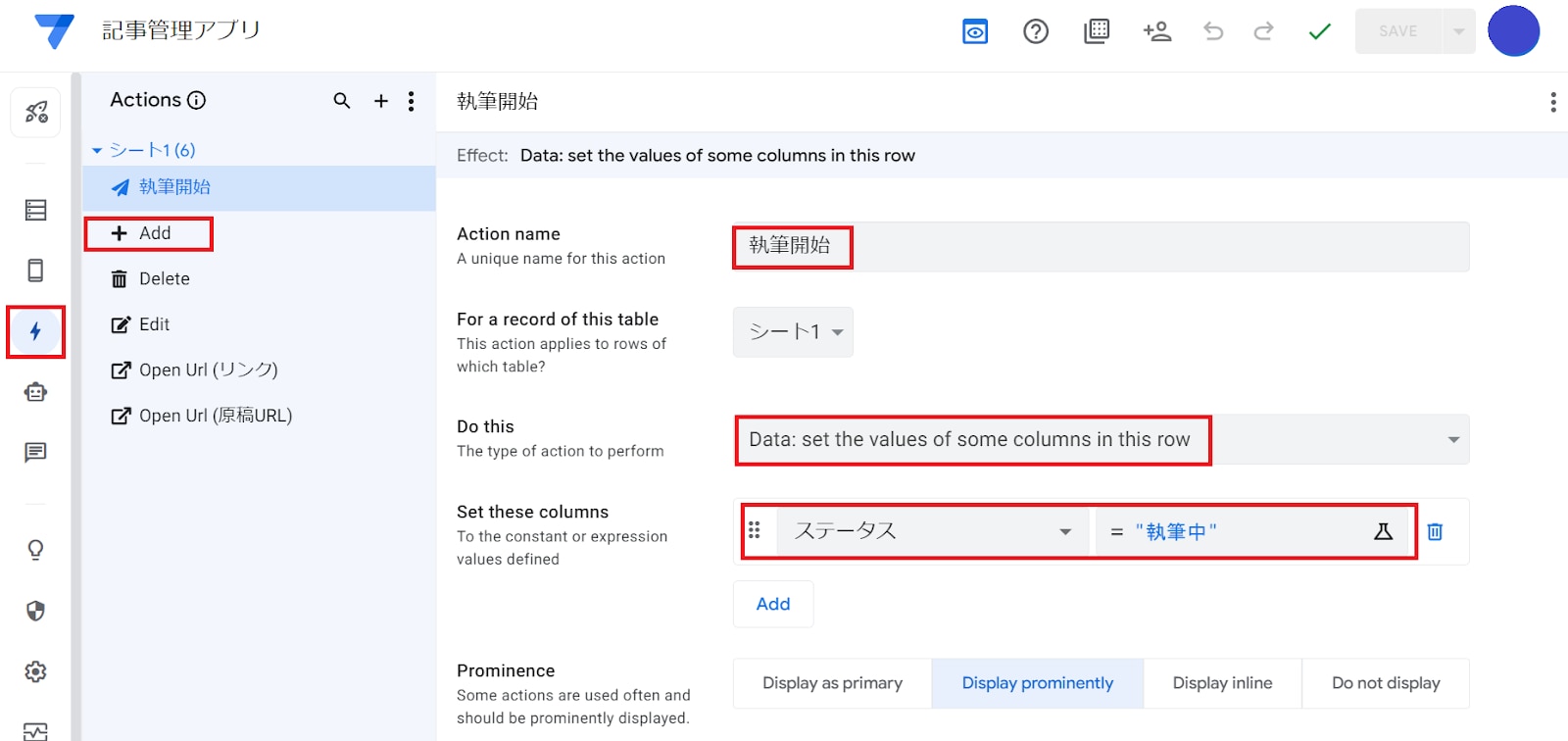
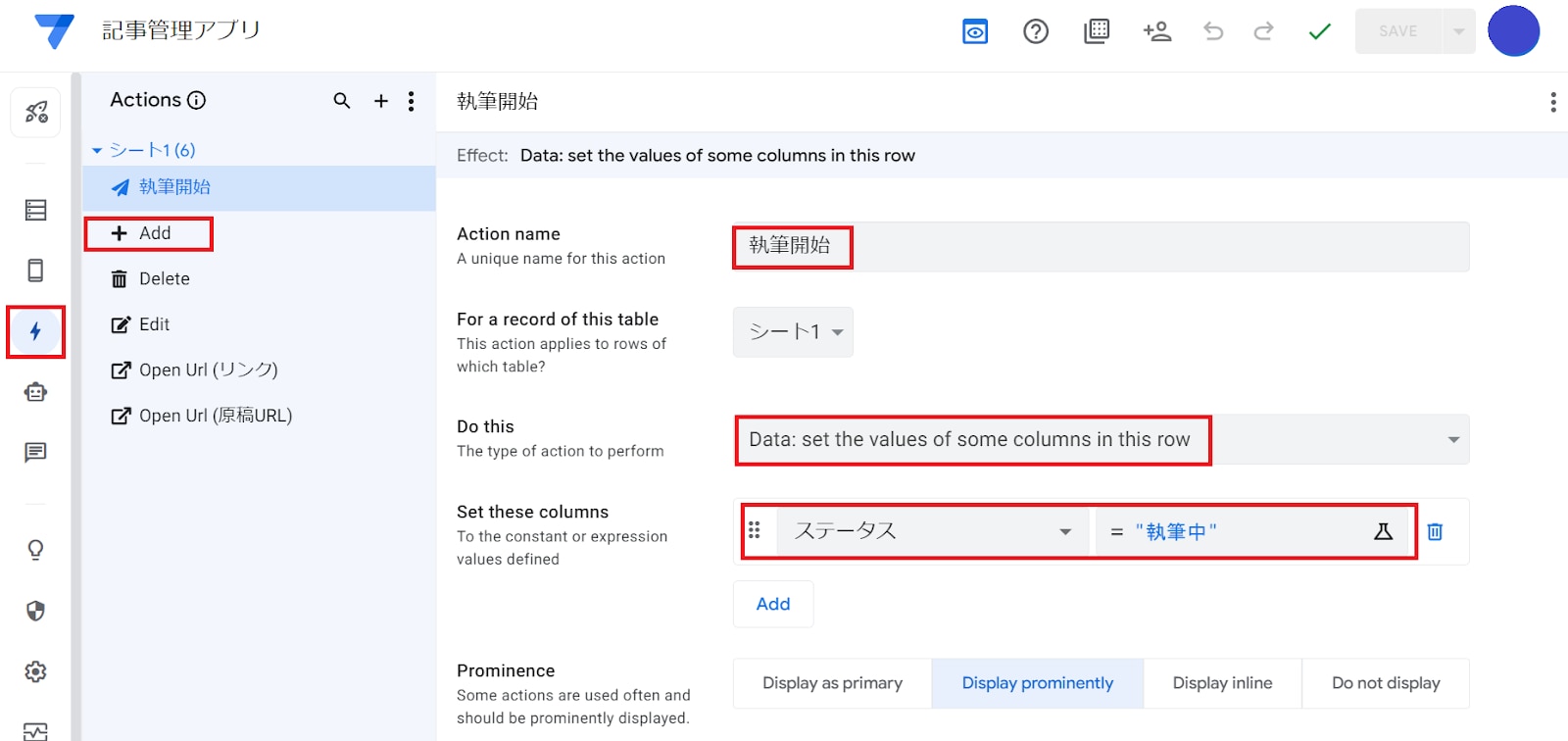
ナビゲーションバーの「Actions」を選択、Actions内の「+Add」を押下し内容を編集します。
今回は執筆開始を押したら、ステータスを「執筆中」に変更したいため、上図のように設定します。

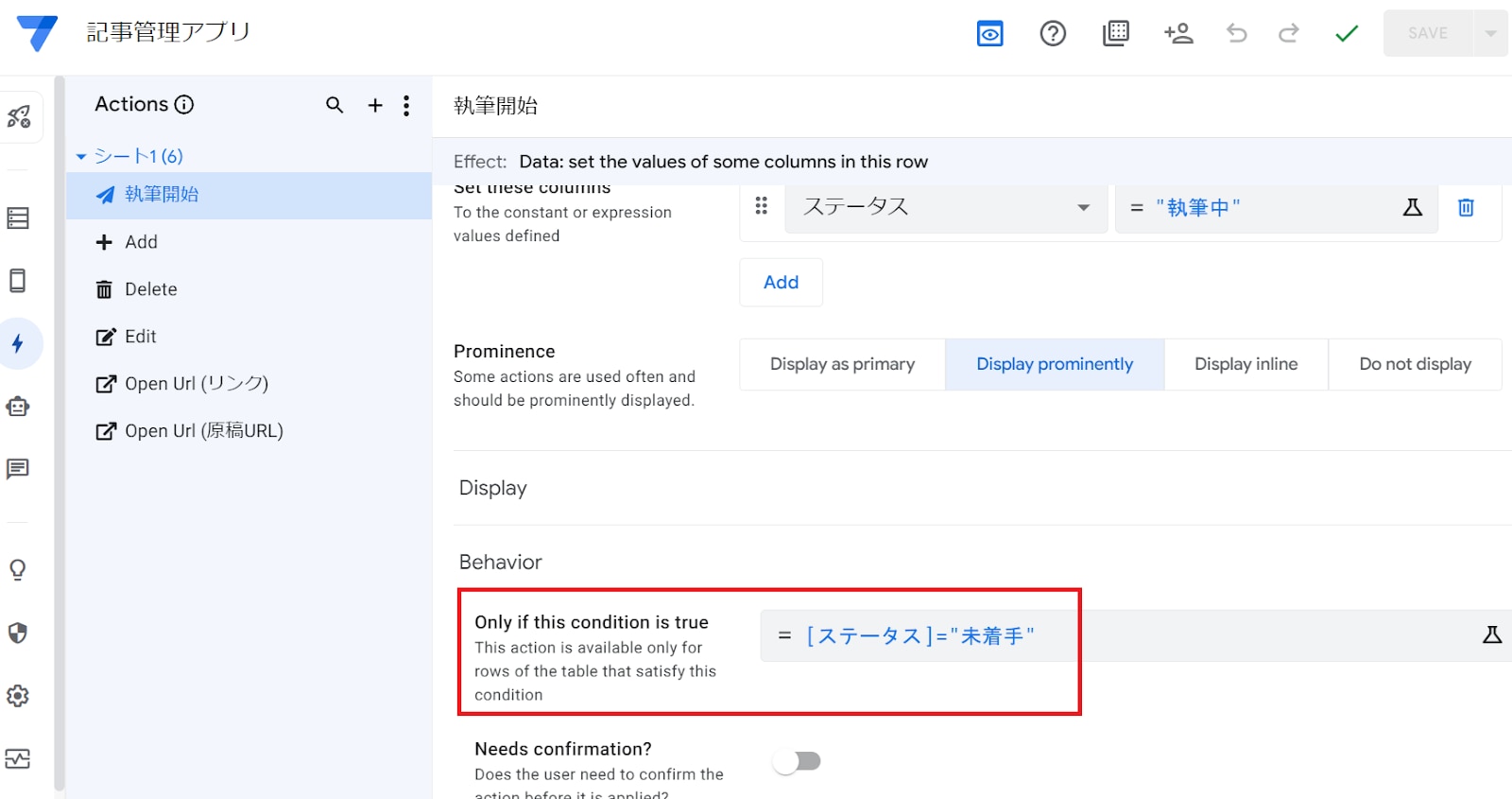
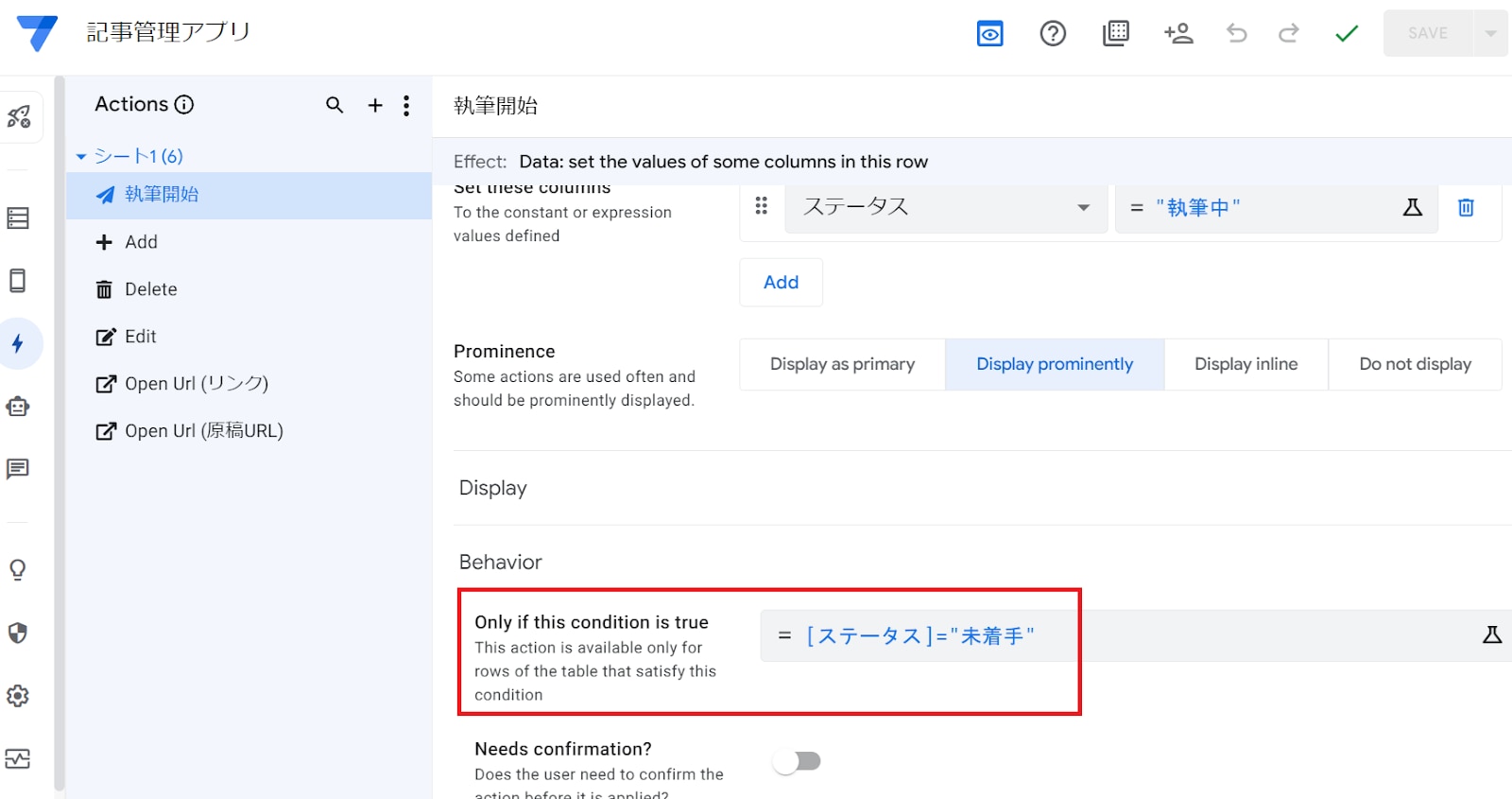
次に、「Behavior」内の「Only this condision is true」の条件をステータス=未着手と入力します。これは、この条件のときに発動させますよという条件付けの意味になります。

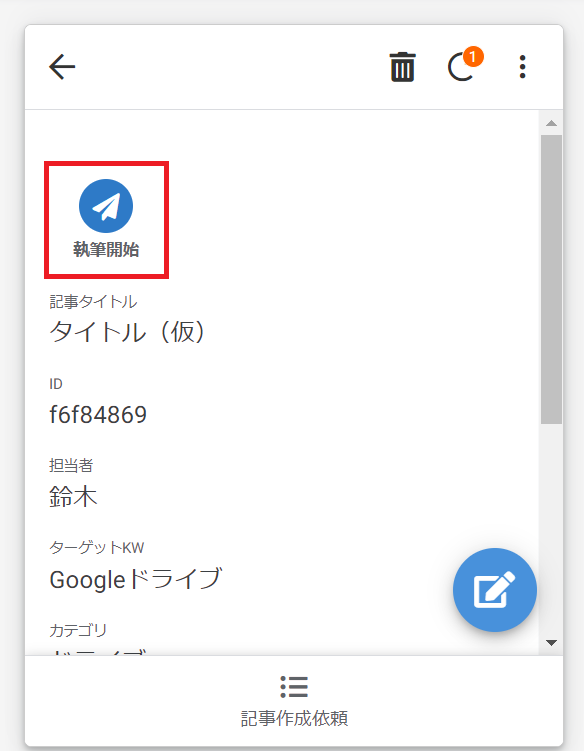
ボタンが出現しました!
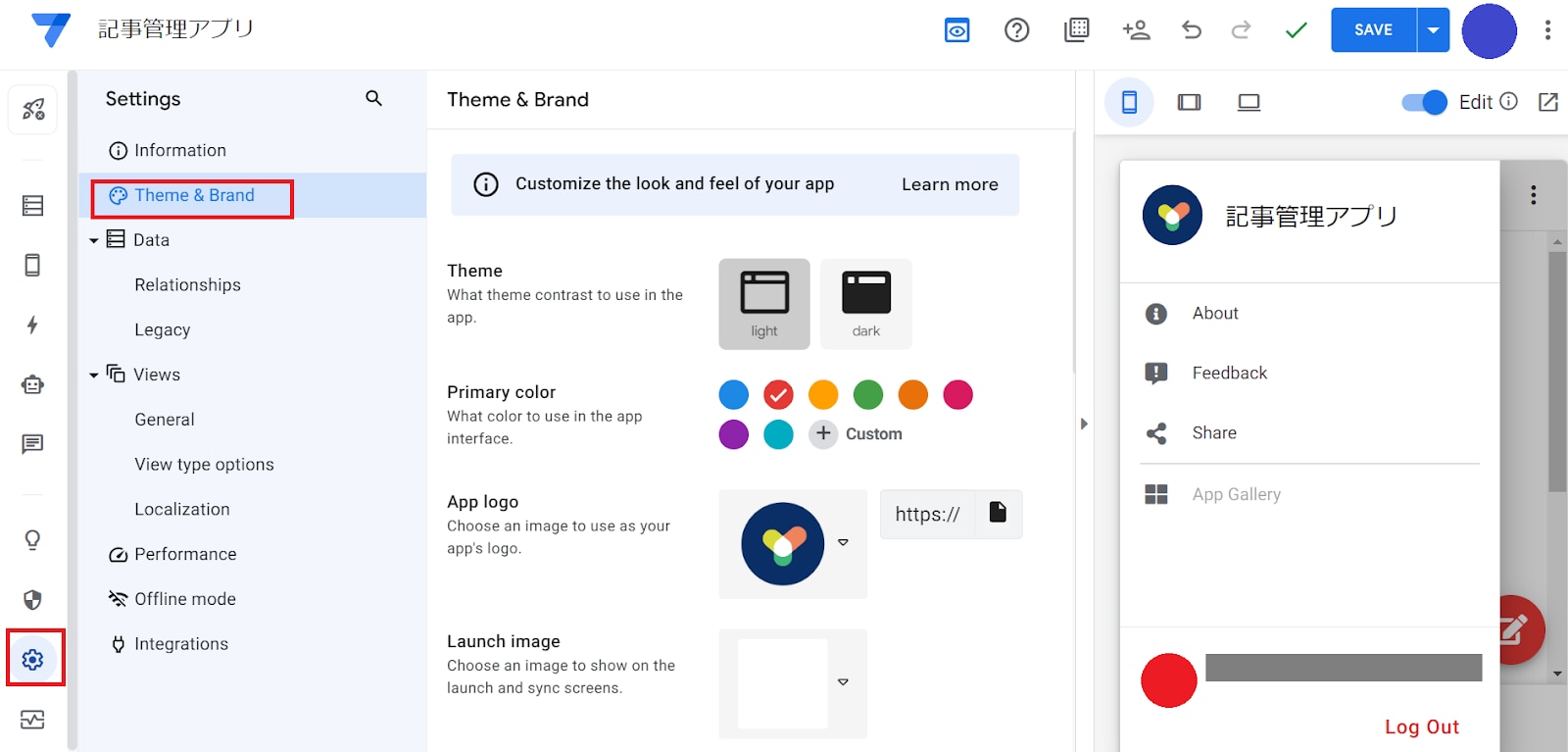
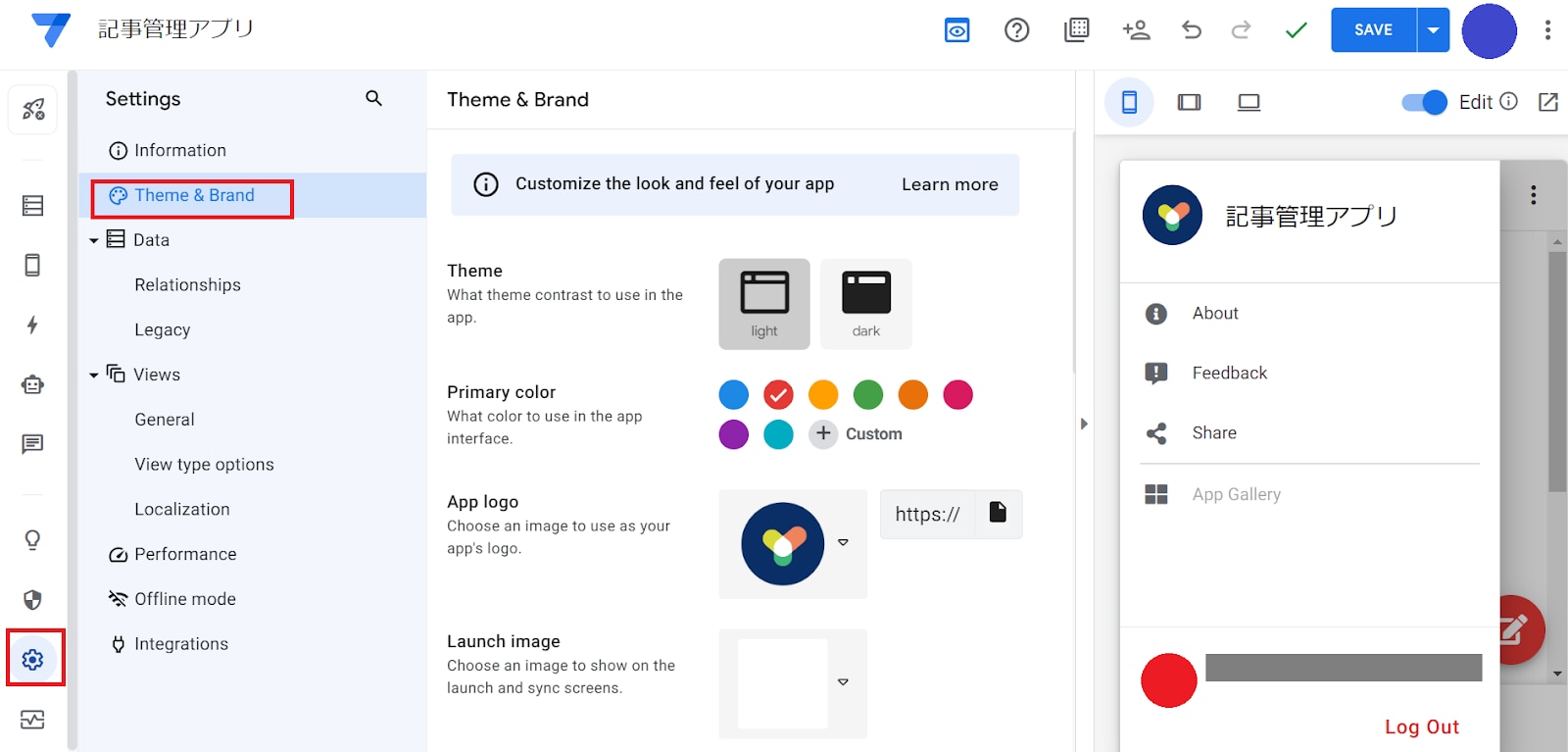
⑥デザインをカスタマイズしてみます
最後に、デザインをカスタマイズしてみましょう。ナビゲーションバーの「Settings」を選択し、「Theme&Brand」から色を変えたりロゴ画像を変更することができます。

まだまだ機能面で追加していく余地はありそうですが、ここまでで時間となりましたのでひとまず形になったところで一旦完成とします!
プレゼン&デモンストレーション
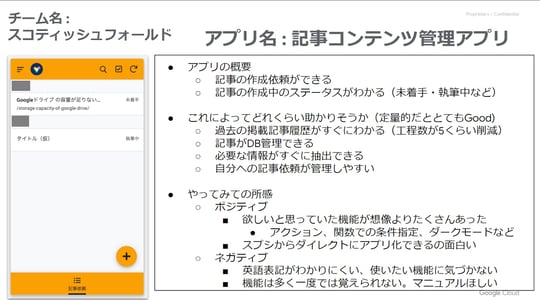
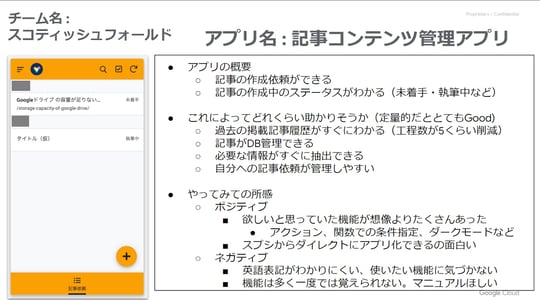
各チームで開発した業務改善アプリをデモンストレーションを交えながらスライド形式で発表します。

投票・結果発表
Google フォーム で簡単に投票!アプリ化によって工数がどの程度改善するか、それによってユーザー行動がどのように変わるのかをポイントに投票します。
残念ながら自チームは敗退となりましたが、他チームのデモンストレーションも非常に興味深い内容でした。
よかったポイント
開発者にもユーザーにも親切なUI
編集画面は対応言語が英語のみなのでかなり身構えて挑んだのですが、アイコンで直感的に操作しやすいと感じました。スプレッドシートからダイレクトにアプリ編集画面につながるため、データ構成がわかりやすかったです。
また、アプリそのもののメニューや項目名は日本語で作れるので実際にユーザーが使う際の操作性は問題ないかと思います。マルチデバイス対応なので状況に応じてPC,スマホにあった表示がされるのも嬉しいポイントです。
あらゆるAPIと連携ができる
今回の記事では詳しく触れていませんが、 AppSheet はあらゆるAPIとの連携が可能です。例えば、今回作ったアプリで「新規作成するとSlackにお知らせが行く」ようにするとさらに機能性がUPしそうです。
AppSheet のSlack連携に関する記事はこちら
AppSheet で業務効率を促進! AppSheet とSlack を連携する方法
非エンジニアでも直感的に使える
AppSheet の大きなメリットは、初心者の筆者でも、直感的に操作できるためプログラミングを覚えるという初期ハードルがなく、実装画面を実際に表示しながら作業が行えるので具体的にイメージがわきやすいところです。条件付けも簡単な関数で設定できました。
低コストで簡単に開発ができるので、システム導入まではしたくないけど…という社内の要望にも応えやすく、とりあえずサクッと作って使っていくうちに出てきた細かい要望部分を修正していくという運用方法も取れます。少しずつカスタマイズしていく作業は初心者でも面白いなと感じました。
AppSheet でよく使う関数についてはこちら
【よく使う関数まとめ】AppSheet関数一覧 | 初めての方でも使いやすい解説付き
難しかったポイント
機能がたくさんありすぎて使いこなせない
シンプルながらも機能がたくさんあるため本当に使いこなせるようになるには鍛錬が必要だなと感じました。 AppSheet は在庫管理の目的でご相談を受けることが多いですが、期限管理アラートや、マップと紐づけして不動産管理などにも応用ができそうでした。
アプリとしてのシナリオを考える
AppSheet でアプリを作る際、「こういう機能がほしい」「ここを変えたら次はこうなってほしい」のような、一つのタスクが始まって完了するまでのストーリーを考える必要があります。スタートはざっくりしたものでもいいのですが、作成していくうちにどんどん「こうなったらいいな」が出てくると思うので、順序だててカスタマイズしていく必要があると感じました。
まとめ
筆者は今回初めて AppSheet を操作してみましたが、思っていた以上に直感的に作業することができ、ガジェットとして面白いなという感想を持ちました。スプレッドシートのデータを元に構成されるので、自分の頭の中で想像していたものが具現化するようなわくわく感もあります。
AppSheet は見た目のシンプルさとは裏腹に、思いのほかできることが多く知らないともったいないなという反面、自力で必要な情報をキャッチするのが難しいところもあると感じました。
吉積情報では、 AppSheet でやりたいことを実現するため AppSheet サポートをご案内しております。 AppSheet に興味があるけど中々手が出せない、 AppSheet を取り入れてみたもののあまり使いこなせていないなという方はぜひ一度お問い合わせください。




%20(1).png?width=1080&height=227&name=YOSHIDUMI_01%20(3)%20(1).png)